Esta es una aplicación TODO hecha en Android Studio IDE, el código está escrito en JAVA y los datos se almacenan en AWS DynamoDB y se recuperan en la pantalla de inicio. La conexión establecida entre la aplicación y AWS a través de Amplify CLI y los datos se almacenan correctamente mediante la creación de una tabla TODO en DynamoDB, también se crea un esquema que muestra la estructura de los datos. Los datos se obtuvieron con éxito y se muestran en la página de inicio de la aplicación. El objetivo de este proyecto es mostrar cómo conectar sus aplicaciones de Android con AWS y utilizar los recursos de AWS (DynamoDB). qué
Antes de saltar a la implementación, eche un vistazo a los siguientes términos.
- Amplify CLI : Amplify Command Line Interface (CLI) es una string de herramientas combinada para crear, integrar y administrar los servicios/recursos en la nube de AWS para su aplicación.
- DynamoDB : Es una base de datos NoSQL rápida y flexible. Es una base de datos completamente administrada que lo ayuda con modelos de datos de documentos y valores clave.
Requisito previo: instale Node.js (versión 10.x), instale NPM (versión 6.x), cree una cuenta de AWS si no tiene una, instale Android Studio (versión 4.0 o superior), Android SDK API nivel 29 (Android 10), instale amplificar CLI (escriba lo siguiente en el símbolo del sistema).
npm install -g @aws-amplify/cli
Implementación paso a paso
1. Configuración de la CLI de Amplify
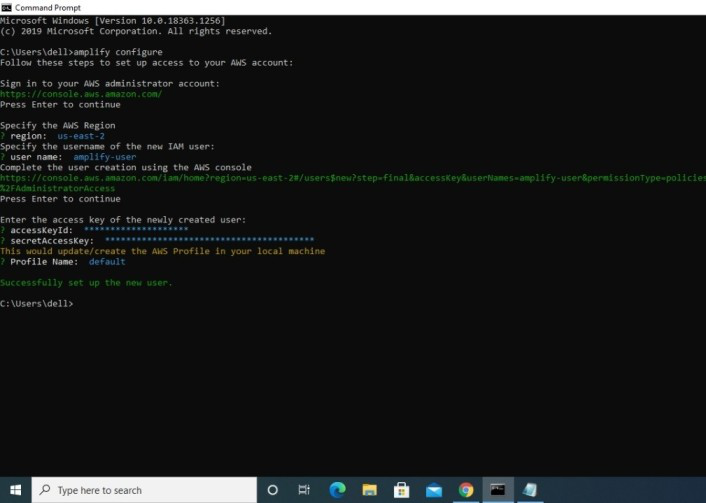
Paso 1: escriba lo siguiente en el símbolo del sistema
amplificar configurar

Instalar Amplificar
Paso 2: si ya ha creado un usuario de IAM, escriba «¿Desea utilizar un perfil de AWS? Sí” y luego escriba debajo de su accessKeyId y secretAccessKey; de lo contrario, escriba “¿Desea usar un perfil de AWS? No” cree un usuario de IAM y use su accessKeyId y secretAccessKey .

Configurar amplificar

dar permisos

Usuario creado
Paso 3: Escriba lo siguiente para inicializar el nuevo proyecto Amplify
amplificar inicio

Inicializar Amplificar
Paso 4: cree una API de back-end usando el lenguaje de consulta GraphQL y luego use «amplificar publicación» para implementarlo
amplificar agregar api
amplificar empujar
amplificar publicar

Agregue API a su backend
2. Integre AWS al estudio de Android con la ayuda de amplificar
Paso 1: Agregue lo siguiente en las dependencias de build.gradle (Proyecto: Todo) en Gradle Scripts
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.1.1'
// Add this line into `dependencies` in `buildscript`
classpath 'com.amplifyframework:amplify-tools-gradle-plugin:1.0.2'
}
}
allprojects {
repositories {
google()
jcenter()
}
}
// Add this line at the end of the file
apply plugin: 'com.amplifyframework.amplifytools'
Paso 2: Agregue lo siguiente en las dependencias de build.gradle (Módulo: aplicación) en Gradle Scripts. Ejecutar Gradle Sync
dependencies {
implementation 'com.amplifyframework:aws-api:1.6.9'
implementation 'com.amplifyframework:aws-datastore:1.6.9'
}
Paso 3: en el estudio de Android, vaya a Proyecto -> amplificar -> aplicación -> backend -> api -> schema.graphql
type Todo @model {
id: ID!
name: String!
description: String
}
Paso 4: agregue el siguiente código en MainActivity y MainActivity2 en el método onCreate() para inicializar Amplify
try {
Amplify.addPlugin(new AWSDataStorePlugin());
Amplify.configure(getApplicationContext());
Log.i("Tutorial", "Initialized Amplify");
} catch (AmplifyException e) {
Log.e("Tutorial", "Could not initialize Amplify", e);
}
Paso 5: agregue el siguiente código en MainActivity2 en el método onCreate() para crear un elemento Todo con dos propiedades: un nombre y una descripción
Todo todo = Todo.builder()
.name(name1)
.description(name2)
.build();
Paso 6: Agregue el siguiente código en MainActivity2 en el método onCreate() para guardar elementos usando mutate
Amplify.API.mutate(
ModelMutation.create(todo),
response -> Log.i("MyAmplifyApp", "Added Todo with id: " + response.getData().getId()),
error -> Log.e("MyAmplifyApp", "Create failed", error)
);
Vaya a su consola de administración de AWS -> AppSync -> Seleccione su API -> Fuentes de datos -> seleccione tabla de tareas pendientes -> elementos

Datos almacenados con éxito
Paso 7: agregue el siguiente código en MainActivity en el método onCreate() para obtener datos/ejecutar consultas para recuperar los datos almacenados
Amplify.API.query(
ModelQuery.list(Todo.class),
response -> {
for (Todo todo : response.getData()) {
ls.add(todo.getName());
Log.i("MyAmplifyApp", todo.getName());
}
},
error -> Log.e("MyAmplifyApp", "Query failure", error)
);
A continuación se muestran los códigos completos para:
Archivo MainActivity (página de inicio de la aplicación)
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ListView android:id="@+id/lt" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> </ListView> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="221dp" android:layout_height="53dp" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:layout_marginEnd="25dp" android:layout_marginRight="25dp" android:layout_marginBottom="70dp" android:clickable="true" app:srcCompat="@android:drawable/ic_input_add" /> </RelativeLayout>
Java
package com.example.shreyaawsapp;
import android.content.Intent;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.Handler;
import android.os.Looper;
import android.util.Log;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.amplifyframework.AmplifyException;
import com.amplifyframework.api.aws.AWSApiPlugin;
import com.amplifyframework.api.graphql.model.ModelQuery;
import com.amplifyframework.core.Amplify;
import com.amplifyframework.datastore.generated.model.Todo;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
// declaration
public FloatingActionButton btn;
public ListView lv;
public String[] st;
int i = 0;
Handler handler;
// the array adapter converts an ArrayList of objects
// into View items filled into the ListView container
ArrayAdapter<String> arrayAdapter;
// list to store data
public static List<String> ls;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// provide id to the layout items
btn = findViewById(R.id.fab);
st = new String[100];
lv = findViewById(R.id.lt);
// set listener to the floating button which takes
// you to the next activity where you add and sore
// your data
btn.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v)
{
Intent intent = new Intent(MainActivity.this, MainActivity2.class);
startActivity(intent);
}
});
ls = new ArrayList<String>();
// add the code below to initialize Amplpify
try {
// Add these lines to add the AWSApiPlugin plugins
Amplify.addPlugin(new AWSApiPlugin());
Amplify.configure(getApplicationContext());
Log.i("MyAmplifyApp", "Initialized Amplify");
}
catch (AmplifyException error) {
Log.e("MyAmplifyApp", "Could not initialize Amplify", error);
}
// add the code below to fetch
// data/run queries to
// retrieve the stored data
Amplify.API.query(ModelQuery.list(Todo.class), response -> {
for (Todo todo : response.getData()) {
ls.add(todo.getName());
Log.i("MyAmplifyApp", todo.getName());
}
},
error -> Log.e("MyAmplifyApp", "Query failure", error));
handler = new Handler();
final Runnable r = new Runnable() {
public void run()
{
handler.postDelayed(this, 2000);
arrayAdapter = new ArrayAdapter<String>(
getApplicationContext(),
android.R.layout.simple_list_item_1,
ls);
lv.setAdapter(arrayAdapter);
arrayAdapter.notifyDataSetChanged();
}
};
handler.postDelayed(r, 1000);
}
}
Archivo MainActivity2 (página Escribir notas)
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity2"> <EditText android:id="@+id/edname" android:layout_width="347dp" android:layout_height="54dp" android:layout_marginTop="110dp" android:ems="10" android:hint="Title" android:inputType="textPersonName" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <EditText android:id="@+id/eddes" android:layout_width="347dp" android:layout_height="54dp" android:layout_marginTop="216dp" android:ems="10" android:inputType="textPersonName" android:hint="Description" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button2" android:layout_width="134dp" android:layout_height="53dp" android:layout_marginStart="138dp" android:layout_marginTop="69dp" android:layout_marginEnd="138dp" android:text="Store in data" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/eddes" /> </androidx.constraintlayout.widget.ConstraintLayout>
Java
package com.example.shreyaawsapp;
import android.content.Intent;
import android.net.wifi.p2p.WifiP2pManager;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.amplifyframework.AmplifyException;
import com.amplifyframework.api.aws.AWSApiPlugin;
import com.amplifyframework.api.graphql.model.ModelMutation;
import com.amplifyframework.api.graphql.model.ModelQuery;
import com.amplifyframework.core.Amplify;
import com.amplifyframework.datastore.generated.model.Todo;
import java.util.ArrayList;
import java.util.List;
public class MainActivity2 extends AppCompatActivity {
// declaration
public EditText name, desc;
public Button btn;
@Override
protected void onCreate(Bundle savedInstanceState)
{
// give id to the items
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
name = findViewById(R.id.edname);
desc = findViewById(R.id.eddes);
btn = findViewById(R.id.button2);
// add the code below to initialize Amplify
try {
// Add these lines to add the AWSApiPlugin plugins
Amplify.addPlugin(new AWSApiPlugin());
Amplify.configure(getApplicationContext());
Log.i("MyAmplifyApp", "Initialized Amplify");
}
catch (AmplifyException error) {
Log.e("MyAmplifyApp", "Could not initialize Amplify", error);
}
// set listener on the store data button to store
// data in dynamoDB
btn.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v)
{
String name1 = name.getText().toString();
String name2 = desc.getText().toString();
// add the code below to create a toto item
// with two properties a name and a
// description
Todo todo = Todo.builder()
.name(name1)
.description(name2)
.build();
// add the code below to save item using mutate
Amplify.API.mutate(ModelMutation.create(todo), response -> Log.i(
"MyAmplifyApp", "Added Todo with id: " + response.getData().getId()),
error
-> Log.e("MyAmplifyApp", "Create failed", error));
}
});
}
// move to the next activity
@Override public void onBackPressed()
{
super.onBackPressed();
startActivity(new Intent(MainActivity2.this, MainActivity.class));
}
}
Producción:
Código fuente: https://github.com/shreya593/Shreyaawsapp.git
Publicación traducida automáticamente
Artículo escrito por shreyajaiswal3 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA