El método unwrap() es un método incorporado en jQuery que se utiliza para eliminar el elemento principal del elemento seleccionado.
Sintaxis:
$(selector).unwrap()
Parámetros: Este método no acepta ningún parámetro.
Valor devuelto: este método devuelve el elemento seleccionado con los cambios realizados por el método unwrap().
El siguiente ejemplo ilustra el método unwrap() en jQuery:
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>The unwrap Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").unwrap();
});
});
</script>
<style>
div {
width: 300px;
height: 100px;
background-color: lightgreen;
padding: 20px;
font-weight: bold;
font-size: 20px;
border: 2px solid green;
}
span {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<!-- click on this span element -->
<p>Welcome to <span>GeeksforGeeks!.</span></p>
<button>Click Here!</button>
</div>
</body>
</html>
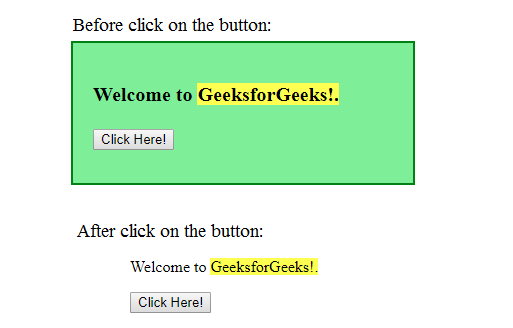
Producción:
Publicación traducida automáticamente
Artículo escrito por kundankumarjha y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA