React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end. El menú desplegable de React Suite proporciona una navegación que utiliza un selector de selección para seleccionar un valor.
React Suite <Desplegable> Lista de accesorios:
- activeKey: Toma un valor de string, correspondiente a eventKey en el <Dropdown.Item>.
- classPrefix: Denota el prefijo de la clase CSS del componente. Especificando cualquier valor que cambiará el nombre de la clase del Componente. Esto puede ser útil para aplicar un estilo personalizado basado en el nombre de la clase. El valor predeterminado es «desplegable».
- defaultOpen: Es un valor booleano. Indica si el menú desplegable está inicialmente abierto o no. Es falso por defecto.
- disabled: Es un valor booleano. Indica si el menú desplegable está deshabilitado o no.
- icon: Establece el icono.
- menuStyle: Escribimos las Propiedades CSS. Define el estilo del menú.
- onClose: evita la función de devolución de llamada cuando se cierra el menú.
- onOpen: evita la función de devolución de llamada cuando se cierra el menú.
- onSelect: evita la función de devolución de llamada seleccionada cuando se selecciona cualquier opción.
- onToggle: anular la función de devolución de llamada para el cambio de estado del menú.
- abierto: Es un valor booleano. Indica si el menú desplegable está abierto o no. Es cierto por defecto.
- colocación: Define la posición del menú desplegable. Toma estos valores ‘bottomStart’, ‘bottomEnd, ‘topStart’, ‘topEnd’, ‘leftStart’, ‘leftEnd’, ‘rightStart’ y ‘rightEnd’;
- renderToggle: Alternar personalizado.
- title: Define el título del desplegable.
- toggleAs: Denota el tipo de elemento del componente. Es ‘Botón’ por defecto, pero se puede personalizar el elemento para este componente.
- toggleClassName: Denota una clase CSS para aplicar al Node Toggle DOM.
- trigger: Representa los eventos Triggering. Toma estos valores: ‘click’ ,’hover’ ,’contextMenu’ , Array<‘click’ , ‘hover’ ,’contextMenu’>.
Sintaxis:
<Dropdown></Dropdown>
Requisito previo: Introducción e instalación ReactJS
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente.
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

Ejemplo 1: estamos importando el componente desplegable desde «rsuite», y para aplicar los estilos predeterminados de los componentes estamos importando «rsuite/dist/rsuite.min.css».
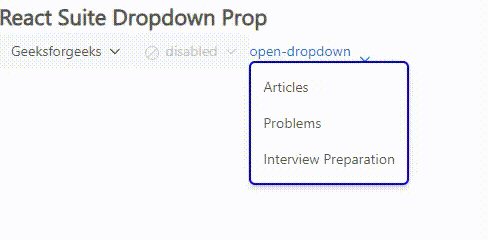
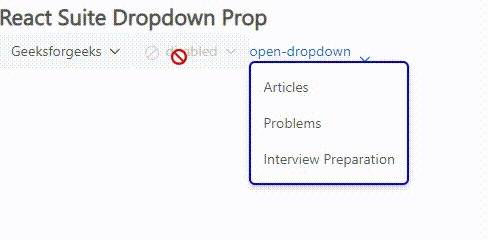
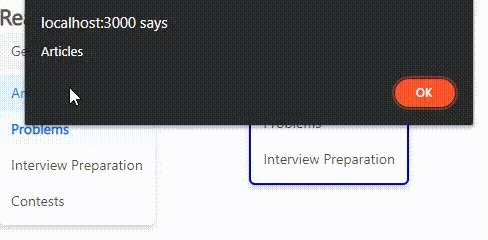
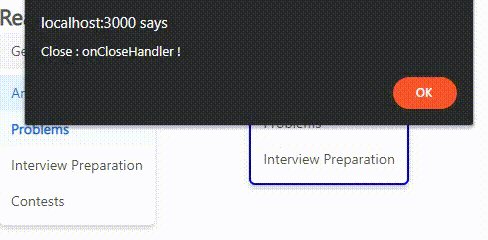
Estamos agregando tres componentes desplegables. En el primero, estamos pasando los valores al título, activeKey, ubicación, onSelect que llama a onSelectHandle que muestra la eventKey seleccionada en la alerta, onClose que llama a onCloseHandle que muestra «Close: closable!» en la alerta. En el segundo componente desplegable, estamos pasando la propiedad deshabilitada y la propiedad de icono . Para el tercer componente desplegable, estamos pasando los accesorios open , toggleAs y menuStyle .
App.js
import { Dropdown } from "rsuite";
import "rsuite/dist/rsuite.min.css";
import { Block } from "@rsuite/icons";
function App() {
const onSelectHandle = (e) => {
alert(e);
};
const onCloseHandle = () => {
alert("Close : onCloseHandler !");
};
return (
<div className="App">
<h4>React Suite Dropdown Prop</h4>
<Dropdown
title="Geeksforgeeks"
onSelect={onSelectHandle}
onClose={onCloseHandle}
activeKey="Problems"
placement="bottomStart"
>
<Dropdown.Item eventKey="Articles">
Articles
</Dropdown.Item>
<Dropdown.Item eventKey="Problems">
Problems
</Dropdown.Item>
<Dropdown.Item eventKey="Interview Preparation">
Interview Preparation
</Dropdown.Item>
<Dropdown.Item eventKey="Contests">
Contests
</Dropdown.Item>
</Dropdown>
<Dropdown title="disabled" disabled icon={<Block />}>
<Dropdown.Item eventKey="Articles">
Articles
</Dropdown.Item>
</Dropdown>
<Dropdown
title="open-dropdown"
open
toggleAs="a"
menuStyle={{ border: "2px solid blue" }}
>
<Dropdown.Item eventKey="Articles">
Articles
</Dropdown.Item>
<Dropdown.Item eventKey="Problems">
Problems
</Dropdown.Item>
<Dropdown.Item eventKey="Interview Preparation">
Interview Preparation
</Dropdown.Item>
</Dropdown>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

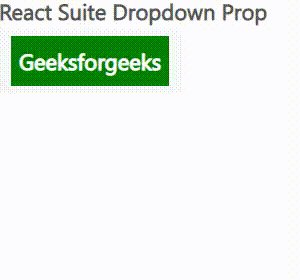
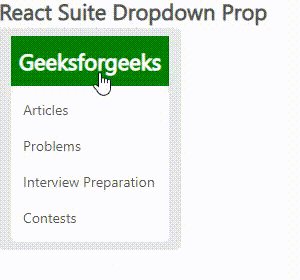
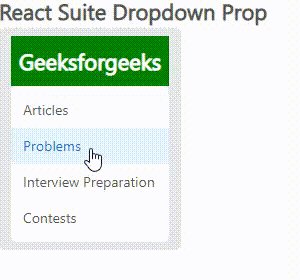
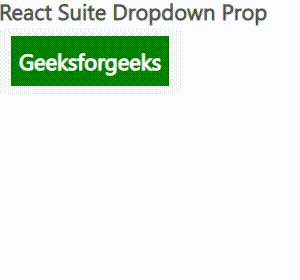
Ejemplo 2: Estamos agregando el Componente desplegable con el título como «Geeksforgeeks», activador como «hover», classPrefix como «btn», pasando renderToggle con un div que tiene algún estilo y prop predeterminadoOpen.
App.js
import { Dropdown } from "rsuite";
import "rsuite/dist/rsuite.min.css";
import { Block } from "@rsuite/icons";
function App() {
return (
<div className="App">
<h4>React Suite Dropdown Prop</h4>
<Dropdown
title="Geeksforgeeks"
trigger="hover"
classPrefix="btn"
defaultOpen
renderToggle={() => (
<div
style={{
backgroundColor: "green",
padding: 8,
color: "white",
}}
>
<h4>Geeksforgeeks</h4>
</div>
)}
>
<Dropdown.Item eventKey="Articles">
Articles
</Dropdown.Item>
<Dropdown.Item eventKey="Problems">
Problems
</Dropdown.Item>
<Dropdown.Item eventKey="Interview Preparation">
Interview Preparation
</Dropdown.Item>
<Dropdown.Item eventKey="Contests">
Contests
</Dropdown.Item>
</Dropdown>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://rsuitejs.com/components/dropdown/#code-lt-dropdown-gt-code