El insertAdjacentText() inserta un texto proporcionado en una de las siguientes posiciones.
- después de comenzar:
- final:
- antes de empezar:
- antes de terminar:
Sintaxis:
node.insertAdjacentText(position, text)
Parámetros: Este método requiere 2 parámetros.
- posición: Una posición relativa al elemento. Los valores legales son:
- afterbegin: Justo dentro del elemento, antes de su primer hijo.
- afterend: Después del propio elemento.
- beforebegin: Antes del propio elemento.
- beforeend: Justo dentro del elemento, después de su último hijo.
- texto: El texto que desea insertar.
Valor de retorno: Sin valor de retorno.
Excepciones: Si no se reconoce la posición especificada.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM insertAdjacentText() Method
</title>
<!--script to insert specified
element to specified position-->
<script>
function insadjtxt() {
var h = document.getElementById("m1");
h.insertAdjacentText("beforeend",
" Computer Science Portal.");
}
</script>
</head>
<body>
<h1> Welcome To GeeksforGeeks</h1>
<strong>
<p id="m1">GeeksforGeeks is a </p>
</strong>
<p>
Click the button to insert some
text after the sentence:
</p>
<button onclick="insadjtxt()">
Insert text
</button>
</body>
</html>
Producción:
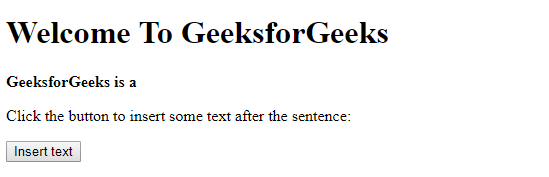
Antes de hacer clic en el botón Insertar texto:
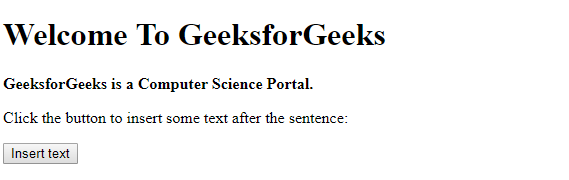
Después de hacer clic en el botón Insertar texto:
Navegadores compatibles: los navegadores compatibles con el método DOM insertAdjacentText() se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- safari de manzana
Publicación traducida automáticamente
Artículo escrito por ProgrammerAnvesh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA