El método ready() es un método incorporado en jQuery que ayuda a cargar toda la página y luego ejecutar el resto del código. Este método especifica la función a ejecutar cuando el DOM está completamente cargado.
Sintaxis:
$(document).ready(function)
Parámetros: este método acepta la función de parámetro único que es obligatoria. Se utiliza para especificar la función que se ejecutará después de cargar el documento.
Valor devuelto: este método devuelve el documento después de realizar el método ready().
El siguiente ejemplo ilustra el método ready() en jQuery:
Ejemplo:
<!DOCTYpe html>
<html>
<head>
<title>The ready Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("color", "green");
$("p").css("font-size", "40px");
$("p").css("font-weight","bold")
});
});
</script>
<style>
div {
text-align:center;
width: 60%;
min-height: 100px;
padding: 10px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>Welcome to</p>
<p>GeeksforGeeks!</p>
<!-- click on this button -->
<button>Click Here!</button>
</div>
</body>
</html>
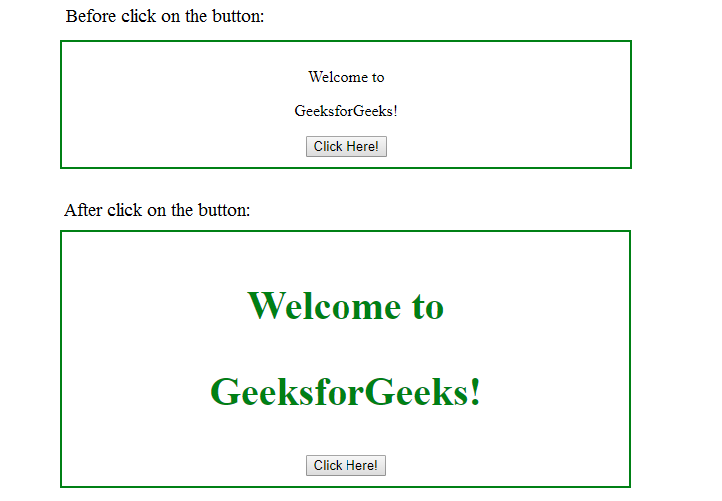
Producción:
Publicación traducida automáticamente
Artículo escrito por kundankumarjha y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA