¡Cuando se trata de desarrollo web, JavaScript puede hacer maravillas! Déjame mostrarte una maravilla más de JavaScript.
¿No sería genial que pudiéramos enviar infinitos mensajes de WhatsApp con un solo clic? ser el primero en desear cumpleaños/aniversarios/eventos especiales a nuestros seres queridos? programar algún mensaje para algún contacto/grupo en su WhatsApp? ¿y mucho más?
Bueno, sí, podemos lograr todas estas cosas con la ayuda de JavaScript. La parte más interesante es que todo lo que necesita es un teléfono con WhatsApp, una computadora portátil/PC y un navegador web (Google Chrome, Edge, Mozilla, etc.) con Javascript habilitado (que generalmente está habilitado de manera predeterminada). No es necesario instalar nada más.
Empecemos.
Abre WhatsApp en el teléfono.




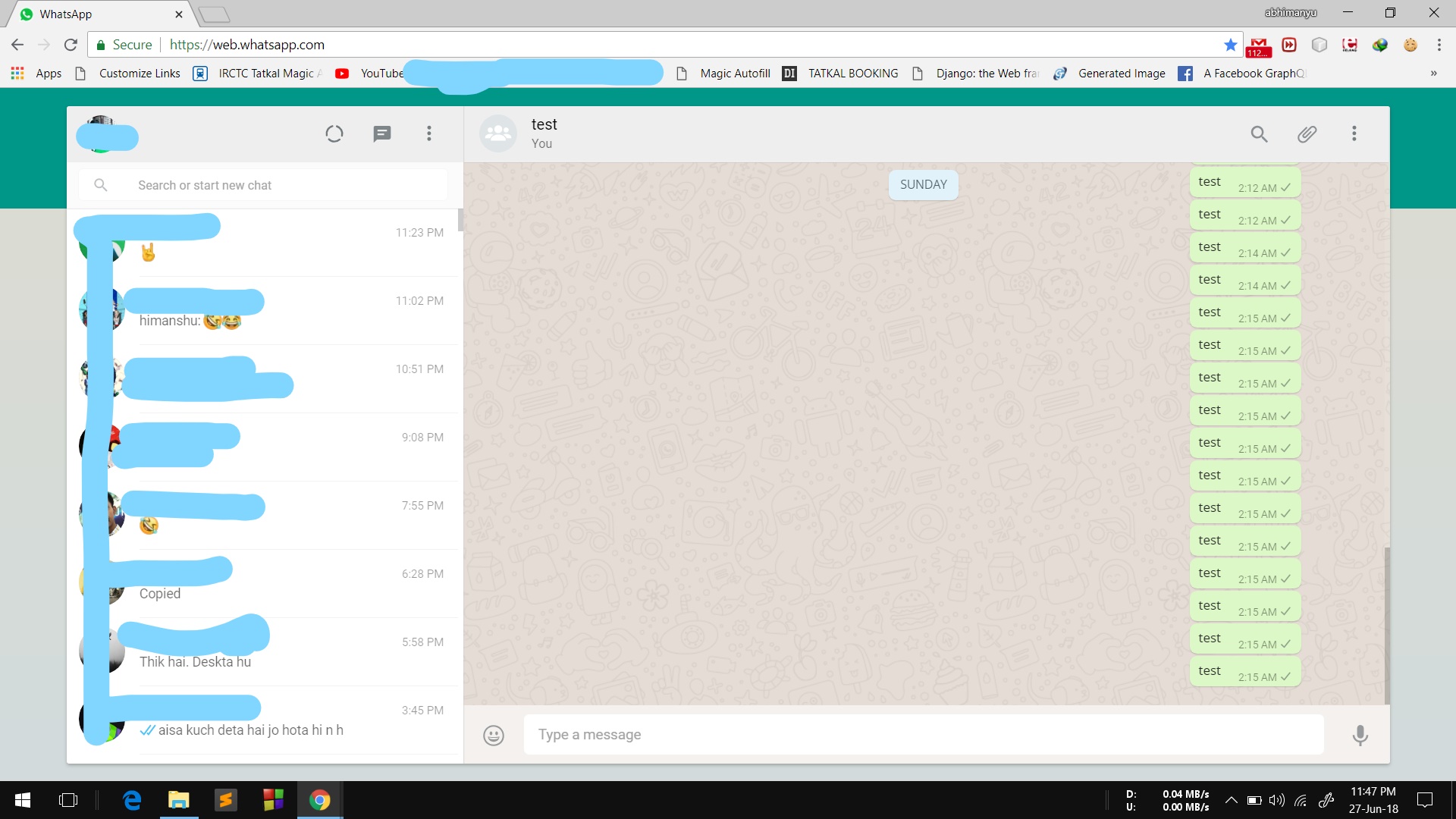
Ahora dirijamos nuestra atención a la computadora.
- En el navegador, presione Ctrl, Shift y I juntos para abrir una consola de desarrollador.
- Busque la pestaña «Consola» allí y haga clic en ella.
- Ahora casi hemos terminado.
- Haga doble clic en el código de abajo para editarlo.
- Encuentre y asigne valores a las siguientes variables: nombre, mensaje y contador.
El código funciona según el principio de simular el envío mediante la reproducción de acciones de envío, no puede buscar un contacto si aún no se ha iniciado una conversación.
Lee los comentarios en el código y sabrás qué hacer 🙂
<script>
function simulateMouseEvents(element, eventName)
{
var mouseEvent = document.createEvent('MouseEvents');
mouseEvent.initEvent(eventName, true, true);
element.dispatchEvent(mouseEvent);
}
/*Schedule your message section starts here
var now = new Date();
// Replace Hours, Mins and secs with your
// desired time in 24 hour time format e.g.
// var rt = new Date(now.getFullYear(), now.getMonth(),
// now.getDate(), Hours, Minutes, Sec, 0) - now;
// to send message at 2.30PM
var rt = new Date(now.getFullYear(), now.getMonth(),
now.getDate(), 14, 30, 00, 0) - now;
if (rt < 0) {
rt += 86400000;
}
setTimeout(startTimer, rt);
Schedule your message section ends here*/
// Replace My Contact Name with the name
// of your WhatsApp contact or group e.g. title="Peter Parker"
name = "My Contact Name"
simulateMouseEvents(document.querySelector('[title="' + name + '"]'), 'mousedown');
function startTimer()
{
setTimeout(myFunc, 3000);
}
startTimer();
var eventFire = (MyElement, ElementType) => {
var MyEvent = document.createEvent("MouseEvents");
MyEvent.initMouseEvent
(ElementType, true, true, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
MyElement.dispatchEvent(MyEvent);
};
function myFunc()
{
messageBox = document.querySelectorAll("[contenteditable='true']")[1];
message = "My Message"; // Replace My Message with your message use to add spaces to your message
counter = 5; // Replace 5 with the number of times you want to send your message
for (i = 0; i < counter; i++) {
event = document.createEvent("UIEvents");
messageBox.innerHTML = message.replace(/ /gm, ''); // test it
event.initUIEvent("input", true, true, window, 1);
messageBox.dispatchEvent(event);
eventFire(document.querySelector('span[data-icon="send"]'), 'click');
}
}
</script>
Ahora copie el código modificado y péguelo en las ventanas de la consola que abrió antes. ¡Estás listo para irte ahora!
Presiona Enter y listo! Se envían los números deseados de mensajes, solo con un solo clic.
Diversión adicional : para programar su mensaje, elimine el comentario de la sección «Programe su mensaje» en el código y establezca la hora según su deseo.
Nota: – Asegúrese de que el contacto/grupo al que desea enviar mensajes esté visible en el navegador sin necesidad de desplazarse hacia abajo.
WhatsApp puede bloquear su cuenta por el uso excesivo de dichos scripts. ¡Así que utilízalo bajo tu propio riesgo!
Toda la información proporcionada en este sitio es solo para fines educativos. El sitio y el autor del artículo no se hacen responsables del mal uso de la información.
¡Siéntete libre de modificar el código según tus necesidades y diviértete! Codificación feliz 🙂
Publicación traducida automáticamente
Artículo escrito por AbhimanyuZ y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA