La propiedad border-block-width en CSS se usa para establecer los valores de la propiedad border-width del bloque lógico individual en un solo lugar en la hoja de estilos. Establece el ancho del borde superior e inferior del elemento de borde de definición.
Sintaxis:
border-block-width: width;
Valores de propiedad:
- ancho: Esta propiedad mantiene el ancho del borde.
Los siguientes ejemplos ilustran la propiedad border-block-width en el CSS:
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-width Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px dashed cyan;
border-block-width: 2px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-width Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
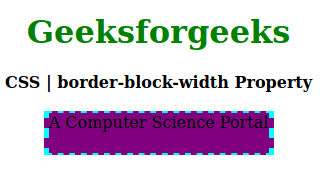
Producción:
Ejemplo 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-block-width Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 220px;
height: 40px;
}
.one {
border: 5px solid cyan;
border-block-width: 2px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-block-width Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>
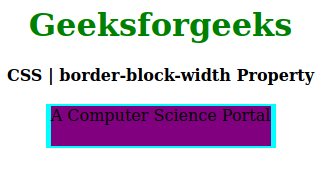
Producción:
Navegadores compatibles: los navegadores compatibles con la propiedad border-block-width se enumeran a continuación:
- Firefox
- Ópera
- Borde
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA