React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de cuadrícula permite al usuario proporcionar 24 cuadrículas. Ayuda a lograr el diseño de la respuesta. Hay diferentes accesorios para las filas y columnas de la cuadrícula de la suite de reacción para que el usuario las diseñe.
<Cuadrícula> Accesorios:
- as: Denota el tipo de elemento del componente. Es ‘div’ por defecto, pero se puede personalizar el elemento para este componente.
- fluido: Es un valor booleano. Define que el diseño cubre el 100 % del ancho del componente principal. Es cierto por defecto.
<Grid.Row> Accesorios:
- componentClass: se puede usar para el tipo de elemento personalizado para este componente.
- cuneta: se utiliza para indicar el espaciado de las rejillas.
<Cuadrícula.Col> Accesorios:
- as: Denota el tipo de elemento del componente. Es ‘div’ por defecto, pero se puede personalizar el elemento para este componente.
- xxl: se usa para indicar la cantidad de columnas que desea abarcar para dispositivos de escritorio extragrandes que tienen un tamaño de pantalla ≥ 1400 píxeles.
- xl: se usa para indicar la cantidad de columnas que desea abarcar para dispositivos de escritorio extragrandes que tienen un tamaño de pantalla ≥ 1200 píxeles.
- lg: se utiliza para indicar el número de columnas que desea abarcar para dispositivos de escritorio de gran tamaño con un tamaño de pantalla ≥ 992 píxeles.
- md: se usa para indicar la cantidad de columnas que desea abarcar para dispositivos de escritorio medianos que tienen un tamaño de pantalla ≥ 768 píxeles.
- sm: se utiliza para indicar el número de columnas que desea abarcar para dispositivos pequeños o tabletas con un tamaño de pantalla ≥ 576 píxeles.
- xs: se utiliza para indicar el número de columnas que desea abarcar para dispositivos extrapequeños Teléfonos con un tamaño de pantalla < 576 píxeles.
- xsHidden: se usa para ocultar la columna en dispositivos extra pequeños como teléfonos.
- smHidden: se utiliza para ocultar la columna en dispositivos pequeños o tabletas.
- mdHidden: se utiliza para ocultar las columnas en los escritorios de dispositivos medianos.
- lgHidden, xlHidden, xxlHidden: se usa para ocultar las columnas en dispositivos grandes como computadoras de escritorio.
- xsOffset: se utiliza para mover las columnas a la derecha para dispositivos y teléfonos extra pequeños.
- smOffset: se utiliza para mover columnas a la derecha para dispositivos pequeños y tabletas.
- mdOffset: Se usa para mover columnas a la derecha para Escritorios de dispositivos Medianos.
- lgOffset, xlOffset, xxlOffset: se usa para mover columnas a la derecha para dispositivos grandes como computadoras de escritorio.
- xsPull: se utiliza para cambiar el orden de las columnas de la cuadrícula a la izquierda para teléfonos de dispositivos extra pequeños.
- smPull: se utiliza para cambiar el orden de las columnas de la cuadrícula a la izquierda para dispositivos pequeños y tabletas.
- mdPull: se utiliza para cambiar el orden de las columnas de la cuadrícula a la izquierda para los dispositivos medianos de escritorio.
- lgPull, xlPull, xxlPull: se utiliza para cambiar el orden de las columnas de la cuadrícula a la izquierda para los escritorios de dispositivos grandes.
- xsPush: se utiliza para cambiar el orden de las columnas de la cuadrícula a la derecha para dispositivos y teléfonos extrapequeños.
- smPush: se utiliza para cambiar el orden de las columnas de la cuadrícula a la derecha para dispositivos pequeños y tabletas.
- mdPush: Se utiliza para cambiar el orden de las columnas de la grilla a la derecha para los Escritorios de dispositivos Medianos.
- lgPush, xlPush, xxlPush: se utiliza para cambiar el orden de las columnas de la cuadrícula a la derecha para los escritorios de dispositivos grandes.
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite Grid Props .
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Ejemplo 1: estamos creando una interfaz de usuario que muestra los accesorios de React Suite Grid.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Grid, Row, Col } from 'rsuite';
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h2 style={{ color: "green" }}>
React Suite Grid Props
</h2>
<br /><br />
<Grid fluid>
<Row className="show-grid">
<Col style={{ backgroundColor: 'lightblue' }}
xs={6}>Size xs = 6
</Col>
<Col style={{ backgroundColor: 'lightgrey' }}
xs={6}>Size xs = 6
</Col>
<Col style={{ backgroundColor: 'lightgreen' }}
xs={12}>Size xs = 12
</Col>
</Row>
<br></br>
<Row className="show-grid">
<Col style={{ backgroundColor: 'lightgreen' }}
xs={8}>Size xs = 8
</Col>
<Col style={{ backgroundColor: 'lightblue' }}
xs={8}>Size xs = 8
</Col>
<Col style={{ backgroundColor: 'lightgrey' }}
xs={8}>Size xs = 8
</Col>
</Row>
</Grid>
</div>
</center>
);
}
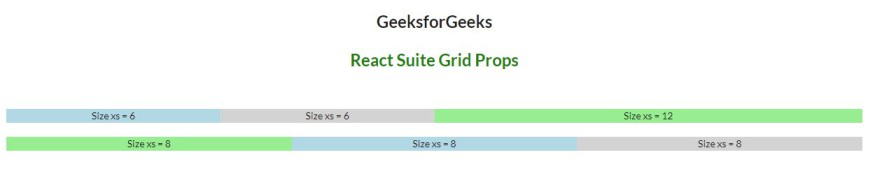
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Cuadrícula de React Suite
Ejemplo 2: estamos creando una interfaz de usuario que muestra los accesorios de React Suite Grid. Muestra 3 filas de cuadrícula de React Suite diferentes con sus accesorios.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Grid, Row, Col } from 'rsuite';
export default function App() {
return (
<div style={{
margin: 100
}}>
<h4>React Suite Grid Row Props</h4> <br></br>
<Grid fluid>
<Row gutter={4}>
<p>Gutter spacing 4</p>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 1</div>
</Col>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 2</div>
</Col>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 3</div>
</Col>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 4</div>
</Col>
</Row>
<br /><br />
<p>Gutter spacing 32</p>
<Row gutter={32}>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 1</div>
</Col>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 2</div>
</Col>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 3</div>
</Col>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 4</div>
</Col>
</Row>
<br /><br />
<p>Gutter spacing 64</p>
<Row gutter={64}>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 1</div>
</Col>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 2</div>
</Col>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 3</div>
</Col>
<Col xs={4}>
<div style={{ backgroundColor: 'lightgreen' }}
className="show-col">Row 4</div>
</Col>
</Row>
</Grid>
</div>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Fila de cuadrícula de React Suite con puntal de medianera
Referencia: https://rsuitejs.com/components/grid/#props
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA