Google Translate es un servicio gratuito de traducción automática multilingüe desarrollado por Google para traducir texto de un idioma a otro. Ofrece una interfaz de sitio web, aplicaciones móviles para Android e iOS y una API que ayuda a los desarrolladores a crear extensiones de navegador y aplicaciones de software. Google Translate admite más de 100 idiomas en varios niveles.
Siga los pasos para agregar un botón de traducción de Google en su sitio web:
Paso 1: comience con una página web básica y agregue un elemento «div».
En el código a continuación, se crea un elemento «div» con la identificación «google_translate_element».![]()
Paso 2: Agregue la referencia de la API del traductor de Google.
Paso 3: Agregue la función Javascript..
Ejemplo:
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>
How To Add Google Translate
Button On Your Webpage ?
</title>
</head>
<body>
<p>Hello everyone!</p>
<p>Welcome to GeeksforGeeks</p>
<p>
Translate this page in
your preferred language:
</p>
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement(
{pageLanguage: 'en'},
'google_translate_element'
);
}
</script>
<script type="text/javascript" src=
"https://translate.google.com/translate_a/element.js?
cb=googleTranslateElementInit">
</script>
<p>
You can translate the content of this
page by selecting a language in the
select box.
</p>
</body>
</html>
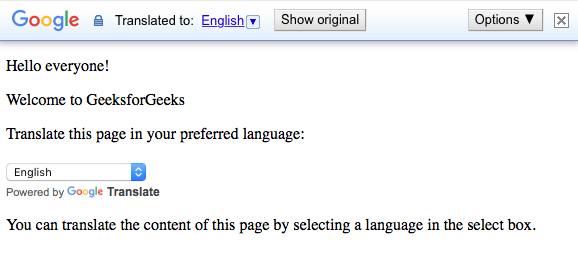
Salida: 
Salida después de traducir al árabe:
Publicación traducida automáticamente
Artículo escrito por Shubrodeep Banerjee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA