En este artículo, vamos a ver qué es FormGroupDirective en Angular 10 y cómo usarlo.
FormGroupDirective se utiliza para vincular un FormGroup existente a un elemento DOM.
Sintaxis:
<form [FormGroup] ="name">
Exportado desde:
- ReactiveFormsModuleReactiveFormsModule
Selectores:
- [FormGroup]
Acercarse:
- Cree la aplicación Angular que se utilizará
- En app.component.ts crea un objeto que contenga un valor para la entrada.
- En app.component.html use FormGroup para obtener valores.
- Sirva la aplicación angular usando ng serve para ver el resultado.
Ejemplo 1:
app.component.ts
import { Component, Inject } from '@angular/core';
import { FormGroup, FormControl, FormArray } from '@angular/forms'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
form = new FormGroup({
name: new FormControl()
});
get name(): any {
return this.form.get('name');
}
onSubmit(): void {
console.log(this.form.value);
}
}
app.component.html
<br> <form [formGroup]="form" (ngSubmit)="onSubmit()"> <input formControlName="name" placeholder="Name"> <br> <button type='submit'>Submit</button> <br> <br> </form>
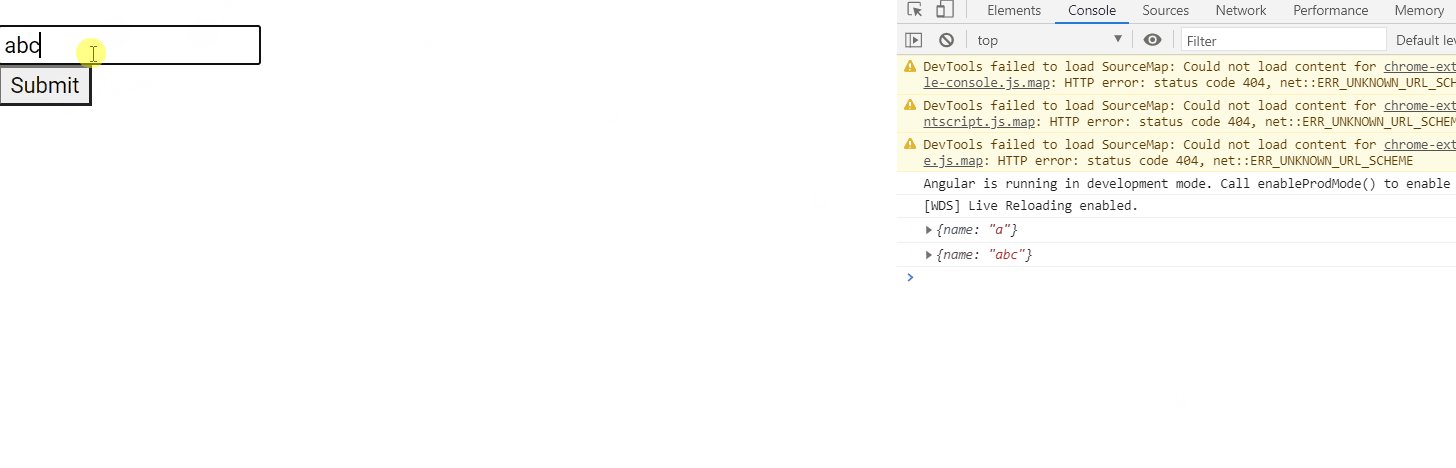
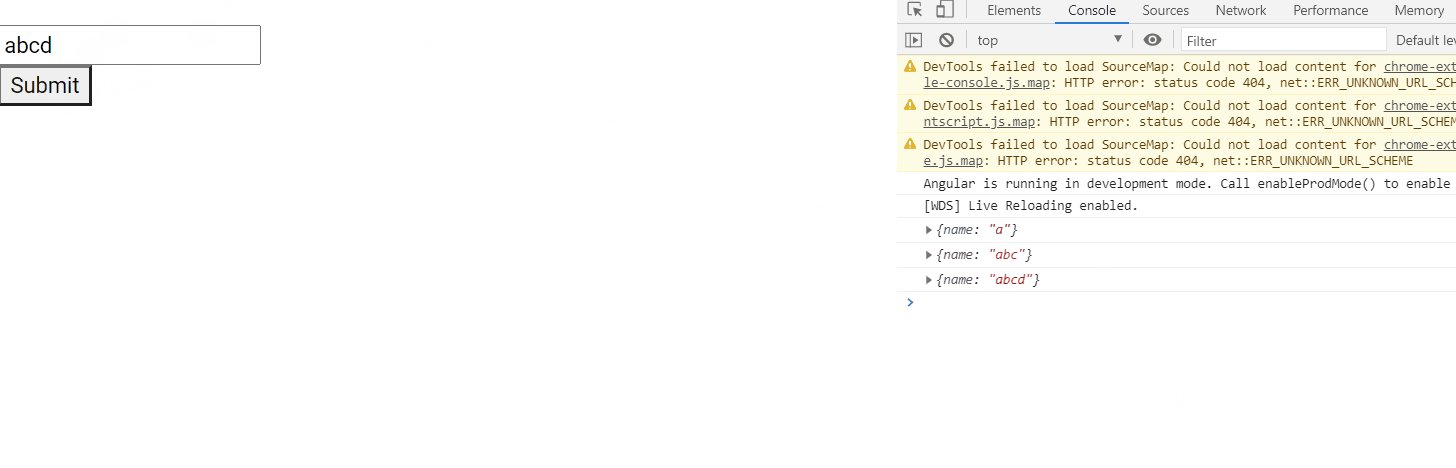
Producción:

Referencia: https://angular.io/api/forms/FormGroupDirective