React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de información sobre herramientas permite al usuario mostrar texto informativo cuando los usuarios se desplazan, se enfocan o tocan un elemento. Los accesorios de información sobre herramientas se utilizan para agregar valores de propiedad al elemento de información sobre herramientas.
Accesorios de información sobre herramientas:
- niños: Se utiliza para denotar el contenido principal.
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- visible: Se utiliza para indicar si el componente es visible o no.
- flecha : Si muestra el indicador de flecha
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto:

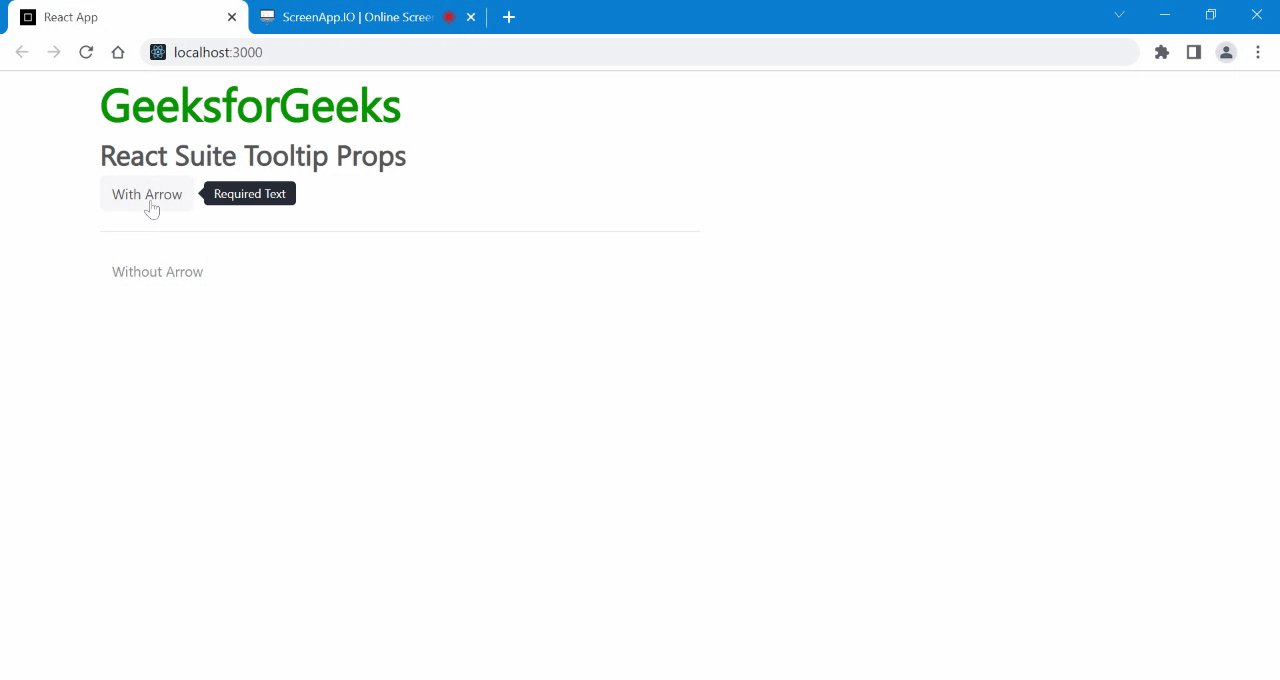
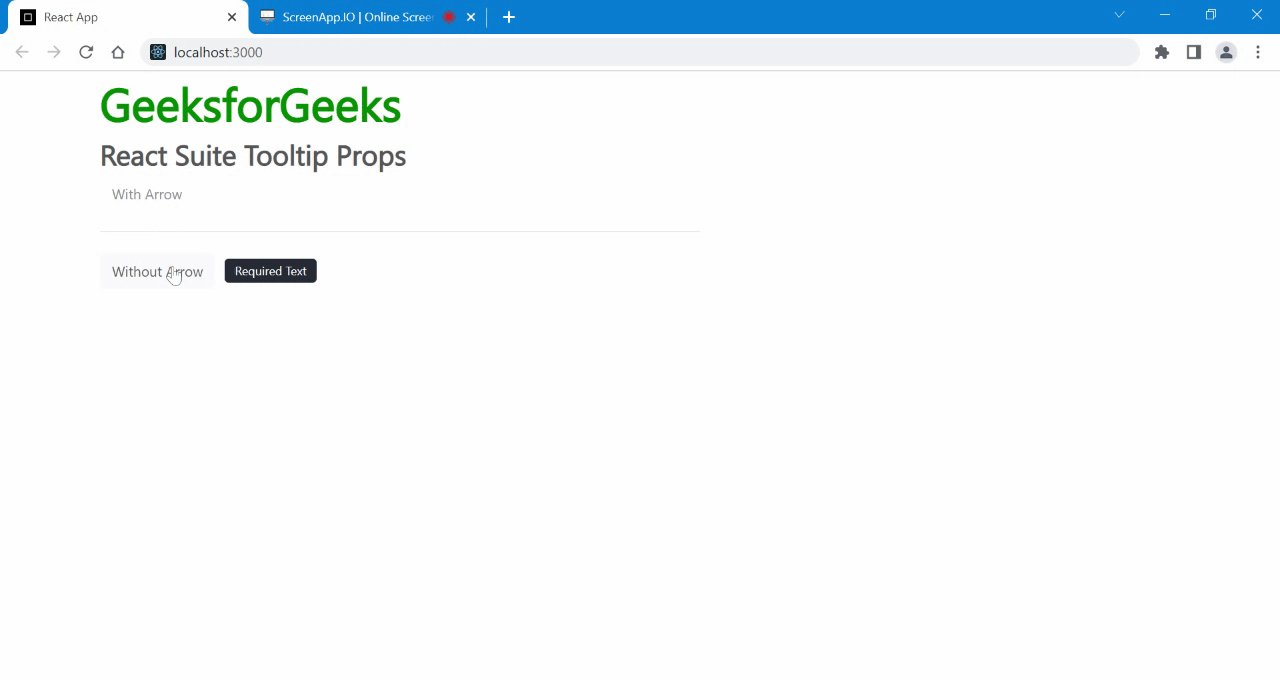
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, aprenderemos acerca de prop: arrow. Cuando se establece en falso, no mostrará una flecha.
Javascript
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 100
}}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Tooltip Props</h3>
<Whisper
placement="right"
speaker={<Tooltip arrow>Required Text</Tooltip>}
>
<Button appearance="subtle">With Arrow</Button>
</Whisper>
<br />
<hr />
<Whisper
speaker={<Tooltip arrow={false}>
Required Text
</Tooltip>}
>
<Button appearance="subtle">Without Arrow</Button>
</Whisper>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
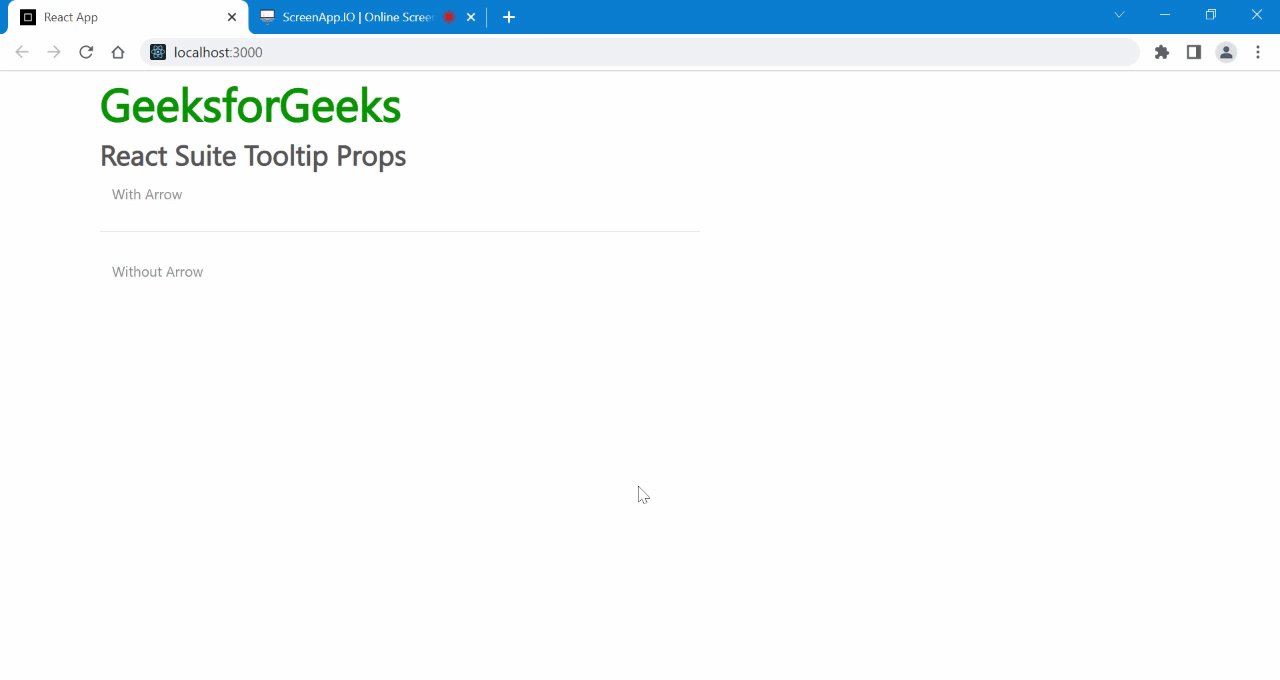
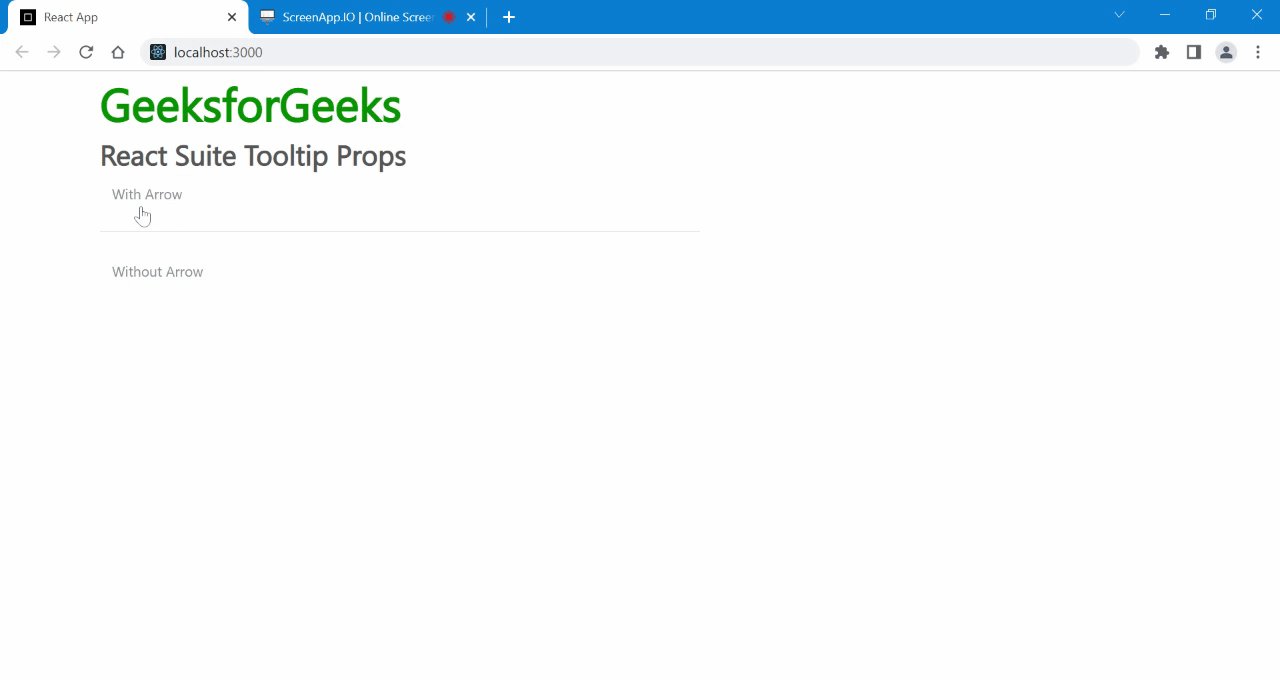
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

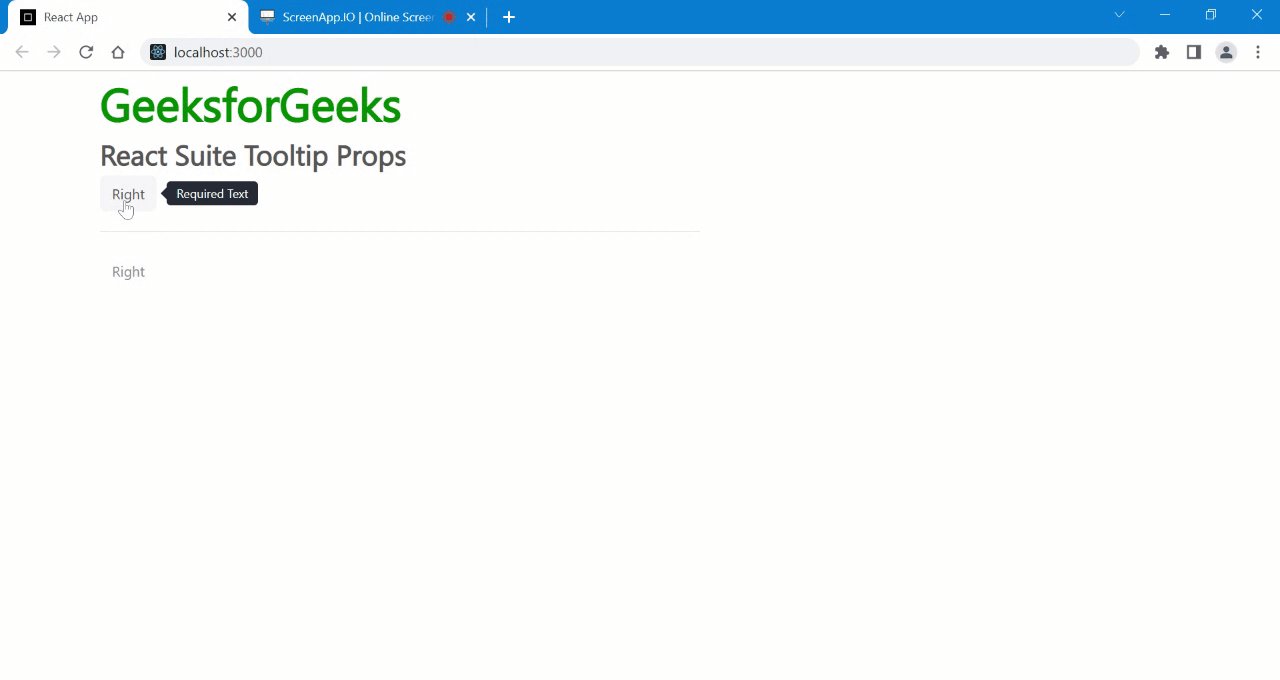
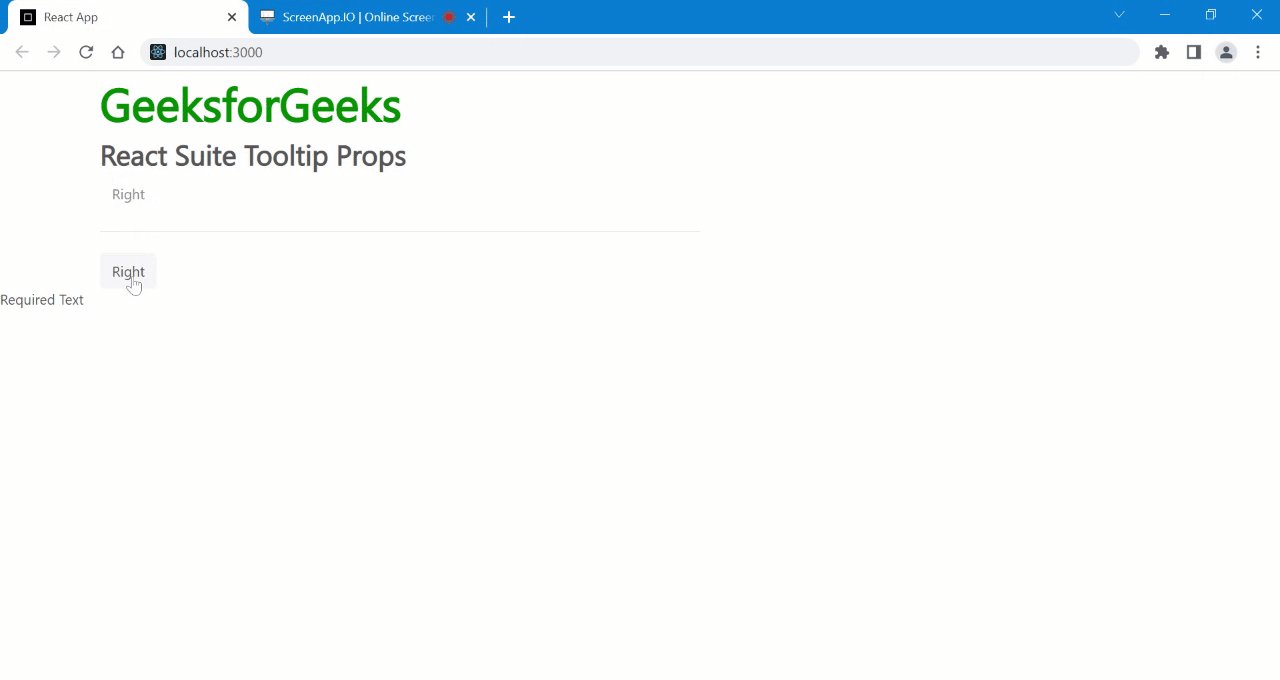
Ejemplo 2: En este ejemplo, aprenderemos sobre otro accesorio; prefijo de clase. Verá cómo se cambiará el estilo de la información sobre herramientas como el de un marcador de posición.
Javascript
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 100
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Tooltip Props</h3>
<Whisper
placement="right"
speaker={<Tooltip classPrefix="tooltip">
Required Text
</Tooltip>}
>
<Button appearance="subtle">Right</Button>
</Whisper>
<br />
<hr />
<Whisper
speaker={<Tooltip classPrefix="placeholder">
Required Text
</Tooltip>}
>
<Button appearance="subtle">Right</Button>
</Whisper>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/tooltip/#code-lt-tooltip-gt-code
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA