Este artículo muestra cómo dibujar una línea horizontal y una vertical en una aplicación de Android .
Aunque tenemos innumerables etiquetas XML para satisfacer casi todas nuestras necesidades, desafortunadamente, no tenemos ninguna etiqueta como la etiqueta <line> para trazar la línea. Sin embargo, la etiqueta <view> se puede utilizar en XML como solución alternativa.
NOTA: La etiqueta «ver» es diferente a la clase Ver en Android.
¿Cómo dibujar una línea vertical?
Considere el siguiente código XML para dibujar una línea vertical en Android:
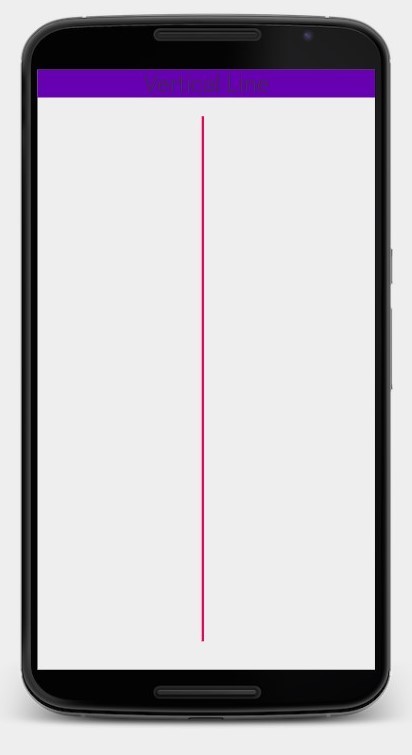
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="Vertical Line" android:background="#512DA8" android:textSize="25sp" android:gravity="center_horizontal"/> <View android:layout_width="2dp" android:layout_height="560dp" android:background="#E91E63" android:layout_marginTop="20dp" android:layout_marginLeft="175dp"/> </LinearLayout>
Aquí, usamos la etiqueta «Ver» para crear un rectángulo con un ancho muy pequeño para que se convierta en una línea vertical. En el código anterior, se dibuja una línea vertical roja de altura ‘560dp’ y ancho ‘2dp’ que se encuentra en un margen izquierdo de ‘175dp’ desde el lado izquierdo de la pantalla y en un margen superior de ’20dp’ de TextView que está encima. El grosor de esta línea se puede aumentar o disminuir aumentando y disminuyendo el layout_widthde la etiqueta «Ver» respectivamente.
Nota: Para ejecutar este código, podemos copiarlo y pegarlo en el Visualizador XML proporcionado por Udacity. Asegúrese de borrar todo el código escrito previamente en el visualizador (si lo hay).
Producción:
Dibujar una línea horizontal:
una línea horizontal se puede dibujar de una manera muy similar a una línea vertical. El siguiente es el código XML para una línea horizontal:
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="Horizontal Line" android:background="#4CAF50" android:textSize="25sp" android:gravity="center_horizontal"/> <View android:layout_width="320dp" android:layout_height="2dp" android:background="#E91E63" android:layout_marginTop="270dp" android:layout_marginLeft="20dp"/> </LinearLayout>
Aquí, se dibujó una línea horizontal haciendo un rectángulo de una altura muy pequeña y el ancho deseado de manera que se convierta en una línea horizontal. En el código anterior, se dibuja una línea horizontal roja de altura «2dp» y ancho «320dp» que se encuentra en un margen izquierdo de «20dp» desde el lado izquierdo de la pantalla y en un margen superior de «270dp» de TextView que está encima. Aquí, el grosor de la línea se puede aumentar o disminuir aumentando y disminuyendo el valor de layout_heighten contraste con layout_widthlas líneas verticales.
Producción:
Publicación traducida automáticamente
Artículo escrito por agarwalkeshav8399 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA