En la mayoría de los casos, esperamos ver objetos organizados y bien dispuestos, especialmente cuando queremos eficiencia
al usarlos. En el caso de los Nodes de objetos de JavaFX GridPane, siempre será necesario hacer que estos objetos se vean inteligentes y organizados.
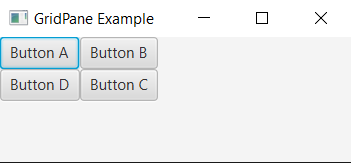
Ejemplo: Veamos estos cuatro botones en GridPane
// Java Program to show the four
// buttons on the GridPane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class GridpaneExamplePadding extends Application {
public void start(Stage primaryStage)
{
primaryStage.setTitle("GridPane Example");
// creating buttons
Button button1 = new Button("Button A");
Button button2 = new Button("Button B");
Button button3 = new Button("Button C");
Button button4 = new Button("Button D");
// creating Gridpane object
GridPane gridPane = new GridPane();
// adding buttons to the Gridpane
gridPane.add(button1, 0, 0);
gridPane.add(button2, 1, 0);
gridPane.add(button3, 1, 1);
gridPane.add(button4, 0, 1);
// Adding Gridpane to the scene
// and showing the primary stage
Scene scene = new Scene(gridPane, 200, 100);
primaryStage.setScene(scene);
primaryStage.show();
}
// main to run our javaFx application
public static void main(String[] args)
{
Application.launch(args);
}
}
Producción:
Es posible que deba agregar algo de espacio entre los botones para que las cosas se vean bien.
Adding space between columns of the Gridpane: gridpane.setHgap(5) // set gap in pixels Adding space between rows of the Gridpane: gridpane.setVgap(5) // set gap in pixels
// Java program to add some spacing
// between the buttons of the GridPane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class GridpaneExamplePadding extends Application {
public void start(Stage primaryStage)
{
primaryStage.setTitle("GridPane Example");
// creating buttons
Button button1 = new Button("Button A");
Button button2 = new Button("Button B");
Button button3 = new Button("Button C");
Button button4 = new Button("Button D");
// creating Gridpane object
GridPane gridPane = new GridPane();
// adding buttons to the Gridpane
gridPane.add(button1, 0, 0);
gridPane.add(button2, 1, 0);
gridPane.add(button3, 1, 1);
gridPane.add(button4, 0, 1);
// spacing the buttons
gridPane.setHgap(10);
gridPane.setVgap(10);
// Adding Gridpane to the scene
// and showing the primary stage
Scene scene = new Scene(gridPane, 200, 100);
primaryStage.setScene(scene);
primaryStage.show();
}
// main to run our javaFx application
public static void main(String[] args)
{
Application.launch(args);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por MbonigabaAlliance y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA