EasyUI es un marco HTML5 para usar componentes de interfaz de usuario basados en tecnologías jQuery, React, Angular y Vue. Ayuda a crear funciones para aplicaciones móviles y web interactivas, lo que ahorra mucho tiempo a los desarrolladores.
En este artículo, aprenderemos cómo diseñar un cuadro de contraseña usando jQuery EasyUI.
Descargas para EasyUI para jQuery:
https://www.jeasyui.com/download/index.php
Sintaxis:
<input class="easyui-passwordbox">
Propiedades:
- passwordChar: el carácter de la contraseña que se mostrará en el cuadro de texto.
- checkInterval: El intervalo de tiempo para comprobar.
- lastDelay: el tiempo de demora para convertir el último carácter ingresado en un carácter de contraseña.
- revelado: Define si revelar la contraseña oculta.
- showEye: Define si mostrar el icono del ojo.
Métodos:
- opciones: Devuelve el objeto de opciones.
- showPassword: muestra la contraseña real.
- hidePassword: oculta la contraseña real.
Enlace CDN: Primero, agregue los scripts jQuery Easy UI necesarios para su proyecto, los enlaces son rutas locales.
<script type=”text/javascript” src=”jquery.min.js”>
</script>
<!–Bibliotecas jQuery de EasyUI –>
<script type=”text/javascript”
src=”jquery.easyui.min. js”>
</script>
<!–Biblioteca jQuery de EasyUI Mobile –>
<script type=”text/javascript”
src=”jquery.easyui.mobile.js”>
</script>
Ejemplo:
HTML
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
$(document).ready(function (){
$('#gfg').passwordbox({
showEye: false
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery passwordbox widget</h3>
<p>Password :
<input id="gfg" class="easyui-passwordbox">
</p>
</body>
</html>
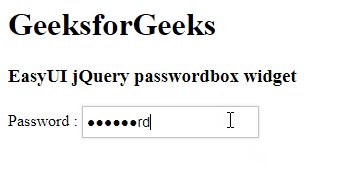
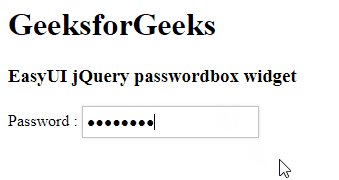
Producción:

Referencia: http://www.jeasyui.com/documentation/