React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
Los menús desplegables se utilizan para mostrar diferentes opciones a los usuarios para elegir. Los usuarios pueden seleccionar entre ellos según su elección. Hay diferentes formas de representar el contenido en el menú desplegable. Hay diferentes accesorios para cada elemento desplegable para que el usuario diseñe el menú en consecuencia.
<Dropdown.Item> Accesorios:
- activo: Se utiliza para hacer que el estado sea activo para la opción actual.
- niños: Se utiliza para denotar el contenido principal.
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- componentClass: se puede usar como un tipo de elemento personalizado para este componente.
- disabled: Se utiliza para deshabilitar la opción actual.
- divisor: Se utiliza para indicar si mostrar el divisor.
- eventKey: se utiliza para indicar el valor de la opción actual.
- icono: Se utiliza para configurar el icono.
- onSelect: Es una función que se activa al seleccionar la opción actual.
- panel: Se utiliza para mostrar un panel personalizado.
- renderItem: se utiliza para el elemento de representación personalizado.
Enfoque: Vamos a crear un proyecto de React e instalar el módulo de React Suite. Luego, crearemos una interfaz de usuario que mostrará los elementos desplegables de React Suite.
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes elementos desplegables de React Suite con sus accesorios.
App.js
import React from "react";
import { Dropdown } from 'rsuite'
import '../node_modules/rsuite/dist/rsuite.min.css';
import PageIcon from '@rsuite/icons/Page';
class App extends React.Component {
render() {
return (
<div style={{margin:100}}>
<h4>React Suite Dropdown Item Props</h4>
<br /><br />
<Dropdown title="Dropdown">
<Dropdown.Item >Item A</Dropdown.Item>
<Dropdown.Item >Item B</Dropdown.Item>
<Dropdown.Item icon={<PageIcon />}>
Icon Item
</Dropdown.Item>
<Dropdown.Item disabled>Disabled Item</Dropdown.Item>
<Dropdown.Item active>Active Item</Dropdown.Item>
</Dropdown>
</div>
);
}
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
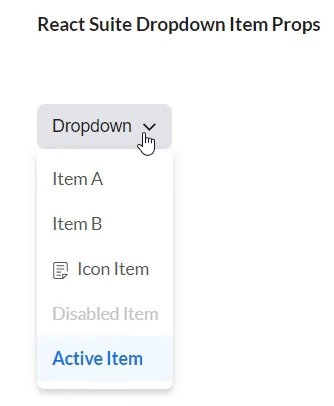
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Elementos desplegables
Ejemplo 2: estamos creando una interfaz de usuario que muestra diferentes elementos desplegables de React Suite con sus accesorios.
App.js
import React from "react";
import { Dropdown } from 'rsuite'
import '../node_modules/rsuite/dist/rsuite.min.css';
import PageIcon from '@rsuite/icons/Page';
class App extends React.Component {
render() {
return (
<div style={{margin:100}}>
<h4>React Suite Dropdown Item Props</h4><br /><br />
<Dropdown title="Dropdown">
<Dropdown.Item >Item A - 1</Dropdown.Item>
<Dropdown.Item >Item A - 2</Dropdown.Item>
<Dropdown.Item divider />
<Dropdown.Item disabled>Item B - 1</Dropdown.Item>
<Dropdown.Item disabled>Item B - 2</Dropdown.Item>
<Dropdown.Item divider />
<Dropdown.Item active>Item C - 1</Dropdown.Item>
</Dropdown>
</div>
);
}
}
export default App;
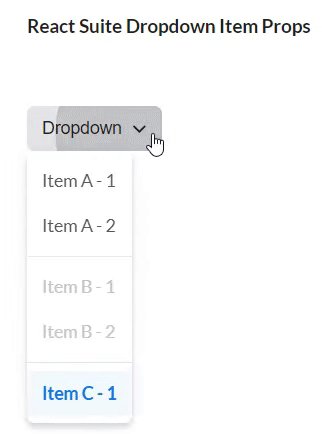
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Desplegable con accesorio divisor
Referencia: https://rsuitejs.com/components/dropdown/#code-lt-dropdown-item-gt-code
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA