En este artículo, veremos qué es el método ngSubmit en Angular 10 y cómo usarlo.
Se llama al método ngSubmit() cuando se activa el evento ‘enviar’ en el ngForm.
Sintaxis:
<form (ngSubmit)='method($event)'></form>
Parámetros:
- $event: el objeto de evento «enviar»
Acercarse:
- Cree una aplicación Angular que se utilizará.
- En app.component.ts, cree una array que tome el valor del formulario.
- En app.component.html, cree un formulario y envíe el valor usando el método (ngSubmit).
- Sirva la aplicación angular usando ng serve para ver el resultado.
Ejemplo:
app.component.ts
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray, NgForm } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
submit(form: NgForm) {
console.log(form.value);
}
}
app.component.html
<form #form="ngForm" (ngSubmit)="submit(form)" novalidate> <input name="first" ngModel required #first="ngModel"> <input name="last" ngModel> <button>Submit</button> </form>
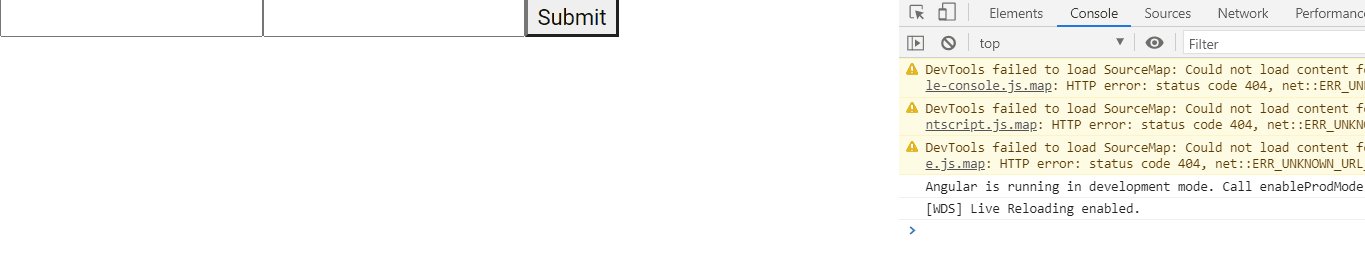
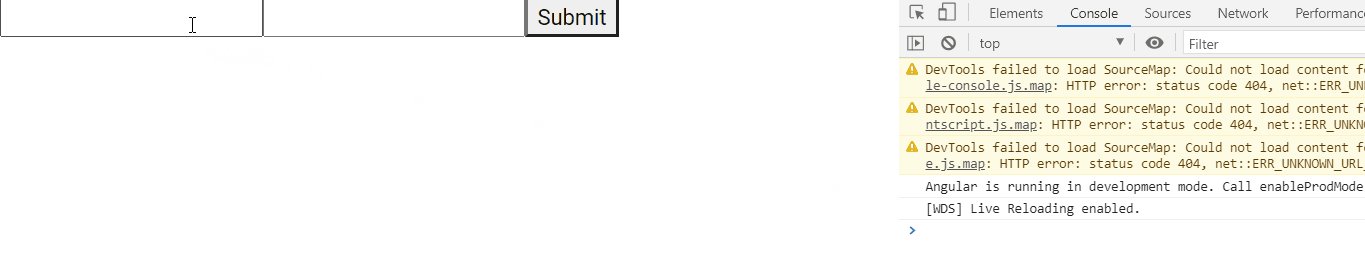
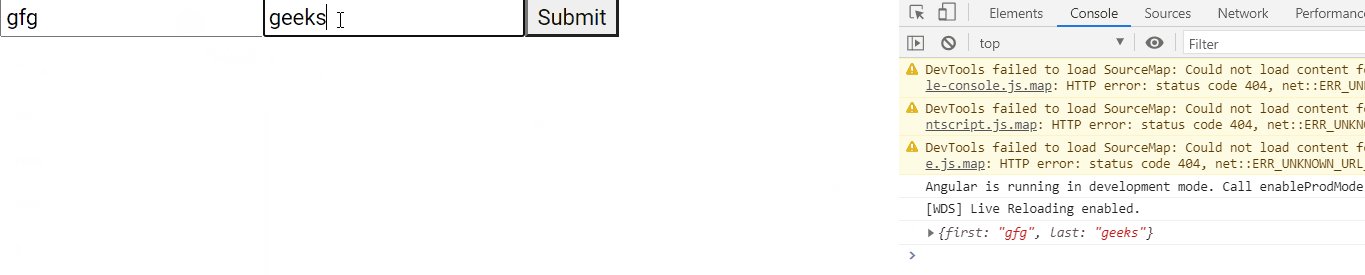
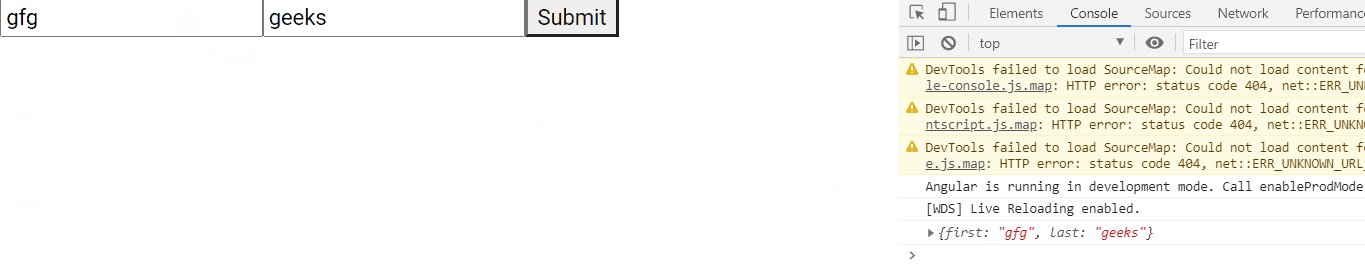
Producción:

Referencia: https://angular.io/api/forms/NgForm#onsubmit