React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
Hay muchos datos que se representan en una sola página en estos días. A veces se necesita tiempo para que los datos se carguen en el sitio web. Aquí es donde entra en juego el marcador de posición. El componente de marcador de posición permite al usuario mostrar el estado inicial antes de que se cargue el componente.
Los tres tipos de marcador de posición disponibles:
- <Marcador.Párrafo> Marcador de posición de párrafo
- <Placeholder.Graph> Marcador de posición de gráfico
- <Placeholder.Grid> Marcador de posición de cuadrícula
Las propiedades disponibles de <Placeholder.Paragraph> son:
- filas: Se utiliza para representar el número de filas y se especifica mediante un número.
- gráfico: Se utiliza para mostrar gráficos.
- rowHeight: Se utiliza para representar la altura de las filas y se especifica mediante un número.
- rowMargin: Se utiliza para representar el margen de las filas y se especifica mediante un número.
- activo: Es un valor booleano. Se utiliza para indicar si la animación se está reproduciendo o no. Es cierto por defecto.
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará los accesorios de párrafo de marcador de posición de React Suite.
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes párrafos de marcador de posición de React Suite con sus accesorios.
App.js
import React from "react";
import { Placeholder } from 'rsuite';
import '../node_modules/rsuite/dist/rsuite.min.css';
class App extends React.Component {
render() {
return (
<div>
<h4>
React Suite Placeholder.Paragraph Props
</h4>
<br />
<Placeholder.Paragraph
style={{ marginTop: 10 }}
graph="circle" /><br />
<Placeholder.Paragraph
style={{ marginTop: 10 }}
graph="square" /><br />
<Placeholder.Paragraph
style={{ marginTop: 10 }}
graph="image" />
</div>
);
}
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
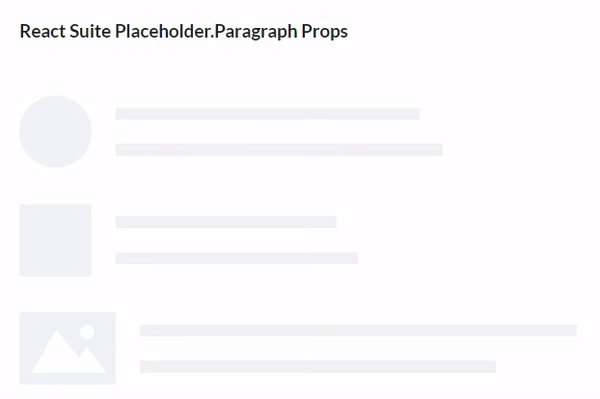
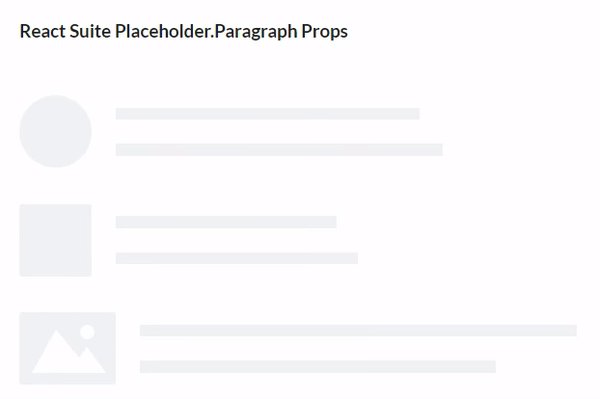
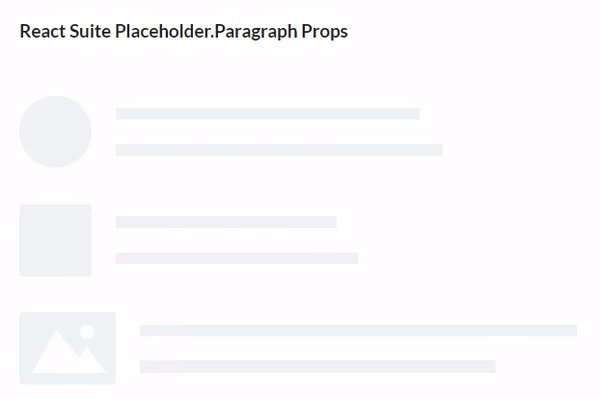
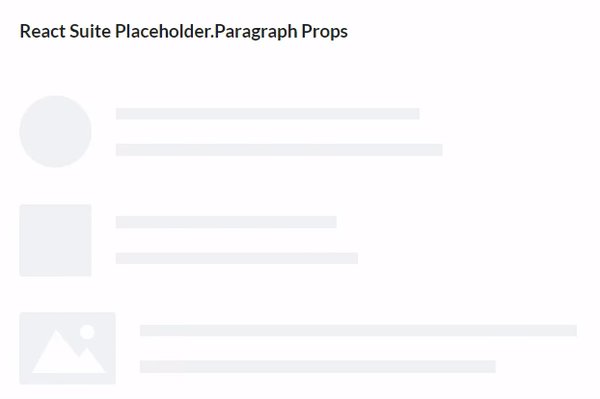
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Párrafo de marcador de posición
Ejemplo 2: estamos creando una interfaz de usuario que muestra diferentes párrafos de marcador de posición de React Suite con sus accesorios.
App.js
import React from "react";
import { Placeholder } from 'rsuite';
import '../node_modules/rsuite/dist/rsuite.min.css';
class App extends React.Component {
render() {
return (
<div style={{ margin: 100 }}>
<h4>
React Suite Placeholder.Paragraph Props
</h4><br />
<Placeholder.Paragraph rows={3}
rowHeight={40} rowMargin={10}
active={false} graph="circle" />
</div>
);
}
}
export default App;
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida.

Párrafo de marcador de posición de React Suite
Referencia: https://rsuitejs.com/components/placeholder/#code-lt-placeholder-paragraph-gt-code
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA