En las aplicaciones de Android , la barra de herramientas es una especie de ViewGroup que se puede colocar en los diseños XML de una actividad . Fue presentado por el equipo de Android de Google durante el lanzamiento de Android Lollipop (API 21) . La Barra de herramientas es básicamente el sucesor avanzado de la Barra de acciones . Es mucho más flexible y personalizable en términos de apariencia y funcionalidad. A diferencia de ActionBar, su posición no está codificada, es decir, no está en la parte superior de una actividad. Los desarrolladores pueden colocarlo en cualquier lugar de la actividad según la necesidad, como cualquier otra vista en Android. Tema de diseño de material de uso de barra de herramientascaracterísticas de Android y, por lo tanto, proporciona compatibilidad con versiones anteriores hasta API 7 (Android 2.1) . Se puede utilizar la barra de herramientas de las dos formas siguientes:
- Usar como ActionBar: en una aplicación, la barra de herramientas se puede usar como ActionBar para brindar más personalización y una mejor apariencia. Todas las funciones de ActionBar, como la inflación de menús, ActionBarDrawerToogle, etc., también son compatibles con Toolbar.
- Use una barra de herramientas independiente: se puede usar para implementar un cierto tipo de diseño en una aplicación que no puede cumplir una ActionBar. Por ejemplo, mostrar una barra de herramientas en una posición que no sea la parte superior de la actividad o mostrar varias barras de herramientas en una actividad.
Las funciones admitidas por la barra de herramientas son mucho más enfocadas y personalizables que la barra de acciones. Los siguientes son los componentes que se pueden agregar para crear una barra de herramientas atractiva para el usuario:
- Botón de navegación: Este elemento se alinea verticalmente con respecto a la altura mínima de la Barra de herramientas. Se utiliza como guía para cambiar entre otros destinos dentro de una aplicación. La apariencia de este elemento puede tener muchas formas, como alternar el menú de navegación , cerrar, colapsar, listo, una simple flecha hacia arriba o cualquier otro tipo de glifo requerido por la aplicación.
- Logotipo de la marca/icono de la aplicación: es uno de los aspectos más importantes de una aplicación, ya que proporciona un tipo de identidad. La altura del logotipo/ícono es generalmente hasta la altura de la barra de herramientas, pero se puede ampliar según las necesidades.
- Título y subtítulo: el propósito de proporcionar un título a la barra de herramientas es brindar información sobre la posición actual dentro de la jerarquía de navegación de una aplicación. El Subtítulo se utiliza para indicar cualquier tipo de información ampliada sobre el contenido.
- ActionMenuView: es similar a los botones de acción en ActionBar que muestran algunas acciones/elementos importantes de la aplicación que pueden ser necesarios para los usuarios con frecuencia. Los elementos de este menú se colocan al final (lado más a la derecha) de la barra de herramientas.
- Varias vistas personalizadas: Android permite a los desarrolladores agregar una o más vistas, como ImageView , TextView , etc., dentro del diseño de la barra de herramientas. Estas vistas se tratan como elementos secundarios del diseño de la barra de herramientas y su posición se puede ajustar según las necesidades.
Diseño de una barra de herramientas
Trabajar con la barra de herramientas es muy similar a operar una vista . Uno puede asignar fácilmente restricciones, cambiar la altura y el ancho, elegir un color de fondo y mucho más. Para llevar a cabo estas mismas tareas en ActionBar, es necesario escribir líneas adicionales de código. Aquí hay un ejemplo para usar la barra de herramientas como una barra de acción . El siguiente es el método paso a paso que cubre el procedimiento completo.
Nota: Los siguientes pasos se realizan en Android Studio versión 4.0
Paso 1: Asegurar la presencia de estas dependencias en el archivo build.gradle a nivel de aplicación
Para usar la barra de herramientas como barra de acciones, se deben incluir las siguientes dependencias en el archivo build.gradle del módulo de la aplicación. Es posible que estas dependencias ya estén presentes en el archivo, pero siempre es bueno verificarlas una vez.
dependencias {
…..
…..
implementación ‘androidx.appcompat:appcompat:1.2.0’
implementación ‘com.google.android.material:material:1.2.1’
}
Paso 2: configuración predeterminada
Abra el archivo activity_main.xml de la aplicación y cambie a su ventana Diseño . La vista previa de la actividad no contendrá ninguna barra de acciones o barra de herramientas en este momento. Sin embargo, al ejecutar la aplicación, el formato predeterminado de ActionBar aparecerá en la parte superior de la actividad, que mostrará solo el nombre de la aplicación.
Paso 3: agregar la barra de herramientas en el archivo activity_main.xml
Busque la Vista de barra de herramientas desde el menú Paleta presente en la parte superior izquierda de la ventana Diseño . Arrástrelo y colóquelo como elemento secundario de ConstraintLayout . Para que su apariencia sea similar a ActionBar, agregue AppBarLayout en el archivo activity_main.xml de tal manera que la barra de herramientas se convierta en su elemento secundario. Agregue la restricción superior, izquierda y derecha de AppBarLayout. Al ejecutar la aplicación en este momento, uno puede observar tanto la barra de herramientas como la barra de acción (ya que es la configuración predeterminada) encima de la actividad. A continuación se muestra el código del archivo activty_main.xml que producirá el resultado discutido.
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.google.android.material.appbar.AppBarLayout android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" android:theme="?attr/actionBarTheme" tools:layout_editor_absoluteX="0dp" tools:layout_editor_absoluteY="0dp" /> </com.google.android.material.appbar.AppBarLayout> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
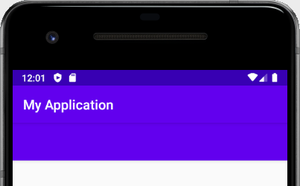
Producción:

Paso 4: Elimina la barra de acciones
La forma más sencilla de eliminar la ActionBar de toda la aplicación es cambiar el código predeterminado del archivo styles.xml . El tema de la aplicación principal/base debe cambiarse a Theme.AppCompat.Light.NoActionBar . A continuación se muestra el código que hará los cambios deseados.
XML
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>
Producción:

Paso 5: Uso de la barra de herramientas como ActionBar
La barra de herramientas no mostrará el título de la aplicación a menos que se declare como ActionBar. Para realizar el cambio deseado, el ID de la barra de herramientas debe pasarse como argumento en el método setSupportActionBar() escrito dentro del archivo MainActivity . A continuación se muestra el código para hacer lo mismo.
Java
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate( Bundle savedInstanceState ) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// assigning ID of the toolbar to a variable
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// using toolbar as ActionBar
setSupportActionBar(toolbar);
}
}
Kotlin
import android.os.Bundle
import android.view.View
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.Toolbar
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// assigning ID of the toolbar to a variable
val toolbar = findViewById<View>(R.id.toolbar) as Toolbar
// using toolbar as ActionBar
setSupportActionBar(toolbar)
}
}
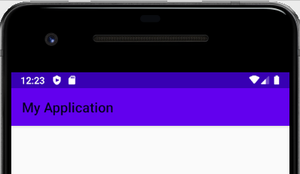
Producción:

Paso 6: personaliza la barra de herramientas
Todos y cada uno de los componentes/elementos que se mostrarán en la barra de herramientas son personalizables. El texto del título de la aplicación, su color, el color de fondo de la barra de herramientas se pueden modificar fácilmente a través de atributos XML. Al colocar varios tipos de vistas en la barra de herramientas, como ImageView , Vectores, TextView , etc., uno debe tener la capacidad de controlar su posición y dimensiones. Para hacerlo, se debe agregar ConstraintLayout en AppBarLayout . Con esto, la jerarquía del Árbol de componentes se convierte en el ConstraintLayout principal de la actividad, luego AppBarLayout, luego nuevamente ConstraintLayout como su elemento secundario y finalmente la vista de la barra de herramientas.

Además, se agregan un TextView y dos ImageView en la misma jerarquía que la barra de herramientas. Para el contenido de ImageView, en este ejemplo se utilizan vectores . Haga clic con el botón derecho en la carpeta res y seleccione nuevo y luego Vector Asset . Haga clic en el icono escrito al lado de Clip Art y seleccione la imagen deseada. No olvide dar un nombre único a ese archivo vectorial, ya que será fácil de recordar y usar en el código. Haga clic en Siguiente y luego en Finalizar.

El código del archivo activity_main.xml que se proporciona a continuación agregará dos ImageView, un TextView, un título personalizado y un color de fondo en la barra de herramientas.
XML
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#168BC34A" tools:context=".MainActivity"> <!-- AppBar layout for using Toolbar as AppBar --> <com.google.android.material.appbar.AppBarLayout android:id="@+id/appBarLayout" android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent"> <!-- ToolBar widget --> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#0F9D58" android:minHeight="?attr/actionBarSize" android:theme="?attr/actionBarTheme" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:title=" GfG | Tool bar" app:titleTextColor="#ffff" /> <!-- Right most TextView --> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="10dp" android:text="0" android:textColor="#ffff" android:textSize="18sp" android:textStyle="bold" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="@+id/toolbar" app:layout_constraintTop_toTopOf="parent" /> <!-- Right most ImageView --> <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="24dp" android:layout_marginEnd="9dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@+id/textView2" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@drawable/build_icon" /> <!-- ImageView beside title of ToolBar --> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="150dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@+id/imageView2" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@drawable/android_icon" app:tint="#ffff" /> </androidx.constraintlayout.widget.ConstraintLayout> </com.google.android.material.appbar.AppBarLayout> <!-- TextView of the Activity --> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello Geek!!" android:textSize="24sp" android:textStyle="bold" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Producción:

Paso 7: agregar un logotipo y algo más de personalización
Como se mencionó anteriormente, los desarrolladores agregan un logotipo/icono para dar una identidad única a la aplicación. Al utilizar la barra de herramientas como barra de acciones, el logotipo de la aplicación se diseña exactamente igual que en la barra de acciones. Uno tiene que agregar el código requerido en el archivo MainActivity para agregar el logotipo en la barra de herramientas. Además, las Vistas agregadas en la Barra de herramientas se pueden programar para realizar algunas operaciones de la misma manera que están presentes en la actividad. En este ejemplo, el TextView agregado en la barra de herramientas incrementará su valor en uno con cada clic. A continuación el código completo para llevar a cabo esta tarea.
Java
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
int count = 0;
@Override
protected void onCreate( Bundle savedInstanceState ) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// assigning ID of the toolbar to a variable
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// using toolbar as ActionBar
setSupportActionBar(toolbar);
// Display application icon in the toolbar
getSupportActionBar().setDisplayShowHomeEnabled(true);
getSupportActionBar().setLogo(R.drawable.app_icon);
getSupportActionBar().setDisplayUseLogoEnabled(true);
// assigning ID of textView2 to a variable
textView = (TextView) findViewById(R.id.textView2);
// "on click" operations to be performed
textView.setOnClickListener(new View.OnClickListener() {
@Override
// incrementing the value of textView
public void onClick( View view ) {
count++;
textView.setText("" + count);
}
});
}
}
Kotlin
import android.os.Bundle
import android.view.View
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.Toolbar
class MainActivity : AppCompatActivity() {
var textView: TextView? = null
var count = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// assigning ID of the toolbar to a variable
val toolbar = findViewById<View>(R.id.toolbar) as Toolbar
// using toolbar as ActionBar
setSupportActionBar(toolbar)
// Display application icon in the toolbar
supportActionBar!!.setDisplayShowHomeEnabled(true)
supportActionBar!!.setLogo(R.drawable.app_icon)
supportActionBar!!.setDisplayUseLogoEnabled(true)
// assigning ID of textView2 to a variable
textView = findViewById<View>(R.id.textView2) as TextView
// "on click" operations to be performed
textView!!.setOnClickListener {
count++
textView!!.text = "" + count
}
}
}
Producción:
Ventajas de la barra de herramientas
- Sin posición codificada en la aplicación.
- Diseño flexible y mucho más personalizable que ActionBar.
- Use el último tema de material de Android
- Proporciona compatibilidad con versiones anteriores hasta Android 2.1 (API 7) .
Publicación traducida automáticamente
Artículo escrito por RISHU_MISHRA y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA