La etiqueta <ins> en HTML se usa para especificar un bloque de texto insertado. La etiqueta <ins> generalmente se usa para marcar un rango de texto que se ha agregado al documento. Los navegadores web representan el texto insertado como texto subrayado, aunque esta propiedad se puede cambiar mediante la propiedad de decoración de texto CSS. La etiqueta <ins> requiere una etiqueta inicial y otra final.
Sintaxis:
<ins> Contents... </ins>
Atributos:
- cite: Se utiliza para especificar la URL del documento o mensaje que denota el motivo de la inserción del texto.
- datetime: Se utiliza para especificar la fecha y la hora del texto insertado. La fecha y hora se inserta en el formato AAAA-MM-DDThh:mm:ssTZD .
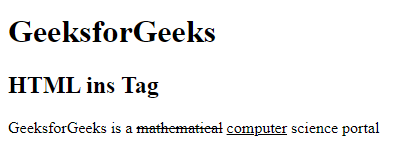
Ejemplo 1: este ejemplo describe el uso de la etiqueta <ins>.
html
<!DOCTYPE html> <html> <body> <h1>GeeksforGeeks</h1> <h2>HTML ins Tag</h2> <p> GeeksforGeeks is a <del>mathematical</del> <ins>computer</ins> science portal </p> </body> </html>
Producción:
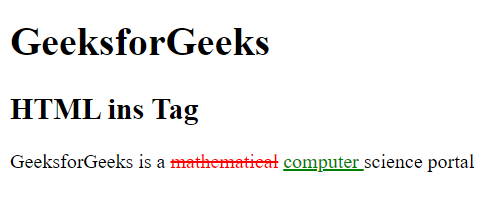
Ejemplo 2: este ejemplo usa la etiqueta <ins> con el atributo de fecha y hora y también usa algunos estilos CSS.
html
<!DOCTYPE html>
<html>
<head>
<style>
del {
color: red;
}
ins {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML ins Tag</h2>
<p>
GeeksforGeeks is a <del>mathematical</del>
<ins datetime="2018-11-21T15:55:03Z">
computer
</ins> science portal
</p>
</body>
</html>
Producción:
Navegadores compatibles:
- Google Chrome
- Borde 12
- explorador de Internet
- Firefox 1
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por Shubrodeep Banerjee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA