La interfaz de usuario de jQuery consta de widgets de GUI, efectos visuales y temas implementados mediante jQuery, CSS y HTML. jQuery UI es excelente para crear interfaces de interfaz de usuario para las páginas web. El método jQuery UI Resizable disabled() se usa para deshabilitar la propiedad de tamaño variable del elemento div. Este método no acepta ningún parámetro.
Sintaxis:
$( ".selector" ).resizable( "disable" );
Enlace CDN: Primero, agregue los scripts jQuery UI necesarios para su proyecto.
<link href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”rel=”stylesheet”>
<script src=”https://code. jquery.com/jquery-1.10.2.js”></script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Ejemplo:
HTML
<!doctype html>
<html lang="en">
<head>
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
.container{
width: 320px;
}
#left-div {
float: left;
}
#right-div{
float: right;
}
#left-div,#right-div
{
width: 150px;
height: 150px;
text-align: center;
border: 2px solid black;
}
</style>
<!-- Javascript -->
<script>
$(function() {
$( "#left-div" ).resizable();
$( "#left-div" ).resizable('enable');
$( "#right-div" ).resizable();
$( "#right-div" ).resizable('disable');
});
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Resizable disable() Method</h3>
<div class="container">
<div id="left-div">
<h3 class="gfg">I'm Enable</h3>
</div>
<div id="right-div">
<h3 class="gfg">I'm Disable</h3>
</div>
</div>
</center>
</body>
</html>
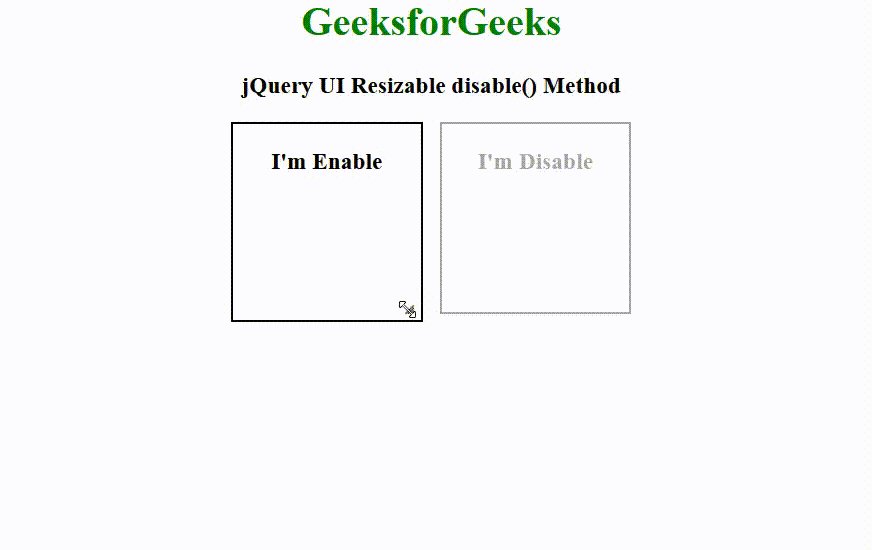
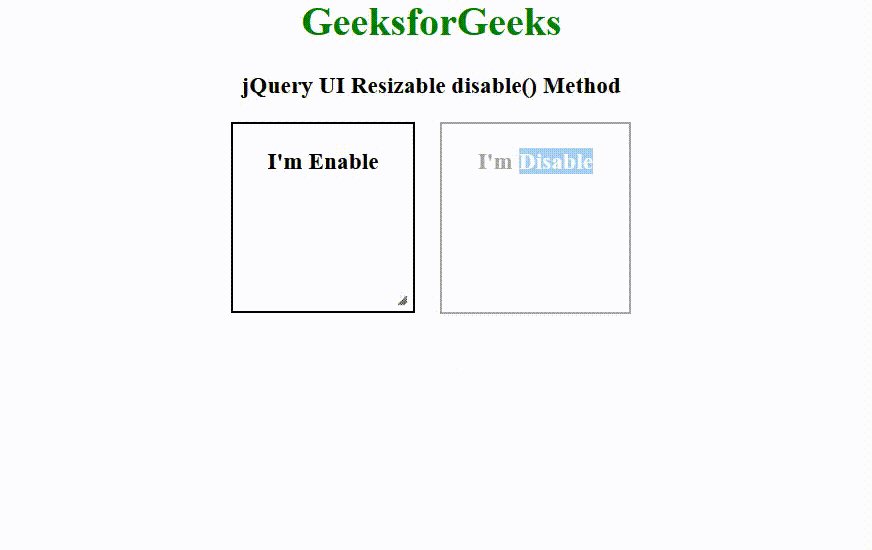
Producción:

Referencia: https://api.jqueryui.com/resizable/#method-disable