Pasando por el marco de la interfaz de usuario de jQuery, aprendamos cómo diseñar botones intuitivos temáticos utilizando el método button() de la interfaz de usuario de jQuery junto con la gestión de opciones, acciones, eventos y movimientos del mouse relacionados con él. Estos botones son realmente útiles en proyectos de diseño web donde se espera que la interfaz de usuario sea altamente interactiva.
Sintaxis:
$(selector, context).button(options)
El parámetro de opciones se ocupa del diseño o la apariencia de los botones junto con su comportamiento.
Si hay más de una opción para proporcionar, puede separarlas con una coma de la siguiente manera:
$(selector, context).button ({option1: value1,
option2: value2, option3: value3...})
El método button() también puede manejar acciones en los botones de la siguiente manera:
$(selector, context).button ("action", [parameters]);
- Enlaces para bibliotecas jQuery UI:
<enlace rel=’hoja de estilo’
href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css”>
<script src=”https: //ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”>
</script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8. 16/jquery-ui.js”> </script>
- O
<enlace rel=’hoja de estilo’
href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”>
<script src=”https://code. jquery.com/jquery-1.10.2.js”> </script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”> </script>
Ejemplo 1: El siguiente ejemplo demuestra la creación de los botones básicos.
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>jQueryUI Button</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
$(function () {
$("#buttonId, #submitId, #anchorId").button();
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Button </b>
<div class="height"> </div><br>
<div class="buttons-div">
<button id="buttonId">Button element</button>
<input id="submitId" type="submit" value="Submit button">
<a id="anchorId" href="">Anchor</a>
</div>
</body>
</html>
La parte del script del programa de ejemplo anterior también se puede escribir de la siguiente manera
javascript
<script>
$(function () {
$("#buttonId, #submitId, #anchorId")
.button().click(function (event) {
event.preventDefault();
});
});
</script>
Producción:

Ejemplo 2: la agrupación visual de botones se maneja mediante el método jQuery UI buttonset() .
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>jQueryUI | Checkboxradio buttons</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet type=" text/css" />
<script>
$(function () {
$("input").checkboxradio();
$("#buttonsetId").buttonset();
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Checkboxradio buttons </b>
<h2>Radio buttons Group</h2>
<div id="buttonsetId">
<fieldset style="width:300px">
<legend>Select a Location: </legend>
<label for="radioId1">Delhi</label>
<input type="radio" name="radioId1" id="radioId1">
<label for="radioId2">Pune</label>
<input type="radio" name="radioId2" id="radioId2">
<label for="radioId3">Hyderabad</label>
<input type="radio" name="radioId3" id="radioId3">
</fieldset>
</div>
</body>
</html>
Producción:

Ejemplo 3: El siguiente ejemplo demuestra el uso de diferentes tipos de botones de jQuery UI.
html
<!DOCTYPE html>
<html>
<head>
<title>jQueryUI Button types</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
$(function () {
$('.btnClass').click(function (event) {
event.preventDefault();
$(this).button();
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Button types</b>
<div class="height"></div><br>
<input class="btnClass" type="submit" value="Submit button">
<input class="btnClass" type="reset" value="Reset button">
<div class="height"></div><br />
<input class="btnClass" type="button" value="Input button">
<button class="btnClass">Simple button </button>
<div class="height"></div><br />
<a class="btnClass" href="#">Anchor button</a>
<input class="btnClass" type="checkbox" id="checkboxID">
<label for="checkboxID">Toggle button</label><br>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Método $(selector, contexto).button (opciones):
Ejemplo 4: El siguiente ejemplo demuestra el uso del método jQuery UI button() con opciones de texto e íconos . También se manejan otras opciones, por ejemplo, la configuración de la posición del icono en «principio» o «fin» mediante la opción iconPosition . Se establecen uno o dos iconos en el botón. Los iconos principales se establecen a la izquierda y los iconos secundarios se establecen a la derecha, como se muestra a continuación en la imagen. Hay tantas opciones disponibles en la biblioteca de jQuery UI button() , que el programador puede elegir o personalizar otras opciones según los requisitos del proyecto.
html
<!DOCTYPE html>
<html>
<head>
<title>jQueryUI | Setting icons, text options</title>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script>
$(function () {
$("#iconBtnId").button({
iconPosition: "end",
// text shown on the button
label: "Label given by coder",
icons: {
primary: "ui-icon-locked"
},
text: true // text to be shown or not
});
$("#buttonId").button({
icons: {
primary: "ui-icon-gear",
secondary: "ui-icon-triangle-1-s"
}
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Setting icons, text options </b>
<h2>Other functionalities of jQuery UI buttons</h2>
<button id="iconBtnId">
Button with icon
</button>
<button id="buttonId">
Button with two icons
</button>
</body>
</html>
Producción:
![]()
Ejemplo 5: jQuery UI button() proporciona muchos métodos con opciones que se pueden usar para controlar el widget temático. El programador puede usar cualquiera de ellos según el requisito. El ejemplo solo demuestra algunos de ellos como guía.
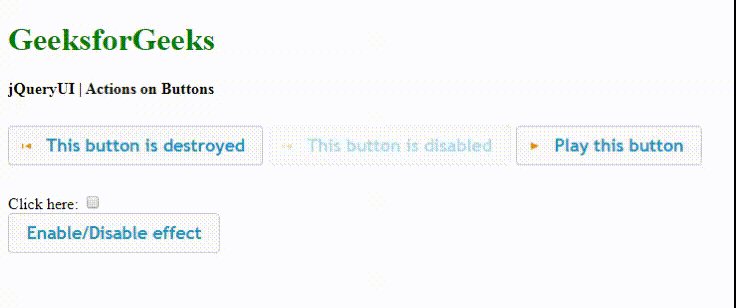
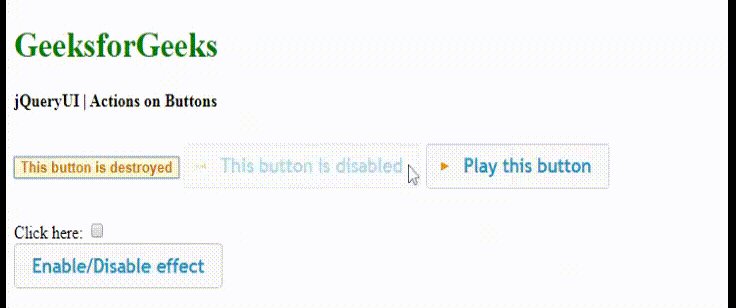
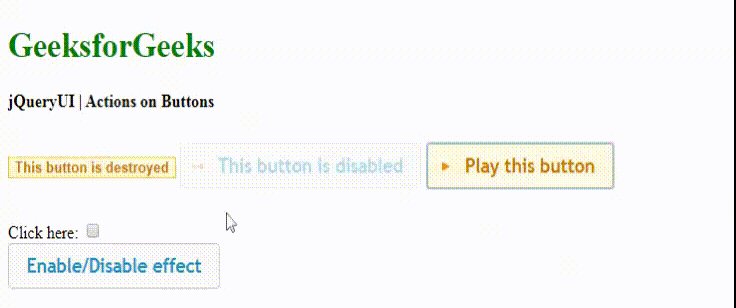
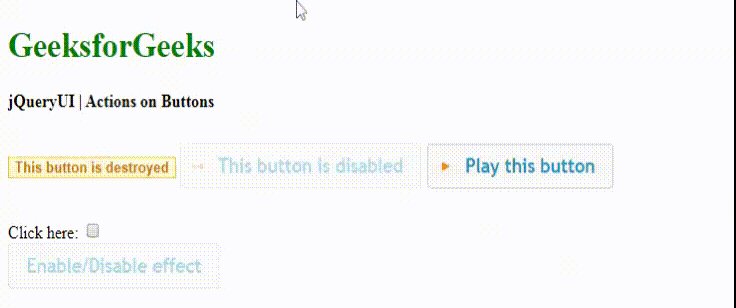
El siguiente código demuestra los eventos de clic y cambio activados por el botón junto con el uso de opciones como iconos , destruir y deshabilitar . El método jQuery UI button() también es compatible con la gestión de eventos tal como está implementado. También admite el estado de activación y desactivación del botón jQuery UI.
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>jQueryUI | Actions on Buttons </title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
$(function () {
$('#destroyedBtnId').button().click(function (e) {
/* This option removes and returns
the element to its original state */
$('#destroyedBtnId').button("destroy");
e.preventDefault();
})
$("#destroyedBtnId").button({
// It is set to true, so that the
// text is visible
text: true,
icons: {
primary: "ui-icon-seek-start"
}
});
$("#disabledBtnId").button({
icons: {
primary: "ui-icon-seek-prev"
}
});
// It disables the themeable button
$("#disabledBtnId").button('disable');
$("#btnToPlay").button({
text: true,
icons: {
primary: "ui-icon-play"
}
});
// 'change' event management
$('#checkboxId').change(function (e) {
$('#btnToEnable').button(
// Handles status of the button
// through 'enable' or 'disable'
$(':checked').length == 1 ? "enable" : "disable"
)
});
$("#btnToEnable").button();
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Actions on Buttons </b>
<div class="height"> </div><br>
<div class="buttons-div">
<button id="destroyedBtnId">This button is destroyed</button>
<button id="disabledBtnId">This button is disabled</button>
<button id="btnToPlay">Play this button </button>
<div class="height"> </div><br>
<div>Click here: <input type=checkbox id="checkboxId" /></div>
<button id="btnToEnable">Enable/Disable effect </button>
</div>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:


Ejemplo 6: cuando se crea un botón, el evento se desenstring tal como se implementa en el siguiente código.
html
<!DOCTYPE html>
<html>
<head>
<title>jQueryUI | Create event </title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
// When the button is created, event is triggered
$(function () {
$("#btnCreateId").button({
create: function (event) {
$(event.target).click(function (event) {
event.preventDefault();
alert("Create event button was pressed!");
})
}
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Create event </b><br />
<div class="height"></div>
<button id="btnCreateId">Create event</button>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:


Publicación traducida automáticamente
Artículo escrito por geetanjali16 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA