EasyUI es un marco HTML5 para usar componentes de interfaz de usuario basados en tecnologías jQuery, React, Angular y Vue. Ayuda a crear funciones para aplicaciones móviles y web interactivas, lo que ahorra mucho tiempo a los desarrolladores.
En este artículo, aprenderemos cómo diseñar un spinner usando jQuery EasyUI. widget giratorio
Descargas para EasyUI para jQuery:
https://www.jeasyui.com/download/index.php
Sintaxis:
<input class="easyui-spinner">
Propiedad:
- ancho : El ancho de este componente.
- altura : La altura de este componente.
- value : El valor de inicialización.
- min : El valor mínimo permitido.
- max : El valor máximo permitido.
- Incremento : el valor de incremento al hacer clic en el botón giratorio.
- editable : define si el usuario puede escribir el valor directamente en el campo.
- disabled : Define si deshabilitar el campo.
- readonly : Define si el componente es de solo lectura.
- spinAlign : Define la alineación de los botones giratorios.
Eventos:
- onSpinUp: se activa cuando el usuario hace clic en el botón giratorio hacia arriba.
- onSpinDown: se activa cuando el usuario hace clic en el botón giratorio hacia abajo.
Métodos:
- options : Devuelve el objeto de opciones.
- destroy : Destruye el componente giratorio.
- redimensionar : restablecer el ancho del componente.
- enable : Habilita el componente.
- deshabilitar : deshabilitar el componente.
- getValue : Obtiene el valor del componente.
- readonly : Habilitar/deshabilitar el modo de solo lectura.
- setValue : establece el valor del componente.
- clear : Borra el valor del componente.
- reset : Restablece el valor del componente.
Acercarse:
- Primero, agregue los scripts jQuery Easy UI necesarios para su proyecto.
<tipo de script=”texto/javascript” src=”jquery.min.js”>
</script>
<!–Bibliotecas jQuery de EasyUI –>
<tipo de script=”texto/javascript”
src=”jquery.easyui.min.js”>
</script>
<!–Biblioteca jQuery de EasyUI Mobile –>
<tipo de script=”texto/javascript”
src=”jquery.easyui.mobile.js”>
</script>
Ejemplo:
HTML
<!Doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
$(document).ready(function (){
$('#gfg').spinner({
required:true
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery spinner widget</h3>
<input id="gfg" class="easyui-spinner">
</body>
</html>
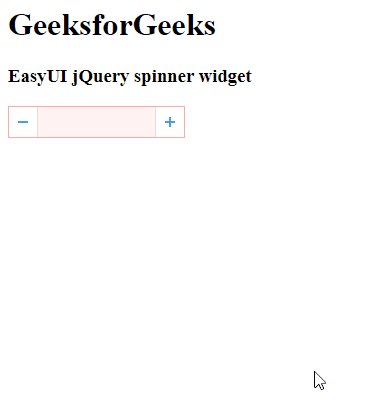
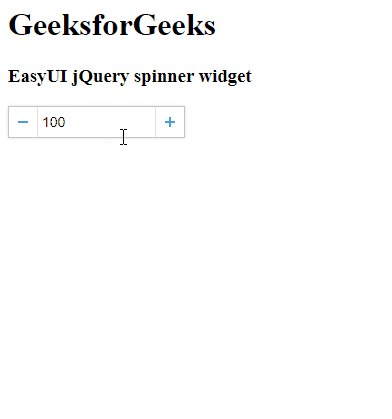
Producción:

Referencia: http://www.jeasyui.com/documentation/