React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre los accesorios <Checkpicker> de la suite React. El componente <Checkpicker> se utiliza para seleccionar varias opciones o para seleccionar un grupo de elementos de datos.
Accesorios del selector de cheques:
- apariencia : Se utiliza para la apariencia del componente.
- block : Se utiliza para bloquear una fila entera.
- classPrefix : Denota el prefijo de la clase CSS del componente.
- cleanable : Indica si la opción se puede vaciar o no.
- contenedor : se utiliza para establecer el contenedor de renderizado.
- data : Denota los datos seleccionables.
- defaultValue : Denota el valor predeterminado.
- disabled : Indica si el componente está deshabilitado o no.
- disabledItemValues : se utiliza para deshabilitar opcional.
- groupBy : Se utiliza para establecer el criterio de agrupación ‘clave’ en ‘datos’.
- labelKey : se utiliza para configurar las opciones para mostrar la ‘clave’ en ‘datos’.
- listProps : denota las propiedades relacionadas con la lista en react-virtualized.
- menuMaxHeight : se utiliza para establecer la altura máxima del menú desplegable.
- menuClassName : Denota una clase CSS para aplicar al Node Menu DOM.
- menuStyle : Denota un estilo para aplicar al Node Menú DOM.
- onChange : es una función de devolución de llamada que se activa cuando cambia el valor.
- onClean : es una función de devolución de llamada que se activa cuando el valor está limpio.
- onClose : es una función de devolución de llamada que se activa en un evento de cierre.
- onEnter : es una función de devolución de llamada que se activa antes de que se produzca la transición de la superposición.
- onEntered : es una función de devolución de llamada que se activa después de que la superposición finaliza la transición.
- onEntering : es una función de devolución de llamada que se activa cuando la superposición comienza a hacer la transición.
- onExit : es una función de devolución de llamada que se activa justo antes de que la superposición termine.
- onExited : es una función de devolución de llamada que se activa después de que la superposición finaliza la transición.
- onExiting : es una función de devolución de llamada que se activa cuando la superposición comienza a salir.
- onGroupTitleClick : haga clic en la función de devolución de llamada para el encabezado del grupo.
- onOpen : es una función de devolución de llamada que se activa al abrir el componente.
- onSearch : es una función de devolución de llamada para la búsqueda.
- onSelect : es una función de devolución de llamada que se activa al seleccionar una opción.
- marcador de posición : Denota el marcador de posición.
- colocación : Se utiliza para la colocación de componentes.
- preventOverflow : se utiliza para evitar el desbordamiento de elementos flotantes.
- renderExtraFooter : se utiliza para el pie de página adicional de renderizado personalizado.
- renderMenu : se utiliza para personalizar la lista del menú de renderizado.
- renderMenuGroup : se utiliza para el grupo de opciones de procesamiento personalizado.
- renderMenuItem : se utiliza para las opciones de renderización personalizadas.
- renderValue : se utiliza para las opciones seleccionadas de renderización personalizadas.
- searchBy : se utiliza para las reglas de búsqueda personalizadas.
- searchable : Indica si puedes buscar opciones o no.
- size : Denota el tamaño del selector.
- sort : Se utiliza para las opciones de ordenación.
- sticky : Se utiliza para posicionar la parte superior de la opción seleccionada en las opciones.
- toggleAs : se puede usar para el elemento personalizado de este componente.
- value : Denota el valor (Controlado).
- valueKey : se utiliza para establecer el valor de la opción ‘clave’ en ‘datos’.
- virtualizado : Indica si usar Lista Virtualizada o no.
- caretAs : agrega un componente personalizado para el icono de intercalación.
Sintaxis:
import { CheckPicker } from "rsuite";
Function App() {
return (
<CheckPicker value={value} onChange={setValue} data={data} />
);
}
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

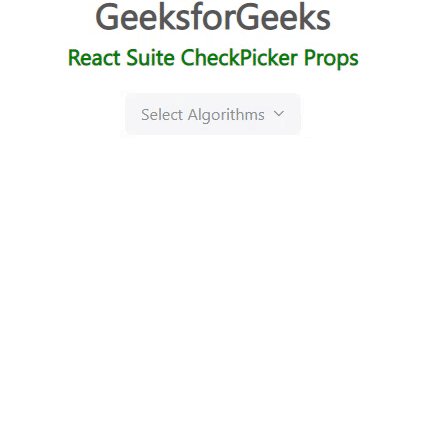
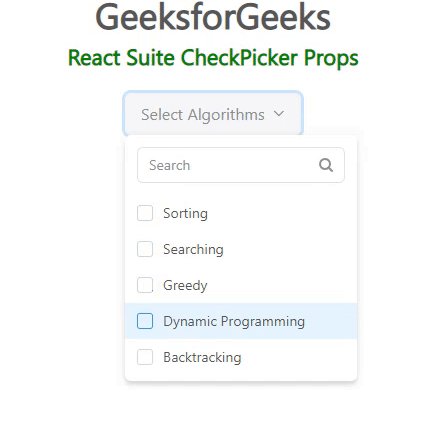
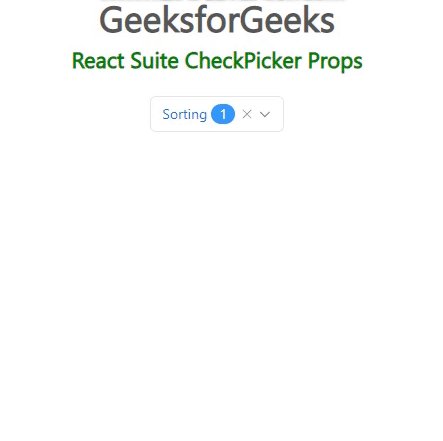
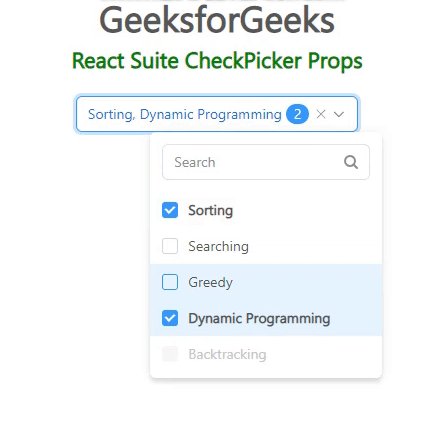
Ejemplo 1: El siguiente ejemplo demuestra los datos, el tamaño, la apariencia y los accesorios del selector de verificación de marcador de posición.
Javascript
import "rsuite/dist/rsuite.min.css";
import { CheckPicker } from "rsuite/";
export default function App() {
// Sample courses data
const data = [{
"label": "Sorting",
"value": "Sorting",
},
{
"label": "Searching",
"value": "Searching",
},
{
"label": "Greedy",
"value": "Greedy",
},
{
"label": "Dynamic Programming",
"value": "DP",
},
{
"label": "Backtracking",
"value": "Backtracking",
},
]
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite CheckPicker Props
</h4>
<div style={{ marginTop: 20, width: 800 }}>
<CheckPicker
data={data}
size="lg"
appearance="subtle"
placeholder="Select Algorithms"
/>
</div>
</div>
</center>
);
}
Producción:

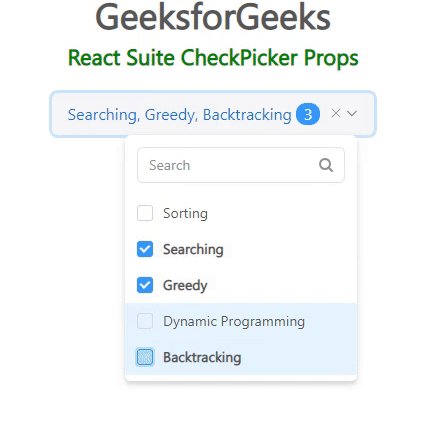
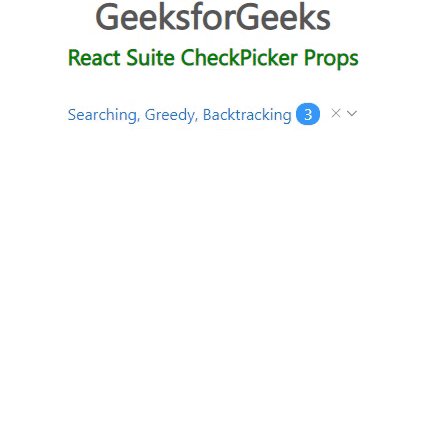
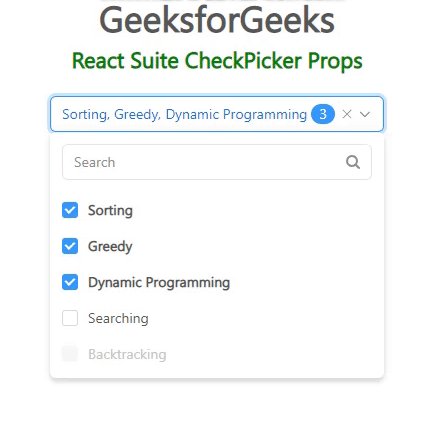
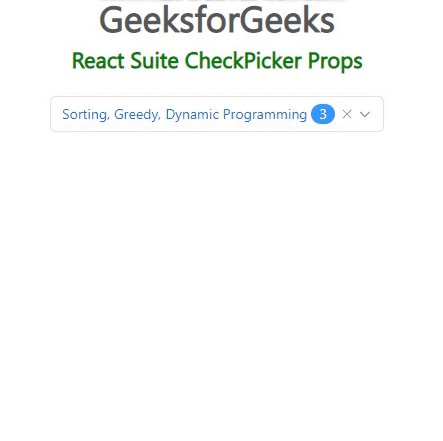
Ejemplo 2: otro ejemplo que demuestra los accesorios del selector de verificación sticky, defaultValue y disabledOptionValues.
Javascript
import "rsuite/dist/rsuite.min.css";
import { CheckPicker } from "rsuite/";
export default function App() {
// Sample courses data
const data = [{
"label": "Sorting",
"value": "Sorting",
},
{
"label": "Searching",
"value": "Searching",
},
{
"label": "Greedy",
"value": "Greedy",
},
{
"label": "Dynamic Programming",
"value": "DP",
},
{
"label": "Backtracking",
"value": "Backtracking",
},
]
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite CheckPicker Props
</h4>
<div style={{ marginTop: 20, width: 800 }}>
<CheckPicker
sticky
data={data}
defaultValue={['Greedy', 'Sorting']}
disabledItemValues={['Backtracking']}
placeholder="Select Algorithms"
/>
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/check-picker/#code-lt-check-picker-gt-code
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA