React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end. Los componentes modales se utilizan para crear cuadros de diálogo, cajas de luz, ventanas emergentes, etc. Un componente modal tiene tres áreas distintas: el encabezado, el cuerpo y el pie de página. En este artículo, veremos la parte del cuerpo.
El componente <Modal.Body> se usa para definir el cuerpo de un componente modal de la suite React.
Las dos propiedades disponibles de <Modal.Body> son:
- as: Esto denota el tipo de elemento del componente. El valor predeterminado es ‘div’, que denota un elemento div.
- classPrefix: esto denota el prefijo de la clase CSS del componente. Especificar cualquier valor aquí cambiará el nombre de la clase del pie de página. Esto puede ser útil para aplicar un estilo personalizado basado en el nombre de la clase. El valor predeterminado es ‘cuerpo-modal’.
Sintaxis:
<Modal>
<Modal.Body></Modal.Body>
</Modal>
Requisito previo:
- Introducción e instalación reactJS
- Componente modal de React Suite
- Gancho de reacción useState
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o puede instalarlo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

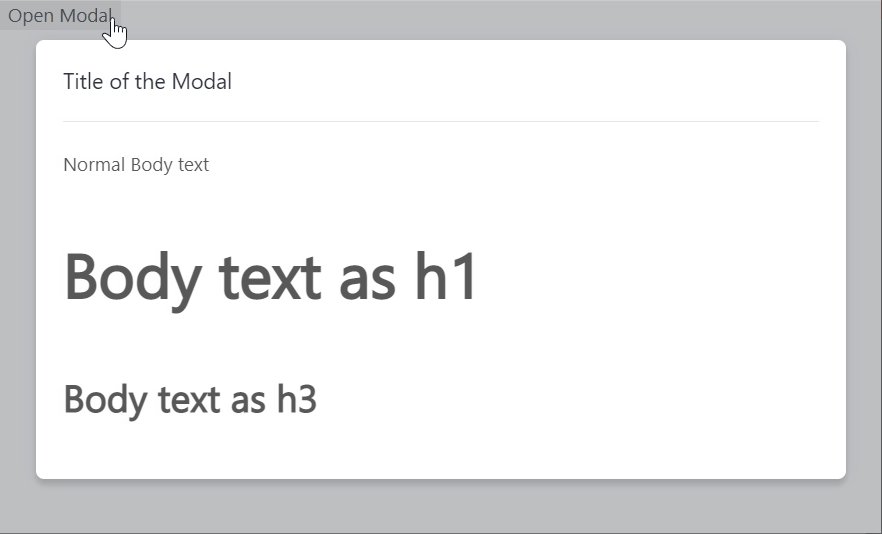
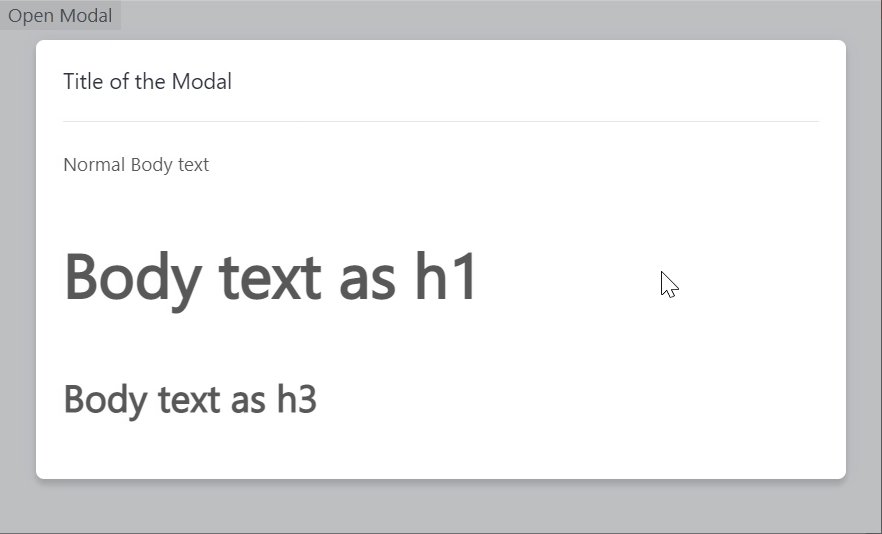
Ejemplo 1: en este ejemplo, importamos el componente modal de rsuite y, para aplicar los estilos predeterminados de los componentes, importamos «rsuite/dist/rsuite.min.css». También estamos usando useState de gancho de reacción para crear un estado abierto que inicialmente es falso . Estamos creando un botón abierto con una función onClick handleOpen que establece el estado abierto en true . Luego estamos agregando el componente Modal y pasando el estado abierto . En ambos componentes <Modal.Body>, especificamos la propiedad as como ‘h1’ y ‘h3’.
App.js: escriba el siguiente código en el archivo app.js:
App.js
import { useState } from "react";
import { Modal } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const [open, setOpen] = useState(false);
const handleOpen = () => {
setOpen(true);
};
return (
<div className="App">
<button onClick={handleOpen}>Open Modal</button>
<Modal open={open}>
<Modal.Title>Title of the Modal</Modal.Title>
<hr />
<Modal.Body>Normal Body text</Modal.Body>
<Modal.Body as='h1'>
Body text as h1
</Modal.Body>
<Modal.Body as='h3'>
Body text as h3
</Modal.Body>
</Modal>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Ejemplo 2: En este ejemplo, estamos usando la propiedad classPrefix . Aquí estamos usando modal-title como el valor de classPrefix para que en su lugar se use el estilo de la clase modal-title .
App.js
import { useState } from "react";
import { Modal } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const [open, setOpen] = useState(false);
const handleOpen = () => {
setOpen(true);
};
return (
<div className="App">
<button onClick={handleOpen}>Open Modal</button>
<Modal open={open}>
<Modal.Title>Title of the Modal</Modal.Title>
<hr />
<Modal.Body classPrefix="modal-title">
Body Text as with modal-title
</Modal.Body>
<Modal.Body classPrefix="random-class">
Body Text as with random-class
</Modal.Body>
</Modal>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
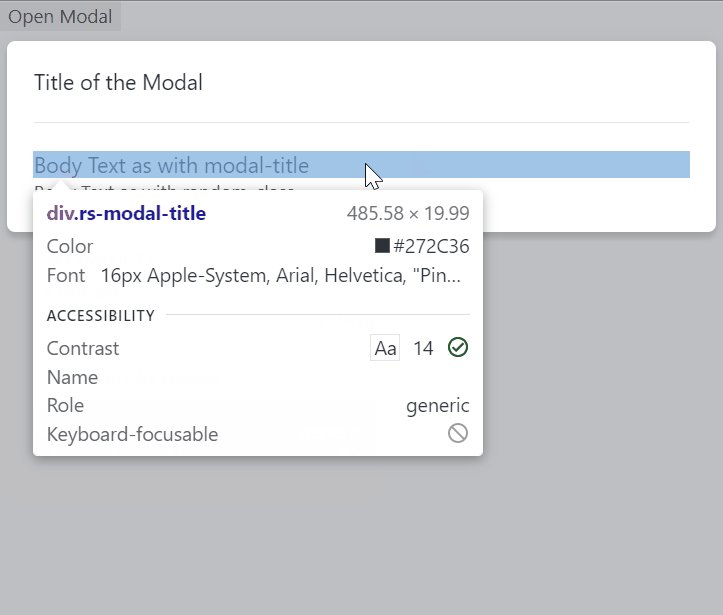
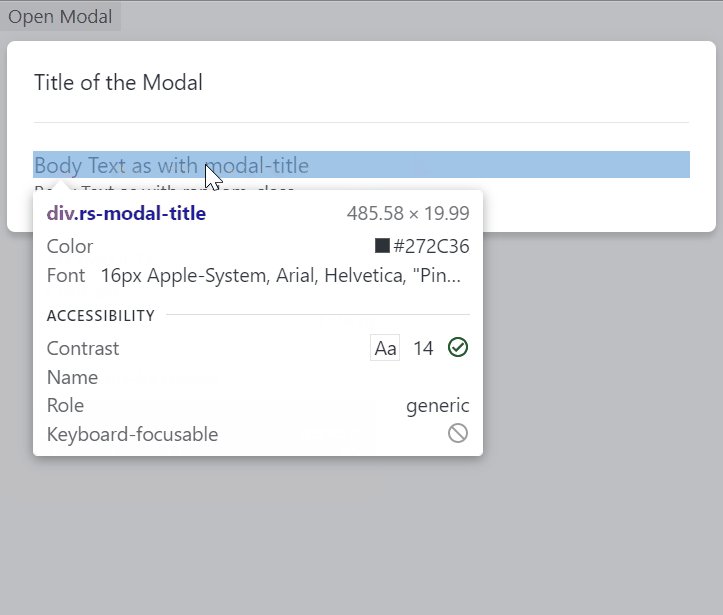
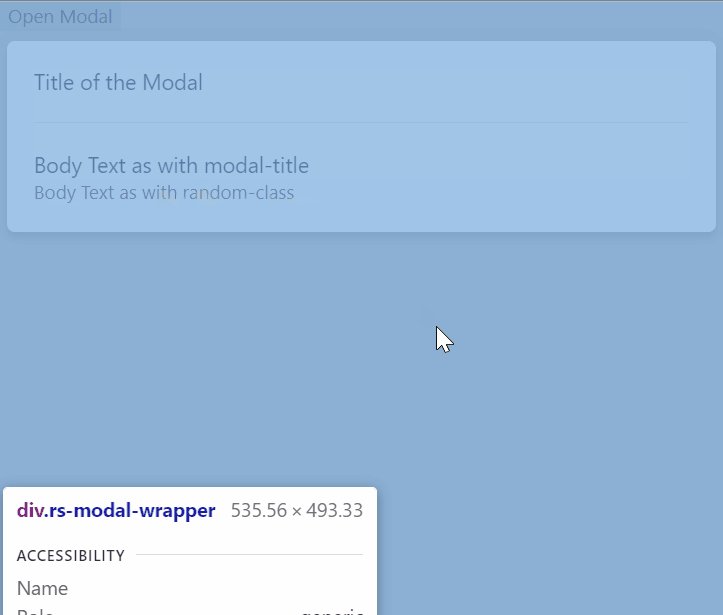
Producción:

Referencia: https://rsuitejs.com/components/modal/#code-lt-modal-body-gt-code