EasyUI es un marco HTML5 para usar componentes de interfaz de usuario basados en tecnologías jQuery, React, Angular y Vue. Ayuda a crear funciones para aplicaciones móviles y web interactivas, lo que ahorra mucho tiempo a los desarrolladores.
En este artículo, aprenderemos a diseñar una aplicación utilizando jQuery EasyUI.
Descargas para EasyUI para jQuery:
https://www.jeasyui.com/download/index.php
Sintaxis:
<input class="easyui-combogrid">
Propiedades:
- loadMsg: el mensaje que se muestra cuando la cuadrícula de datos carga datos remotos.
- idField: el nombre del campo de identificación.
- textField: el campo de texto que se mostrará en el cuadro de texto.
- modo: define cómo cargar los datos de la cuadrícula de datos cuando cambia el texto.
- filtro: define cómo seleccionar los datos locales cuando el ‘modo’ se establece en ‘local’.
Métodos:
- opciones: Devuelve el objeto de opciones.
- grid: Devuelve el objeto de cuadrícula de datos.
- setValue: establece el valor del componente.
- setValues: establece la array de valores del componente.
- clear: Borra el valor del componente.
Acercarse:
- Primero, agregue los scripts jQuery Easy UI necesarios para su proyecto.
<enlace rel=”hoja de estilo” type=”texto/css”
href=”https://www.jeasyui.com/easyui/themes/default/easyui.css”>
<enlace rel=”hoja de estilo” type=”texto/css”
href=”https://www.jeasyui.com/easyui/themes/icon.css”>
<tipo de script=”texto/javascript”
src=”https://www.jeasyui.com/easyui/jquery.min.js”></script>
<tipo de script=”texto/javascript”
src=”https://www.jeasyui.com/easyui/jquery.easyui.min.js”></script>
Ejemplo :
HTML
<html>
<head>
<link rel="stylesheet" type="text/css"
href="https://www.jeasyui.com/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css"
href="https://www.jeasyui.com/easyui/themes/icon.css">
<script type="text/javascript"
src="https://www.jeasyui.com/easyui/jquery.min.js"></script>
<script type="text/javascript"
src="https://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<div style="margin-bottom:20px">
<select class="easyui-combogrid" style="width:100%" data-options="
panelWidth: 500,
idField: 'itemid',
textField: 'productname',
method: 'get',
columns: [[
{field:'itemid',title:'Item ID',width:80},
{field:'productname',title:'Product',width:120},
{field:'listprice',title:'List Price',
width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',
width:80,align:'right'},
{field:'attr1',title:'Attribute',width:200},
{field:'status',title:'Status',
width:60,align:'center'}
]],
fitColumns: true,
label: 'Select Item:',
labelPosition: 'top'
">
</select>
</div>
</body>
</html>
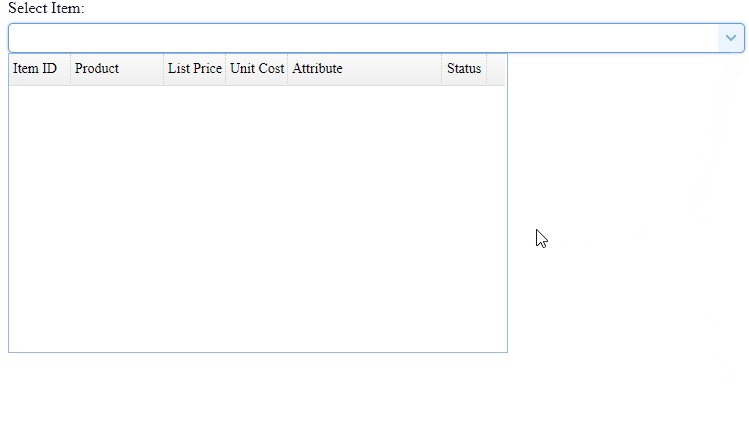
Producción:

Referencia: http://www.jeasyui.com/documentation/