Esta clase acepta más de un valor en Tailwind CSS . Todas las propiedades están cubiertas en forma de clase. Es la alternativa a la propiedad background-position de CSS . Esta clase se utiliza para establecer una o más imágenes de fondo en un elemento. Por defecto, coloca la imagen en la esquina superior izquierda. Para especificar dos o más imágenes, separe las URL con una coma.
Clases de posición de fondo:
- bg-left-top: Se coloca en la parte superior izquierda del fondo.
- bg-top: Se coloca en la parte superior del fondo.
- bg-right-top: Se coloca en la parte superior derecha del fondo.
- bg-left: Se coloca a la izquierda del fondo.
- bg-center: Se posiciona en el centro del fondo.
- bg-right: Se coloca a la derecha del fondo.
- bg-left-bottom: Se coloca en la parte inferior izquierda del fondo.
- bg-bottom: Se coloca en la parte inferior del fondo.
- bg-right-bottom: Se coloca en la parte inferior derecha del fondo.
Nota: Todas las clases se utilizan en el siguiente ejemplo.
Sintaxis:
<element class="bg-{side}">...</element>
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS Background Position Class</b> <div class="bg-green-300 mx-16 space-y-4 p-2 justify-between grid grid-rows-3 grid-flow-col"> <div title="bg-left-top" class="bg-no-repeat bg-left-top bg-gree-200 w-24 h-24 border-4 my-4" style= "background-image:url( https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)"> </div> <div title="bg-left" class="bg-no-repeat bg-left bg-gree-200 w-24 h-24 border-4 my-4" style= "background-image:url( https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)"> </div> <div title="bg-left-bottom" class="bg-no-repeat bg-left-bottom bg-gree-200 w-24 h-24 border-4 my-4" style="background-image:url( https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)"> </div> <div title="bg-top" class="bg-no-repeat bg-top bg-gree-200 w-24 h-24 border-4 my-4" style="background-image:url( https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)"> </div> <div title="bg-center" class="bg-no-repeat bg-center bg-gree-200 w-24 h-24 border-4 my-4" style="background-image:url( https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)"> </div> <div title="bg-bottom" class="bg-no-repeat bg-bottom bg-gree-200 w-24 h-24 border-4 my-4" style="background-image:url( https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)"> </div> <div title="bg-right-top" class="bg-no-repeat bg-right-top bg-gree-200 w-24 h-24 border-4 my-4" style="background-image:url( https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)"> </div> <div title="bg-right" class="bg-no-repeat bg-right bg-gree-200 w-24 h-24 border-4 my-4" style="background-image: url( https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)"> </div> <div title="bg-right-bottom" class="bg-no-repeat bg-right-bottom bg-gree-200 w-24 h-24 border-4 my-4" style="background-image:url( https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)"> </div> </div> </body> </html>
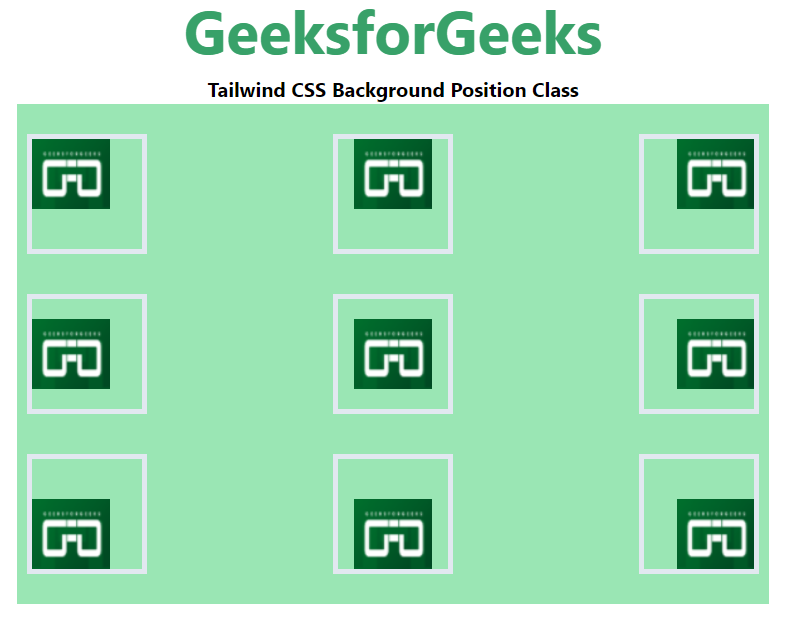
Salida: puede pasar el cursor sobre la imagen de salida, cada imagen mostrará su posición de fondo en la información sobre herramientas.

Posición de fondo
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA