React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end. El componente <Nav.Item> se utiliza con fines de navegación en un sitio web. Un <Nav.Item> comparte un componente de navegación general y sus estilos asociados.
Accesorios <Nav.Item>:
- activo: Es un booleano. Muestra el estado de activación. Es cierto por defecto.
- disabled: es un booleano. Calza el estado de minusválido. Es cierto por defecto.
- as: Define el ElementType del Componente <Nav.Item>. Podemos personalizarlo según nuestro deseo.
- children *: Denota el contenido del Componente.
- href: Es una string. Es útil asociar un enlace con el componente.
- icono: Denota un conjunto de iconos para el componente
- onSelect: una función de devolución de llamada de selección nula que se activa cada vez que se selecciona un elemento.
Sintaxis:
<Nav>
<Nav.Item></Nav.Item>
</Nav>
Requisito previo: Introducción e instalación de reactJS
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

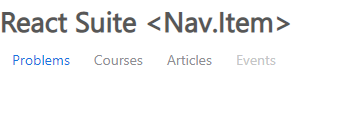
Ejemplo 1: estamos importando el componente de navegación desde «rsuite» y, para aplicar los estilos predeterminados de los componentes, estamos importando «rsuite/dist/rsuite.min.css».
Dentro de la etiqueta de navegación, estamos agregando tres elementos de navegación dentro de la etiqueta <Nav.Item>. para el primer elemento, hemos utilizado el complemento activo que hace que la pestaña aparezca activa. Para el tercero, hemos agregado el accesorio href, por lo que cada vez que hagamos clic en ese elemento de navegación en particular, se redirigirá al enlace especificado,
App.js
import { Nav } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h3>React Suite <Nav.Item></h3>
<Nav>
<Nav.Item active>Problems</Nav.Item>
<Nav.Item>Courses</Nav.Item>
<Nav.Item href=
"https://www.geeksforgeeks.org/react-suite-button-size/">
Articles
</Nav.Item>
</Nav>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

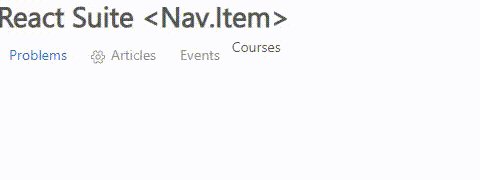
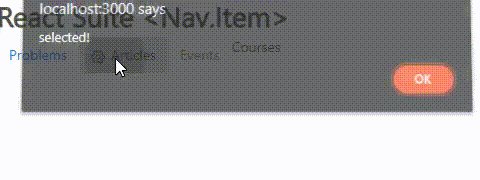
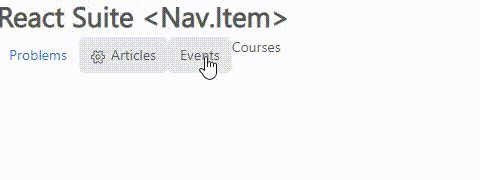
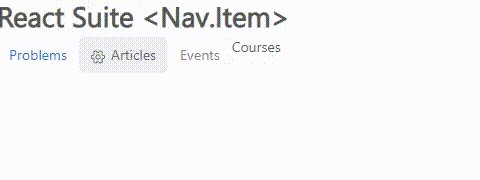
Ejemplo 2: En este ejemplo, estamos usando un accesorio de icono, a uno de los elementos que estamos pasando Gear como el icono que estamos importando desde «@rsuite/icons».
También hemos agregado una función de devolución de llamada onSelect que se activa cuando seleccionamos ese elemento de navegación en particular, muestra «¡seleccionado!» en la alerta. En uno de los elementos de navegación, también hemos usado como prop y hemos cambiado el tipo de elemento a un lapso.
App.js
import { Nav } from "rsuite";
import { Gear } from "@rsuite/icons";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h3>React Suite <Nav.Item></h3>
<Nav>
<Nav.Item active>Problems</Nav.Item>
<Nav.Item icon={<Gear />}
onSelect={() => alert("selected!")}>
Articles
</Nav.Item>
<Nav.Item>Events</Nav.Item>
<Nav.Item
as={() => {
return <span>Courses</span>;
}}
/>
</Nav>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://rsuitejs.com/components/nav/#code-lt-nav-item-gt-code