React suite es una biblioteca de componentes de React que tiene un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre los componentes de notificación de React Suite que muestran mensajes de notificación en la pantalla.
<Notificación> Accesorios:
- cerrable: Es un valor booleano. Indica si mostrar o no mostrar el botón Eliminar. Por defecto es verdadero.
- duración: Toma como valor un número. Retrasa la notificación de cierre automático.
- onClose: se activa una función de devolución de llamada nula después de eliminar el mensaje
- colocación: Define la posición del componente. Toma el valor ‘topStart’, ‘topCenter’, ‘topEnd’, ‘bottomStart’, ‘bottomCenter’, ‘bottomEnd’. Por defecto, es ‘topCenter’.
- tipo: Denota el tipo de notificación. Toma cualquiera de los valores ‘info’, ‘success’, ‘warning’ o ‘error’.
- niños *: Denota la descripción del cuadro de mensaje
Sintaxis:
<Notification> ... </Notification>
Requisito previo:
- Introducción e instalación reactJS
- Componente de notificación de reacción
- Gancho de reacción useState
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o puede instalarlo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Ejemplo 1: en este ejemplo, estamos importando el componente de notificación y mensaje de «rsuite» y aplicando los estilos predeterminados de los componentes que estamos importando «rsuite/dist/rsuite.min.css».
Estamos creando un cierre de nombre de estado inicializado como falso usando el gancho de reacción useState , estamos importando useState desde ‘react’. Al componente de notificación le estamos pasando la propiedad de duración configurándola en 1000 ms, a la propiedad que se puede cerrar le estamos pasando close, la propiedad de ubicación tiene un valor como «topStart» y la propiedad onClose llama a la función de devolución de llamada handleClose que muestra «¡La notificación se cierra!» en la alerta y cambiar el estado de cierre.
App.js: escriba el siguiente código en el archivo app.js:
App.js
import { useState } from "react";
import { Message, Notification } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const [close, SetClose] = useState(false);
const handleClose = () => {
alert("Notification gets closed!");
SetClose(true);
};
return (
<div className="App">
<h4>React Suite <Notification> Prop</h4>
<Notification
onClose={handleClose}
duration={1000}
closable={close}
placement="topCenter"
>
<Message>
<h4>Welcome to Geeksforgeeks!</h4>
</Message>
</Notification>
</div>
);
}
export default App;
Producción:

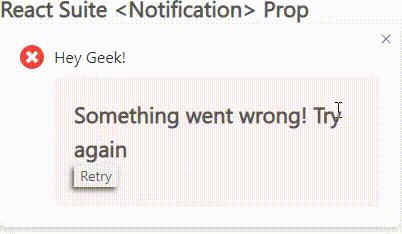
Ejemplo 2: al código anterior estamos agregando los otros tres estados usando el gancho de reacción useState nombrando typeText, message y buttonText con valores iniciales como ‘info’, ‘Iniciar sesión para comenzar!’ e ‘iniciar sesión’ respectivamente.
Estamos pasando el typeText al type prop tanto del componente de notificación como del de mensaje. Dentro de las etiquetas <h4> estamos pasando el estado del mensaje. A la etiqueta del botón, estamos agregando el texto del botón, también estamos agregando una función onClick que nombra handleClick cambia los estados. También estamos configurando como cerrable el valor de cerrar el estado que hemos creado.
App.js: escriba el siguiente código en el archivo app.js:
App.js
import { useState } from "react";
import { Message, Notification } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const [close, SetClose] = useState(false);
const [typeText, setTypeText] = useState("info");
const [message, setMessage] = useState("Login to Begin !");
const [buttonText, setButtonText] = useState("login");
const handleClick = () => {
SetClose(true);
setTypeText("error");
setMessage("Something went wrong! Try again");
setButtonText("Retry");
};
return (
<div className="App">
<h4>React Suite <Notification> Prop</h4>
<Notification type={typeText} header="Hey Geek!"
closable={close}>
<Message type={typeText}>
<h4>{message}</h4>
<button
onClick={handleClick}
style={{ boxShadow: "-2px 3px 5px 0px" }}
>
{buttonText}
</button>
</Message>
</Notification>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/notification/#code-lt-notification-gt-code