Lanzar un sitio web es una de las cosas más importantes para una empresa, ya sea una empresa nueva o una empresa bien establecida. Pero. Lanzar un sitio web no es una tarea fácil, hay muchas cosas que deben cuidarse. AWS lo hace más fácil tanto para los que tienen un conocimiento completo como para los que recién comienzan. Al usar el servicio AWS S3 que aloja un sitio web en un juego para niños ahora. Esto les da a los titulares de la empresa más tiempo para concentrarse en otras cosas importantes que se deben hacer en la empresa.
Veamos cómo puede alojar un sitio web utilizando AWS con algunos pasos sencillos.
Paso 1: Recopilación de los conceptos básicos
El paso más básico es primero tener una cuenta de AWS que funcione y su código de front-end (archivo .html) que será el contenido de su sitio web. No se preocupe por el contenido .html , incluso se puede crear un <p>Hola Mundo</p> básico .
Paso 2: Cree un depósito S3 de su sitio web
Para mantener las cosas simples, usaremos solo un servicio de AWS para alojar nuestro sitio web que es AWS S3. AWS S3 en un servicio de almacenamiento donde todos los archivos se almacenan en S3 Buckets.
Inicie sesión en su cuenta de AWS y elija S3 en el cuadro de búsqueda.
Después de esto, cuando se abra el panel S3, haga clic en crear depósito.
Luego, proporcione un nombre único a nivel mundial para su depósito S3 y seleccione la región en la que desea que esté su depósito.
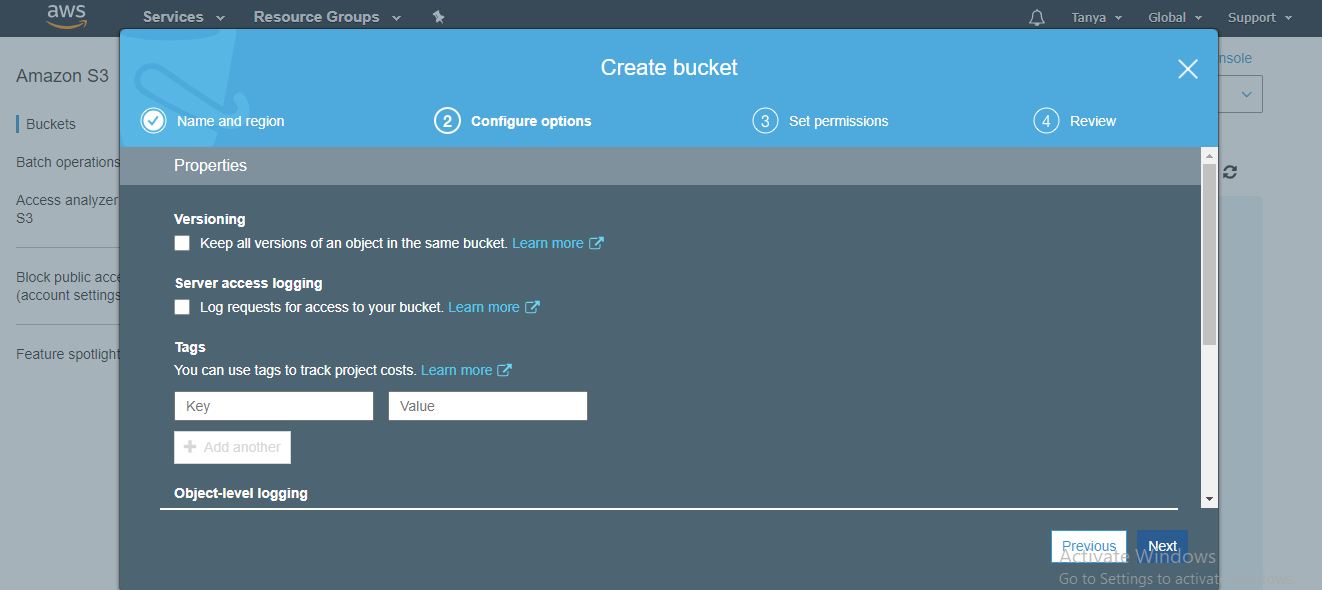
Después de hacer clic en Siguiente, verá un panel que le pedirá que defina algunas etiquetas para su depósito, esto es opcional ya que las etiquetas son solo para su reconocimiento del depósito. Puede omitir este paso simplemente haciendo clic en Siguiente .
Una vez hecho esto, aparecerá un nuevo panel donde todo el acceso público a su depósito se denegará de forma predeterminada. Pero, dado que vamos a alojar un sitio web que debe ser público para que todos puedan verlo.
Para hacer esto, debe desmarcar la casilla de verificación. Una vez que lo desmarques, aparecerá una ventana emergente advirtiéndote que el depósito será público. Entonces, no se asuste por eso, solo marque la casilla de reconocimiento
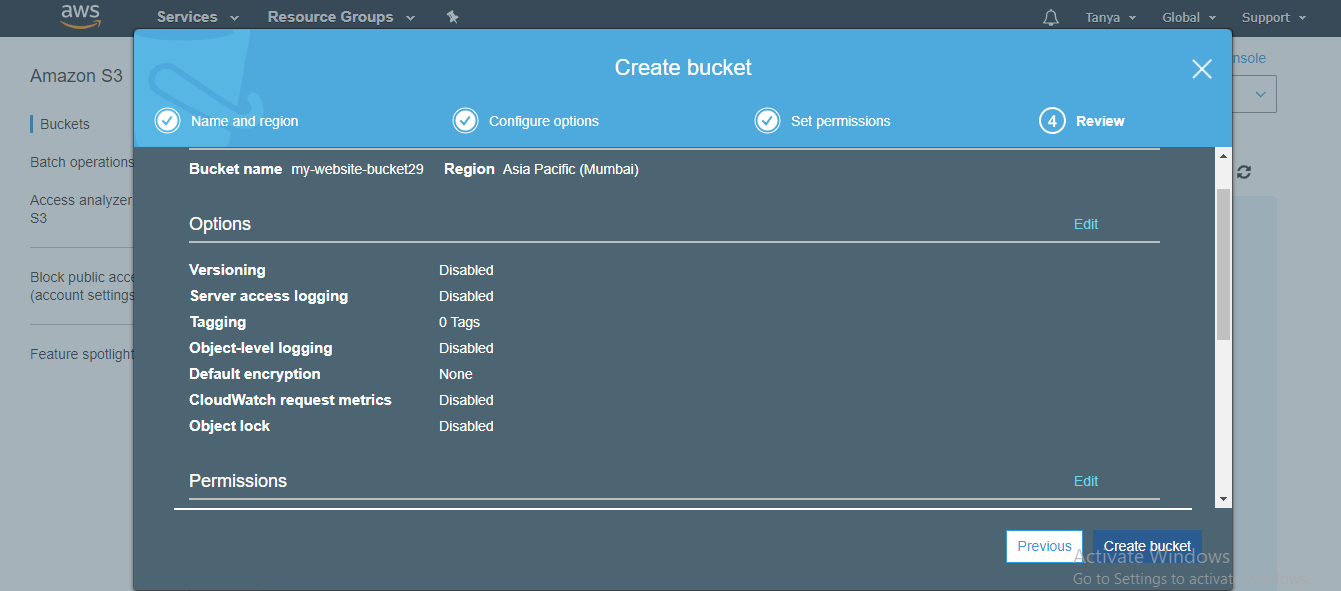
Después de esto, revise su depósito y haga clic en Crear depósito.
Paso 3: Subir archivo a su S3 Bucket
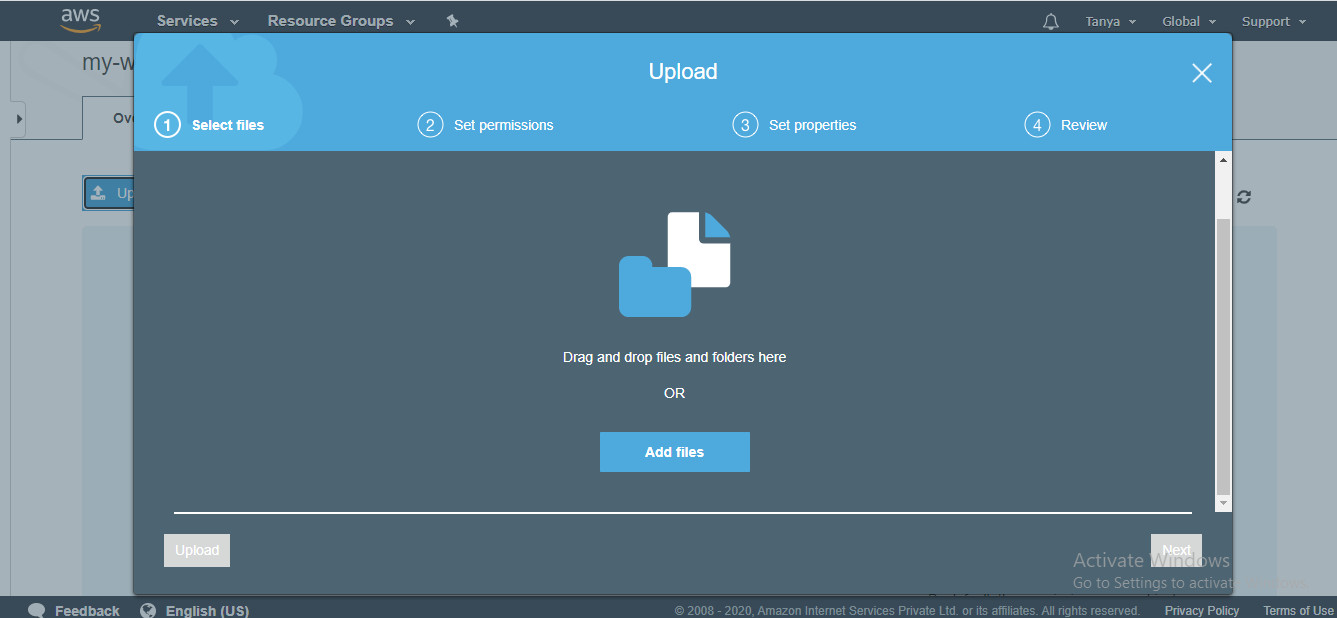
Una vez que se crea el depósito, ahora es el momento de cargar el archivo .html en él. Para esto, haga clic en el botón azul Cargar en la parte superior derecha.
Agregue su archivo y haga clic en Siguiente.
Después de cargar el archivo, haga clic en Siguiente
Una vez que haga clic en Siguiente, en Administrar permiso público, seleccione Gran acceso público de lectura a este objeto , para que su sitio web sea de lectura pública.
Por último, seleccione su tipo de almacenamiento S3, elegimos el tipo estándar básico. Pero, para reducir el costo, puede elegir cualquier otro tipo según sus necesidades.
Ahora, al final, solo revise los detalles y haga clic en Cargar .
Después de estos pasos, puede ver que nuestro archivo index.html se cargó correctamente.
Paso 4: Configure los ajustes de su S3 Bucket
Para informar a su cubo S3 que va a utilizarlo para alojar su sitio web, haga clic en la pestaña Propiedades . Después de esto, seleccione el título de alojamiento del sitio web estático y complete el nombre de su documento, no se requiere el nombre del error (puede escribir 404.html).
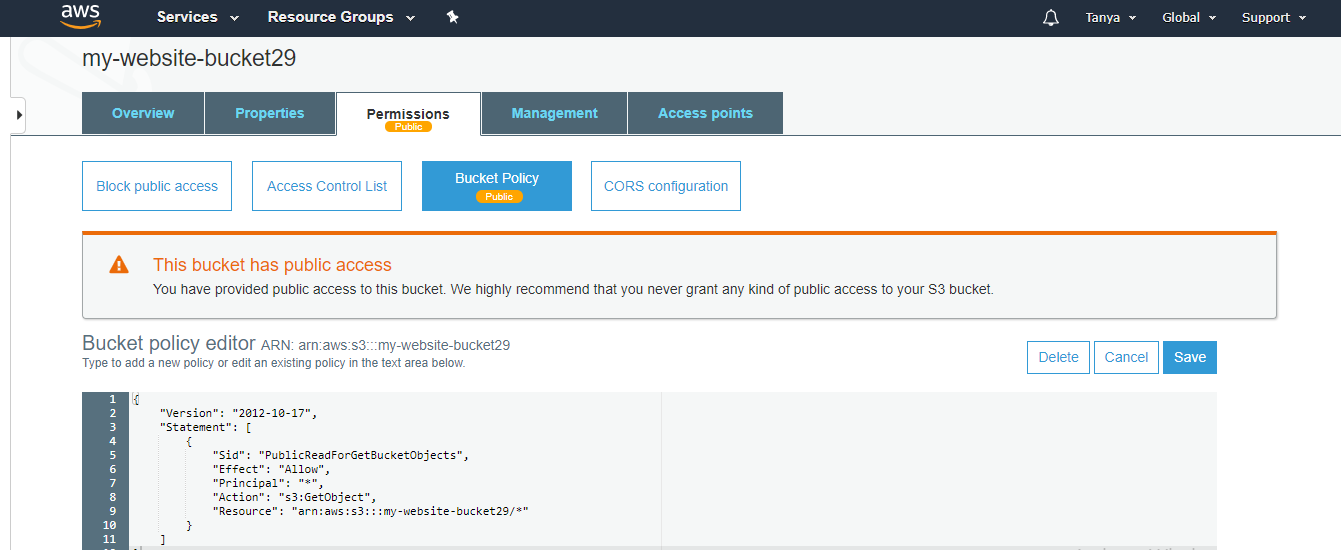
A continuación, haga clic en la pestaña Permiso . Ahora deberá hacer clic en la subsección «Política de depósito». Aquí, se le pedirá que cree un objeto JSON que contenga los detalles de la política de permisos de acceso de su depósito.
Esta parte puede ser confusa. Por ahora, solo le daré el JSON que otorgará acceso público completo a los archivos en su depósito. Esto hará que el sitio web sea de acceso público.
Pegue esto en el editor de políticas del depósito que se muestra arriba:
{"Version":"2012-10-17",
"Statement":
[{"Sid":"PublicReadForGetBucketObjects",
"Effect":"Allow","Principal":"*",
"Action":"s3:GetObject",
"Resource":"arn:aws:s3:::YOUR-BUCKET-NAME/*"}]}
En lugar de YOUR-BUCKET-NAME, escriba el nombre de su depósito.
Una vez hecho esto, simplemente haga clic en Guardar y ¡Listo! Ahora ha cargado con éxito un sitio web estático simple en AWS S3.
Paso 5: alojamiento de su sitio web
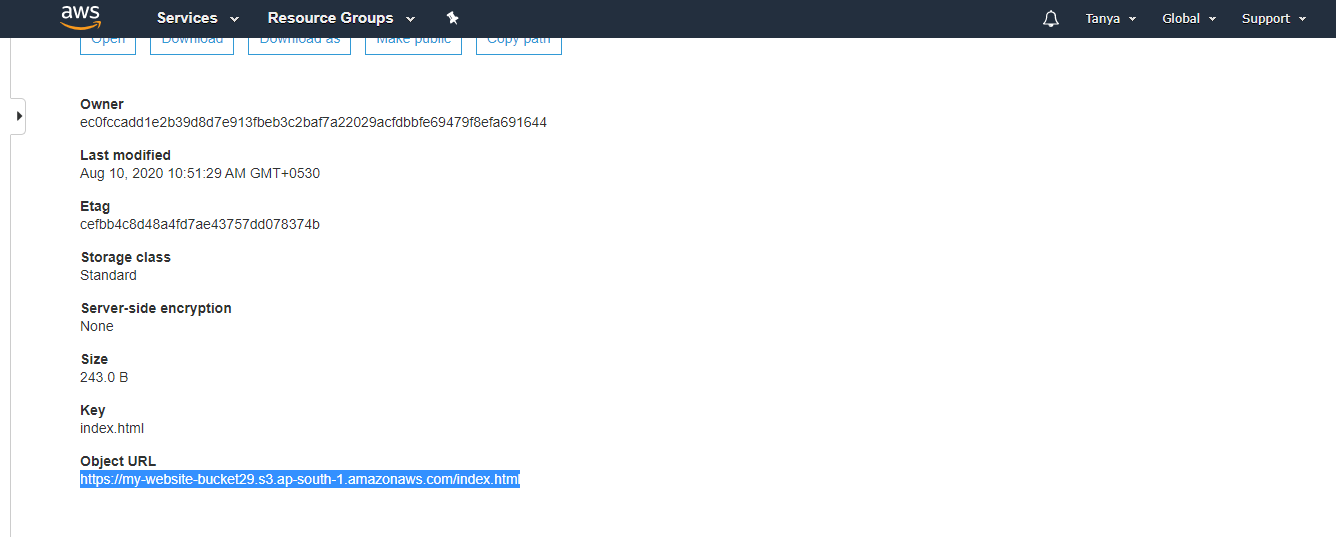
Para acceder a su sitio, vuelva a la pestaña «Descripción general» en S3 y haga clic en su documento de índice. Obtendrá un menú deslizable con el enlace en su sitio web.
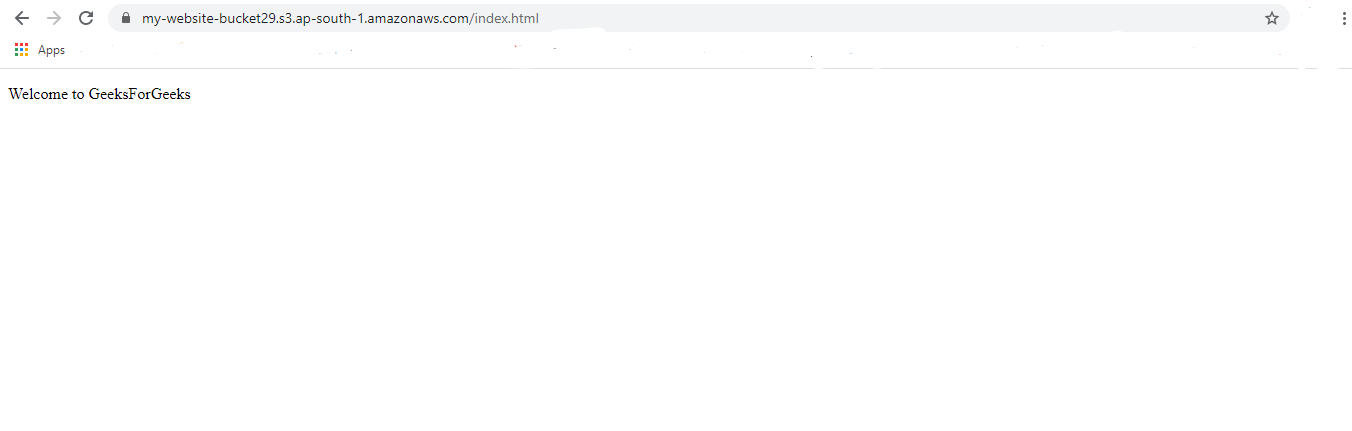
Copie y pegue el enlace en su navegador y su sitio web será accesible.
Publicación traducida automáticamente
Artículo escrito por tanyadrona y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA