React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end.
El componente de botón permite al usuario interactuar con la página web. El componente de botón tiene una serie de propiedades propias, como apariencia, tamaño, color, etc.
Los accesorios son:
- activo: Es un valor booleano. Indica si el botón está en un estado activo o no. Es cierto por defecto.
- apariencia: Define la forma en que aparece el botón en la pantalla. Toma cualquiera de los valores: ‘predeterminado’, ‘primario’, ‘enlace’, ‘sutil’, ‘fantasma’. Es ‘predeterminado’ por defecto.
- as: Denota el tipo de elemento del componente. Es un ‘botón’ por defecto, pero se puede personalizar el elemento para este componente.
- block: Es un valor booleano. Abarca todo el ancho del elemento primario Button. Es cierto por defecto.
- children *: el contenido principal del componente.
- classPrefix : Esto denota el prefijo de la clase CSS del componente. Especificar cualquier valor aquí cambiará el nombre de la clase del Componente. Esto puede ser útil para aplicar un estilo personalizado basado en el nombre de la clase. El valor predeterminado es «btn».
- color: Denota el color del componente Botón.
- disabled: Es un valor booleano. Indica que no se puede interactuar con el botón. Es cierto por defecto.
- href: Se necesita un hipervínculo.
- cargando: Es un valor booleano. Muestra el indicador de carga. Es cierto por defecto.
- tamaño: Define los diferentes tamaños del componente Botón. xs:- el tamaño más pequeño que está disponible, sm:- es el tamaño pequeño un poco más grande que el tamaño xs. md: el tamaño mediano que es más grande que el sm, lg: el tamaño más grande disponible.
Sintaxis:
<Button> </Button>
Requisito previo: Introducción e instalación de reactJs
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o puede instalarlo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: Ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

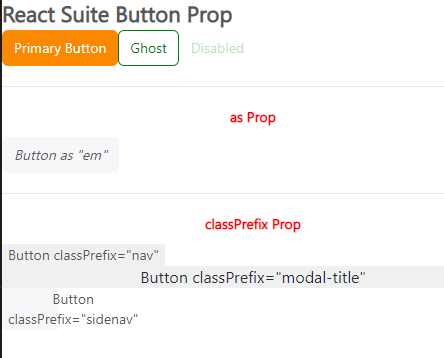
Ejemplo 1: estamos importando el componente de botón de rsuite y, para aplicar los estilos predeterminados de los componentes, estamos importando «rsuite/dist/rsuite.min.css».
Para los primeros tres botones, estamos buscando accesorios como color, apariencia, activo, deshabilitado, del componente del botón.
Luego, estamos pasando diferentes valores a la prop del componente de botón seguido de pasar diferentes valores a la propiedad classPrefix del componente.
App.js
import { useState } from "react";
import { Button, Message, Notification } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h4>React Suite Button Prop</h4>
<Button color="orange" appearance="primary">
Primary Button
</Button>
<Button color="green" appearance="ghost" active>
Ghost
</Button>
<Button color="green" disabled appearance="link">
Disabled
</Button>
<hr />
<p
style={{
textAlign: "center",
color: "red",
marginBottom: 10,
fontWeight: 900,
}}
>
as Prop
</p>
<Button as="em">Button as "em"</Button>
<hr />
<p
style={{
textAlign: "center",
color: "red",
marginBottom: 10,
fontWeight: 900,
}}
>
classPrefix Prop
</p>
<Button classPrefix="nav">
Button classPrefix="nav"</Button>
<Button classPrefix="modal-title">
Button classPrefix="modal-title"
</Button>
<Button classPrefix="sidenav">
Button classPrefix="sidenav"</Button>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

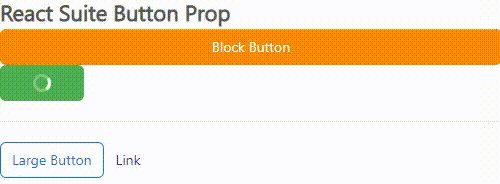
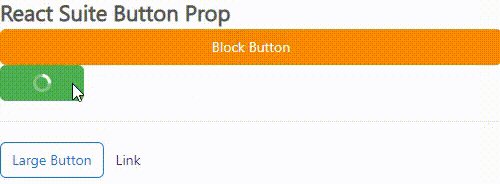
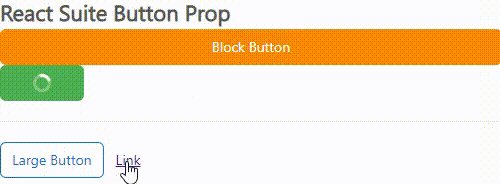
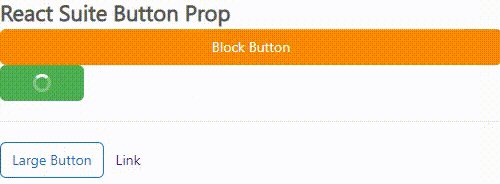
Ejemplo 2: Al primer botón se le pasó el accesorio de bloque , mantuvo la apariencia como ‘primario’ y estableció el accesorio de color como ‘naranja’. El segundo botón mantuvo la apariencia como ‘primaria’ y estableció el accesorio de color como ‘verde’ y agregó el accesorio de carga .
Para el tercer botón mantuvo la apariencia de ‘fantasma’ y usó el accesorio de tamaño para pasar un valor de ‘lg’ que define el tamaño grande. Al cuarto botón mantuvo su apariencia como ‘enlace’, pasó un enlace al accesorio href y fijó el color como ‘violeta’.
App.js
import { useState } from "react";
import { Button, Message, Notification } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h4>React Suite Button Prop</h4>
<Button color="orange" appearance="primary" block>
Block Button
</Button>
<Button appearance="primary" color="green" loading>
Loading ..
</Button>
<hr />
<Button appearance="ghost">Large Button</Button>
<Button
color="violet"
appearance="link"
href=
"https://www.geeksforgeeks.org/react-suite-button-component/"
>
Link
</Button>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia : https://rsuitejs.com/components/button/#code-lt-button-gt-code