En este artículo, definimos una lista ordenada usando la etiqueta <ol> en el documento. Esta etiqueta se usa para la lista ordenada, una lista ordenada puede ser numérica o alfabética. Dentro de la etiqueta <ol> tienes que hacer una lista de elementos que seguirán el orden.
Sintaxis:
<ol> <li>Item1</li> <li>Item2</li> <li>Item3</li> </ol>
Ejemplo:
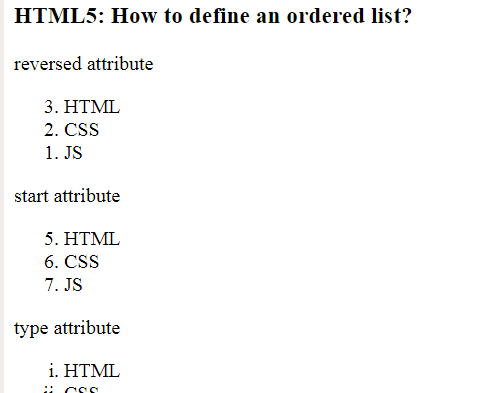
<!DOCTYPE html> <html> <head> <title> Define an ordered list? </title> </head> <body> <h1 style="color:green;"> GeeksforGeeks </h1> <h3> HTML5: How to define an ordered list? </h3> <p>reversed attribute</p> <ol reversed> <li>HTML</li> <li>CSS</li> <li>JS</li> </ol> <p>start attribute</p> <ol start=5> <li>HTML</li> <li>CSS</li> <li>JS</li> </ol> <p>type attribute</p> <ol type="i"> <li>HTML</li> <li>CSS</li> <li>JS</li> </ol> </body> </html>
Producción:

Navegadores compatibles:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA