React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end. El componente React Suite FlexboxGrid permite al usuario utilizar 24 cuadrículas, ya que es un componente de diseño de cuadrícula. El componente <FlexboxGrid.Item> define los elementos dentro de un componente FlexboxGrid.
Los accesorios son:
- as: Denota el tipo de elemento del componente. Es ‘div’ por defecto, pero se puede personalizar el elemento para este componente.
- orden: Define el orden del Componente <FlexboxGrid.Item>. Se denota por un número.
- colspan: Denota el espacio entre cuadrículas. Denotado por número. El valor predeterminado es 0.
- classPrefix: esto denota el prefijo de la clase CSS del componente. Especificar cualquier valor aquí cambiará el nombre de la clase del Componente. Esto puede ser útil para aplicar un estilo personalizado basado en el nombre de la clase. El valor predeterminado es “flex-box-grid-item” .
Sintaxis:
<FlexboxGrid.Item> </FlexboxGrid.Item>
Requisito previo:
- Introducción e instalación reactJS
- Componente React Suite FlexboxGrid
Creación de la aplicación React y la instalación del módulo:
Paso 1: Cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: Ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

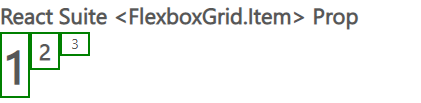
Ejemplo 1: En este ejemplo, veremos el orden y los accesorios. Estamos importando el componente FlexboxGrid de rsuite y, para aplicar los estilos predeterminados de los componentes, estamos importando «rsuite/dist/rsuite.min.css».
Dentro del componente FlexboxGrid, estamos agregando el componente <FlexboxGrid.Item> con algunos números y agregando algunos estilos que hemos definido en el estilo. A todos los <FlexboxGrid.Item> les estamos pasando el order prop con algunos números. y a los dos últimos componentes <FlexboxGrid.Item> les estamos pasando como prop como «h1» y «h4» respectivamente.
App.js
import { FlexboxGrid } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const style = {
width: 30,
border: "2px solid green",
textAlign: "center",
};
return (
<div className="App">
<h4> React Suite <FlexboxGrid.Item> Prop </h4>
<FlexboxGrid>
<FlexboxGrid.Item style={style} order={3}>
3
</FlexboxGrid.Item>
<FlexboxGrid.Item as={"h1"} style={style} order={1}>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item as={"h4"} style={style} order={2}>
2
</FlexboxGrid.Item>
</FlexboxGrid>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

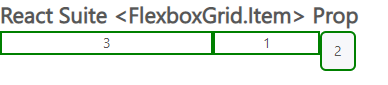
Ejemplo 2: En este ejemplo, veremos colspan y classPrefix . Estamos pasando los diferentes números al accesorio colspan en nuestro componente <FlexboxGrid.Item> y al último componente <FlexboxGrid.Item> estamos pasando el classPrefix como ‘btn’, mientras que su valor predeterminado es «flex-box-grid- item” que define el CSS para los componentes del botón en la suite de reacción.
App.js
import { FlexboxGrid } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const style = {
border: "2px solid green",
textAlign: "center",
};
return (
<div className="App">
<h4> React Suite <FlexboxGrid.Item> Prop </h4>
<FlexboxGrid>
<FlexboxGrid.Item style={style} colspan={4}>
3
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={style}
colspan={2}
classPrefix="flex-box-grid-item"
>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item style={style} classPrefix="btn">
2
</FlexboxGrid.Item>
</FlexboxGrid>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://rsuitejs.com/components/flexbox-grid/#code-lt-flexbox-grid-item-gt-code