El módulo de diseño de cuadrícula CSS se usa para crear un sistema de diseño basado en cuadrícula, con la ayuda de filas y columnas, facilita el diseño de cualquier página web sin usar flotadores ni posicionamiento .
sintaxis:
.class {
display:grid;
}
Nota: un elemento HTML se convierte en una cuadrícula si ese elemento establece display: grid; en la sección de estilo o en la cuadrícula en línea . A continuación verás ambos ejemplos.
Propiedades de diseño de cuadrícula CSS: estas son las siguientes propiedades de diseño de cuadrícula:
- column-gap : se usa para especificar la cantidad de espacio entre las columnas en las que se divide un texto dado usando la propiedad column-count.
- gap : Se utiliza para establecer el espacio entre filas y columnas.
- grid : Ofrece un sistema de diseño basado en cuadrículas, con filas y columnas, lo que facilita el diseño de páginas web sin flotadores y posicionamiento.
- grid-area : se utiliza para establecer el tamaño y la ubicación de un elemento de cuadrícula en un diseño de cuadrícula.
- grid-auto-columns : se utiliza para especificar el tamaño de las columnas de los contenedores de cuadrícula generados implícitamente.
- grid-auto-flow : especifica exactamente cómo los elementos colocados automáticamente fluyen hacia la cuadrícula.
- grid-auto-rows : se utiliza para especificar el tamaño de las filas de los contenedores de cuadrícula generados implícitamente.
- grid-column : Describe la cantidad de propiedades que permiten diseñar estructuras de cuadrícula y controlar la ubicación de los elementos de la cuadrícula usando CSS.
- grid-column-end : Explica el número de columnas que abarcará un elemento, o en qué línea de columna terminará el elemento.
- grid-column-gap : se utiliza para establecer el tamaño del espacio entre las columnas en un diseño de cuadrícula.
- grid-column-start : Define por qué línea de columna comenzará.
- grid-gap : se utiliza para establecer el tamaño del espacio entre las filas y las columnas en un diseño de cuadrícula.
- grid-row : se utiliza para especificar el tamaño y la ubicación en un diseño de cuadrícula.
- grid-row-end : se utiliza para definir la posición final del elemento de cuadrícula dentro de una fila de cuadrícula especificando el borde en línea de su área de cuadrícula.
- grid-row-gap : Se utiliza para definir el tamaño del espacio entre los elementos de la cuadrícula.
- grid-row-start : se utiliza para definir la posición de inicio de los elementos de la cuadrícula dentro de la fila de la cuadrícula especificando el borde de inicio en línea de su área de cuadrícula.
- grid-template : es una propiedad abreviada para definir columnas, filas y áreas de cuadrícula.
- grid-template-areas : se utiliza para especificar el área dentro del diseño de la cuadrícula.
- grid-template-columns : Se utiliza para establecer el número de columnas y el tamaño de las columnas de la cuadrícula.
- grid-template-rows : se utiliza para establecer el número de filas y la altura de las filas en una cuadrícula.
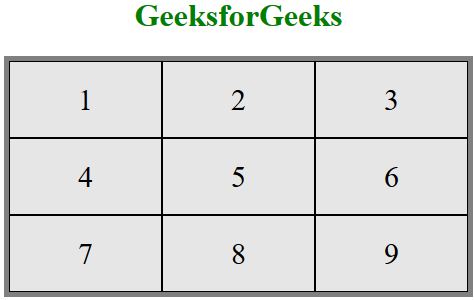
Ejemplo 1: Este ejemplo ilustra el uso de display: grid; propiedad.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
/* Designing all grid */
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: gray;
padding: 5px;
}
/* Designing all grid-items */
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid black;
padding: 20px;
font-size: 30px;
text-align: center;
}
/* Designing h1 element */
h1 {
color: green;
text-align: center;
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<!-- Creating grid -->
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>
Producción:

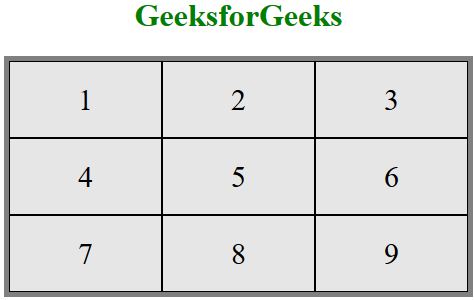
Ejemplo 2: Este ejemplo ilustra el uso de display:inline-grid; propiedad.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
/* Designing all grid */
.grid-container {
display: inline-grid;
grid-template-columns: auto auto auto;
background-color: gray;
padding: 5px;
}
/* Designing all grid-items */
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid black;
padding: 20px;
font-size: 30px;
}
/* Designing h1 element */
h1 {
color: green;
text-align: center;
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<!-- Creating grids -->
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</center>
</body>
</html>
Producción:

Puede controlar las siguientes cosas en un sistema de cuadrícula:
- cuadrícula-columna-brecha
- cuadrícula-fila-brecha
- brecha de rejilla
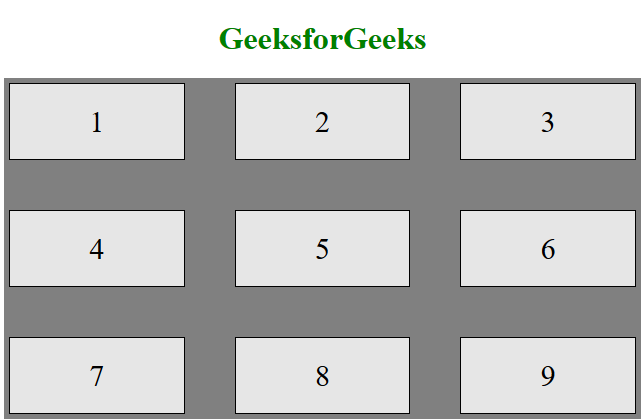
Ejemplo 3: En el siguiente código usamos grid-column-gap y grid-row-gap juntos.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
/* Designing all grid */
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
background-color: gray;
grid-column-gap: 50px;
grid-row-gap: 50px;
padding: 5px;
}
/* Designing all grid-items */
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid black;
padding: 20px;
font-size: 30px;
text-align: center;
}
/* Designing h1 element */
h1 {
color: green;
text-align: center;
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<!-- Creating grids -->
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>
Producción:

Nota: Del mismo modo , grid-gap también funciona.
Puede controlar las siguientes cosas en un sistema de cuadrícula:
- cuadrícula-columna-líneas
- cuadrícula-fila-líneas
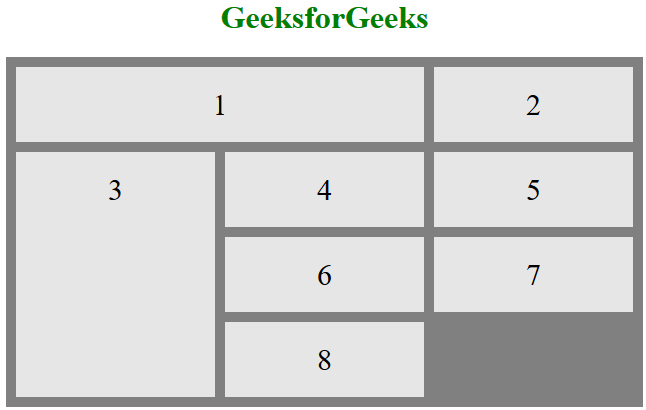
Ejemplo: 4 En el siguiente código, usamos líneas de columna de cuadrícula y líneas de fila de cuadrícula juntas.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
/* Designing all grid */
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: gray;
padding: 10px;
}
/* Designing all grid-items */
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
/* Grid Column */
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
/* Grid row */
.item3 {
grid-row-start: 2;
grid-row-end: 5;
}
/* Designing h1 element */
h1 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<!-- Creating grids -->
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
</div>
</body>
</html>
Producción:

Navegadores compatibles: los navegadores compatibles con CSS Grid Layout Module se enumeran a continuación:
- Google Chrome 57.0
- Microsoft Edge 16.0
- Firefox 52.0
- Safari 10.1
- Ópera 44.0
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA