El gancho useReducer es la mejor alternativa al gancho useState y, por lo general, es más preferido que el gancho useState cuando tiene una lógica de creación de estado compleja o cuando el siguiente valor de estado depende de su valor anterior o cuando se necesita optimizar los componentes.
El enlace useReducer toma tres argumentos, incluido reducer, initial state y la función para cargar el estado inicial de forma perezosa.
Sintaxis:
const [state, dispatch] = useReducer(reducer, initialArgs, init);
Ejemplo: aquí reducer es la función definida por el usuario que empareja el estado actual con el método de despacho para manejar el estado, initialArgs se refiere a los argumentos iniciales e init es la función para inicializar el estado de forma perezosa.
App.js: Programa para demostrar el uso de useReducer Hook:
Javascript
import React, { useReducer } from "react";
// Defining the initial state and the reducer
const initialState = 0;
const reducer = (state, action) => {
switch (action) {
case "add":
return state + 1;
case "subtract":
return state - 1;
case "reset":
return 0;
default:
throw new Error("Unexpected action");
}
};
const App = () => {
// Initialising useReducer hook
const [count, dispatch] = useReducer(reducer, initialState);
return (
<div>
<h2>{count}</h2>
<button onClick={() => dispatch("add")}>
add
</button>
<button onClick={() => dispatch("subtract")}>
subtract
</button>
<button onClick={() => dispatch("reset")}>
reset
</button>
</div>
);
};
export default App;
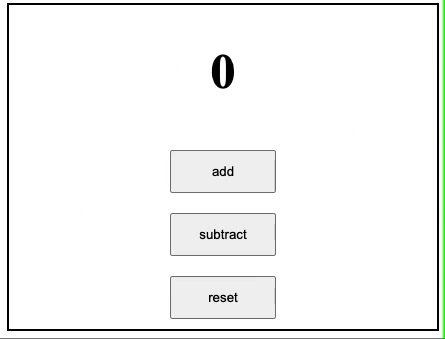
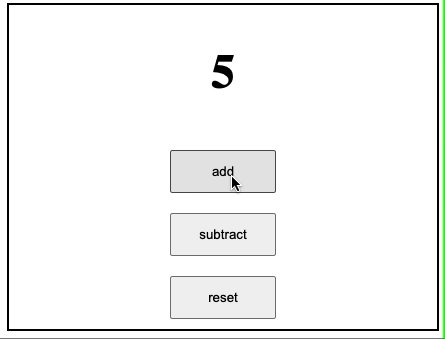
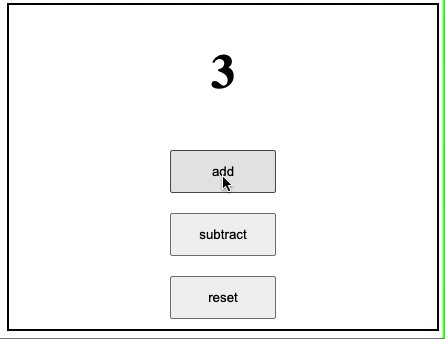
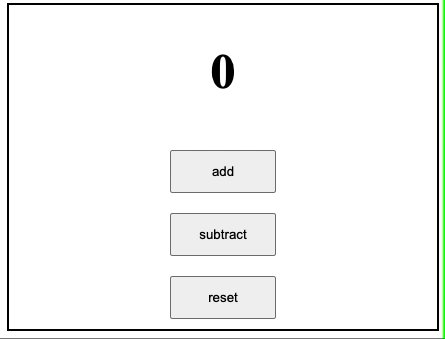
Producción: