Tkinter es el paquete GUI (interfaz gráfica de usuario) estándar de Python. Es uno de los paquetes más utilizados para aplicaciones GUI que viene con Python. Veamos cómo crear un botón usando Tkinter.
Siga los pasos a continuación:
- Importe el módulo tkinter # Tkinter en Python 2.x. (Nota T mayúscula)
- Crear ventana principal (raíz = Tk())
- Agrega tantos widgets como quieras.
Importar el módulo tkinter es lo mismo que importar cualquier otro módulo.
import tkinter # In Python 3.x import Tkinter # In python 2.x. (Note Capital T)
El módulo tkinter.ttk brinda acceso al conjunto de widgets con temas de Tk, introducido en Tk 8.5. Si Python no se ha compilado contra Tk 8.5, aún se puede acceder a este módulo si se ha instalado Tile . El método anterior que usa Tk 8.5 brinda beneficios adicionales, incluida la representación de fuentes suavizadas en X11 y la transparencia de la ventana.
La idea básica de tkinter.ttk es separar, en la medida de lo posible, el código que implementa el comportamiento de un widget del código que implementa su apariencia. tkinter.ttk se usa para crear aplicaciones modernas de GUI (interfaz gráfica de usuario) que tkinter no puede lograr .
Código #1: Creando botón usando Tkinter.
Python3
# import everything from tkinter module
from tkinter import *
# create a tkinter window
root = Tk()
# Open window having dimension 100x100
root.geometry('100x100')
# Create a Button
btn = Button(root, text = 'Click me !', bd = '5',
command = root.destroy)
# Set the position of button on the top of window.
btn.pack(side = 'top')
root.mainloop()
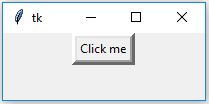
Producción:

Creación de botón sin usar el widget temático tk .
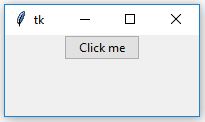
Creación de botón usando el widget temático tk (tkinter.ttk). Esto le dará los efectos de los gráficos modernos. Los efectos cambiarán de un sistema operativo a otro porque es básicamente por la apariencia.
Código #2:
Python3
# import tkinter module
from tkinter import *
# Following will import tkinter.ttk module and
# automatically override all the widgets
# which are present in tkinter module.
from tkinter.ttk import *
# Create Object
root = Tk()
# Initialize tkinter window with dimensions 100x100
root.geometry('100x100')
btn = Button(root, text = 'Click me !',
command = root.destroy)
# Set the position of button on the top of window
btn.pack(side = 'top')
root.mainloop()
Producción:

Nota: Consulte en la Salida de ambos códigos, BORDER no está presente en la segunda salida porque tkinter.ttk no admite el borde. Además, cuando pase el mouse sobre ambos botones, ttk.Button cambiará de color y se volverá azul claro (los efectos pueden cambiar de un sistema operativo a otro) porque admite gráficos modernos, mientras que en el caso de un botón simple no cambiará. color ya que no admite gráficos modernos.
Publicación traducida automáticamente
Artículo escrito por sanjeev2552 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA