Foundation es un marco front-end receptivo y de código abierto creado por ZURB en septiembre de 2011 que simplifica la creación de sorprendentes sitios web, aplicaciones y correos electrónicos receptivos que funcionan en cualquier dispositivo. Muchas empresas, como Facebook, eBay, Mozilla, Adobe e incluso Disney, lo utilizan. El marco se basa en bootstrap, que es similar a SaaS. Es más complejo, versátil y configurable. También viene con una interfaz de línea de comandos, lo que facilita su uso con paquetes de módulos. El marco de correo electrónico le proporciona correos electrónicos HTML receptivos, que se pueden leer en cualquier dispositivo. Foundation for Apps le permite crear aplicaciones web totalmente receptivas.
Foundation CSS Button Accessibility es útil para garantizar la accesibilidad de los lectores de pantalla. Se recomienda usar la clase show-for-sr para colocar texto legible en situaciones en las que un botón no tenga uno, como en el caso de botones que solo tienen íconos. Esto hace que el texto quede oculto para el usuario normal; sin embargo, está disponible para lectores de pantalla para que pueda leer el contexto del botón.
Nota: Por lo general, no se recomienda ocultar contenido que solo debería ser visible para los usuarios normales. Por lo tanto, se puede establecer el atributo aria-hidden en true , para evitar que el lector de pantalla lea contenido ilegible.
Clase de accesibilidad del botón Foundation CSS:
- show-for-sr: esta clase se usa para mostrar contenido solo cuando lo lee un lector de pantalla.
Sintaxis:
<button type="button" class="button primary">
<p class="show-for-sr">Add</p>
<span aria-hidden="true"><i class="fi-plus"></i></span>
</button>
Ejemplo 1:
HTML
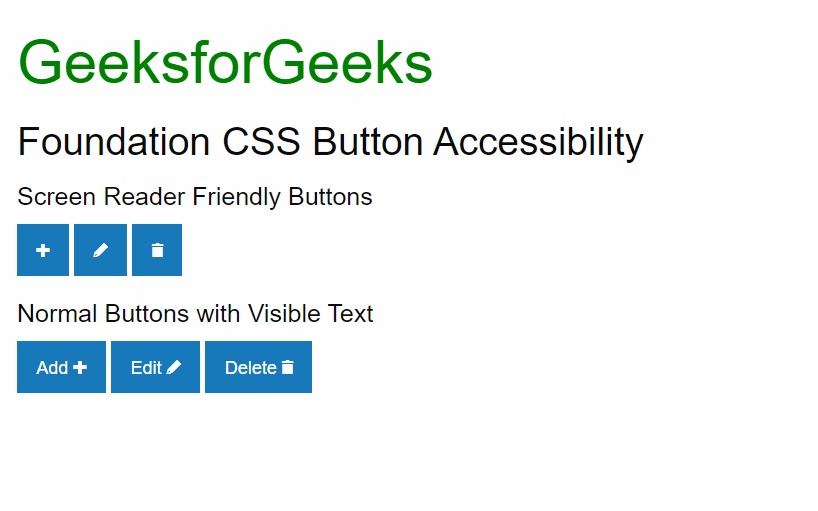
<!DOCTYPE html> <html lang="en"> <head> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css"> <link rel="stylesheet" href= "//cdnjs.cloudflare.com/ajax/libs/foundicons/3.0.0/foundation-icons.min.css" /> <!-- Compressed JavaScript --> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/js/foundation.min.js"> </script> </head> <body style="padding: 20px;"> <h1 style="color: green">GeeksforGeeks</h1> <h3>Foundation CSS Button Accessibility</h3> <h5>Screen Reader Friendly Buttons</h5> <button type="button" class="button primary"> <p class="show-for-sr">Add</p> <span aria-hidden="true"> <i class="fi-plus"></i> </span> </button> <button type="button" class="button primary"> <p class="show-for-sr">Edit</p> <span aria-hidden="true"> <i class="fi-pencil"></i> </span> </button> <button type="button" class="button primary"> <p class="show-for-sr">Delete</p> <span aria-hidden="true"> <i class="fi-trash"></i> </span> </button> <h5>Normal Buttons with Visible Text</h5> <button type="button" class="button primary"> <span>Add <i class="fi-plus"></i> </span> </button> <button type="button" class="button primary"> <span>Edit <i class="fi-pencil"></i> </span> </button> <button type="button" class="button primary"> <span>Delete <i class="fi-trash"></i> </span> </button> </body> </html>
Producción:
Ejemplo 2:
HTML
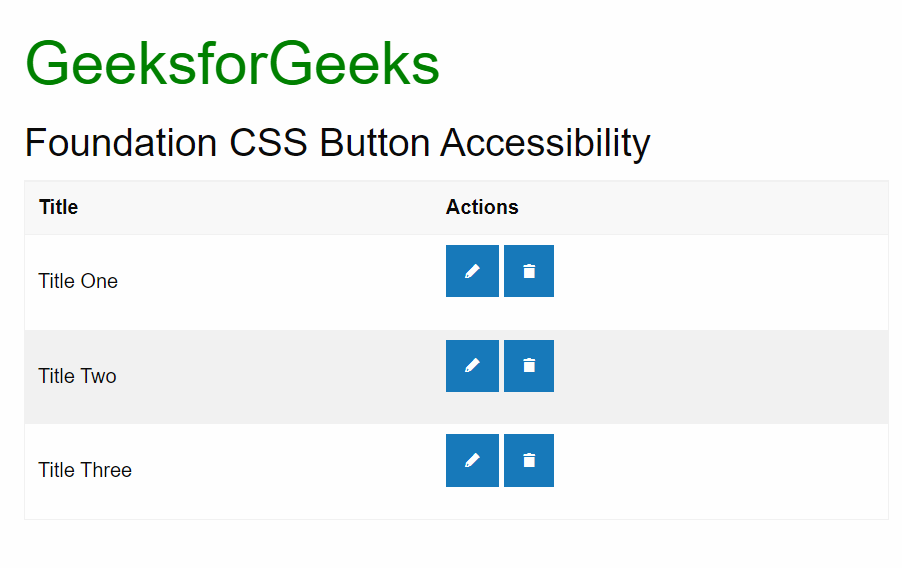
<!DOCTYPE html> <html lang="en"> <head> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css"> <link rel="stylesheet" href= "//cdnjs.cloudflare.com/ajax/libs/foundicons/3.0.0/foundation-icons.min.css" /> <!-- Compressed JavaScript --> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/js/foundation.min.js"> </script> </head> <body style="padding: 20px;"> <h1 style="color: green">GeeksforGeeks</h1> <h3>Foundation CSS Button Accessibility</h3> <table> <thead> <tr> <th>Title</th> <th>Actions</th> </tr> </thead> <tbody> <tr> <td>Title One</td> <td> <button type="button" class="button primary"> <p class="show-for-sr">Edit</p> <i class="fi-pencil"></i> </button> <button type="button" class="button primary"> <p class="show-for-sr">Delete</p> <i class="fi-trash"></i> </button> </td> </tr> <tr> <td>Title Two</td> <td> <button type="button" class="button primary"> <p class="show-for-sr">Edit</p> <i class="fi-pencil"></i> </button> <button type="button" class="button primary"> <p class="show-for-sr">Delete</p> <i class="fi-trash"></i> </button> </td> </tr> <tr> <td>Title Three</td> <td> <button type="button" class="button primary"> <p class="show-for-sr">Edit</p> <i class="fi-pencil"></i> </button> <button type="button" class="button primary"> <p class="show-for-sr">Delete</p> <i class="fi-trash"></i> </button> </td> </tr> </tbody> </table> </body> </html>
Producción:
Referencia: https://get.foundation/sites/docs/button.html#accessibility
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA