React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
El componente Affix permite al usuario envolver Affix alrededor de otro componente para que se adhiera a la ventana gráfica. Affix se usa generalmente para páginas con contenido largo.
Las propiedades disponibles de Affix son:
- children : Se utiliza para denotar el contenido del componente.
- classPrefix : se utiliza para indicar el prefijo de la clase CSS del componente.
- contenedor : Especifica el contenedor.
- onChange : Esta es una función de devolución de llamada que cuando se activa cuando cambia el estado no fijo y fijo.
- top : Establece la altura superior fija del afijo. Se especifica mediante un número. Por defecto, es cero.
Enfoque : Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite Affix Props.
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes accesorios de React Suite Affix.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Affix, Button } from 'rsuite';
import { Paragraph } from "@rsuite/icons";
export default function App() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite Affix Props</h1> <br></br>
<Affix>
<Button appearance="primary">
It will stay on top after the scroll .
</Button>
</Affix>
<br /><br />
<Paragraph style={{ fontSize: 1000 }}
rows={25} />
<Paragraph style={{ fontSize: 1000 }}
rows={25} />
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
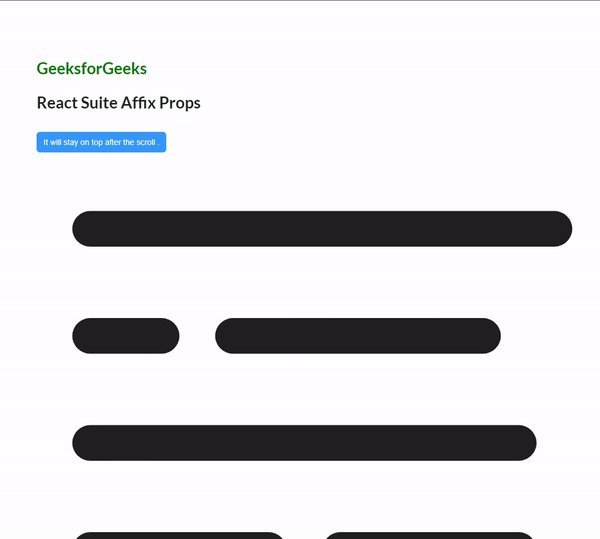
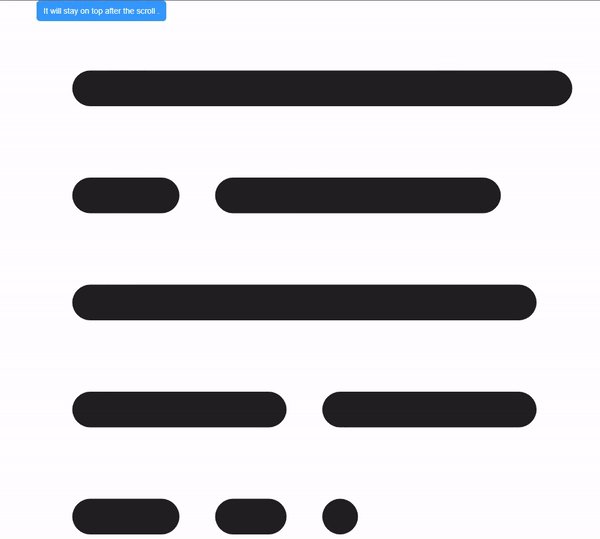
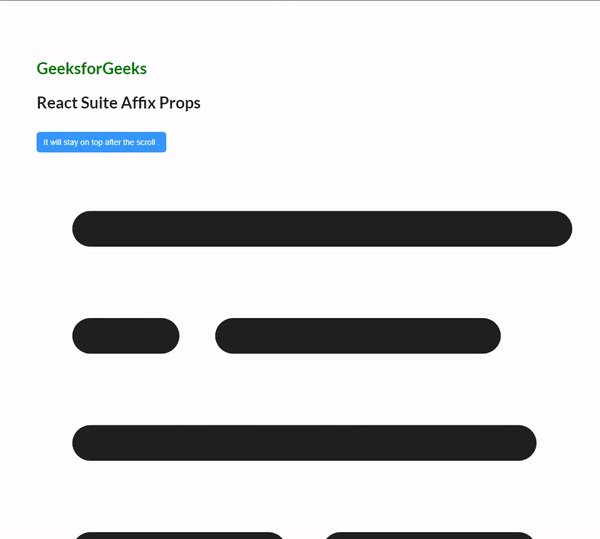
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Afijo de React Suite
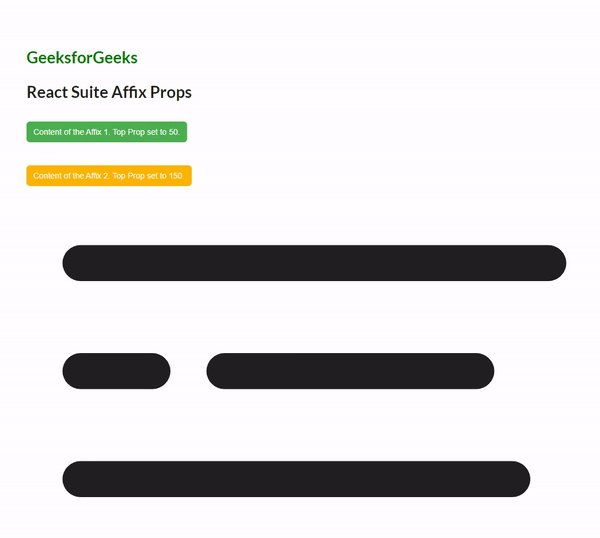
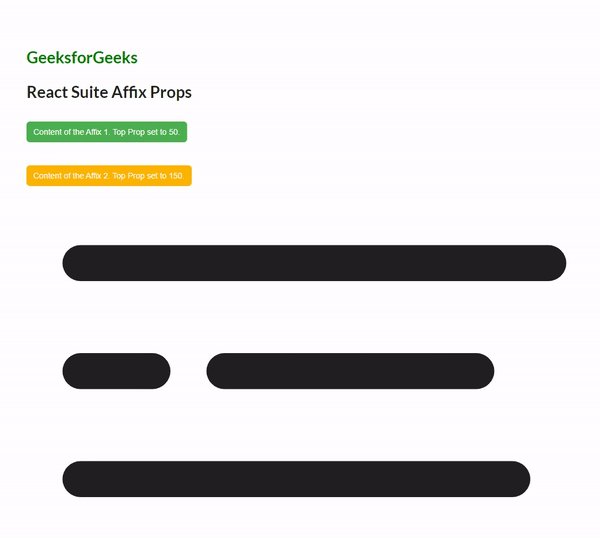
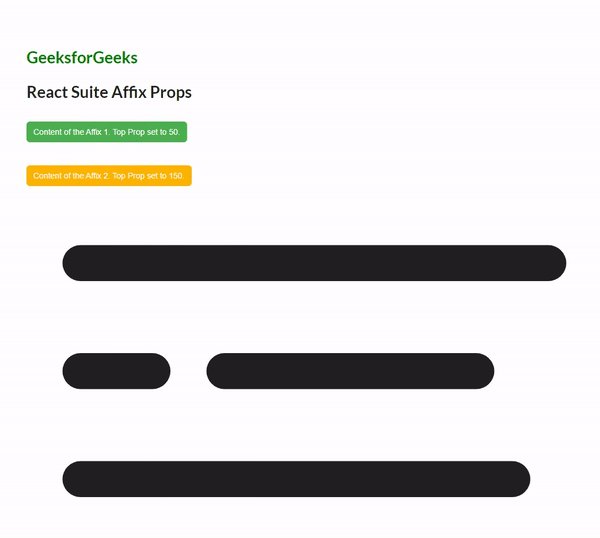
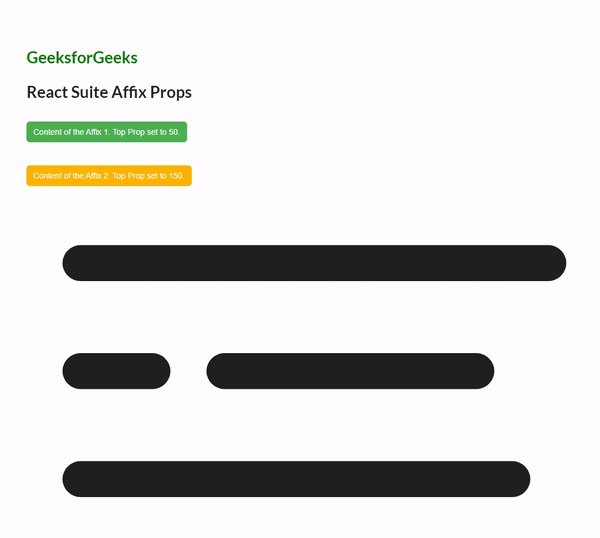
Ejemplo 2: estamos creando una interfaz de usuario que muestra diferentes accesorios de React Suite Affix.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Affix, Button } from 'rsuite';
import { Paragraph } from "@rsuite/icons";
export default function App() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite Affix Props</h1> <br></br>
<Affix top={50}>
<Button color="green" appearance="primary" >
Content of the Affix 1. Top Prop set to 50.
</Button>
</Affix>
<br /><br />
<Affix top={150}>
<Button color="yellow" appearance="primary" >
Content of the Affix 2. Top Prop set to 150.
</Button>
</Affix>
<br /><br />
<Paragraph style={{ fontSize: 1000 }} rows={25} />
<Paragraph style={{ fontSize: 1000 }} rows={25} />
</div>
);
}
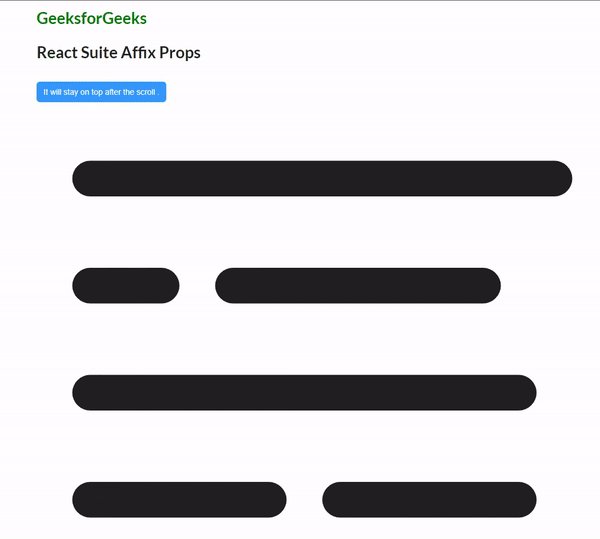
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

React Suite Affix con puntal superior
Referencia: https://rsuitejs.com/components/affix/#code-lt-affix-gt-code
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA