React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end.
El componente de marcador de posición muestra el estado inicial del componente antes de cargarlo al usuario.
Los tres tipos de marcador de posición disponibles son:
- <Marcador.Párrafo> Marcador de posición de párrafo
- <Placeholder.Graph> Marcador de posición de gráfico
- <Placeholder.Grid> Marcador de posición de cuadrícula
Las tres propiedades disponibles de <Placeholder.Graph> son:
- ancho: Define el ancho de la gráfica. Se especifica mediante una string o un número.
- altura: Define la altura de la gráfica. Se especifica mediante un número.
- activo: Es un valor booleano. Se utiliza para indicar si la animación se está reproduciendo o no. Es cierto por defecto.
Sintaxis:
<Placeholder.Graph/>
Requisito previo:
- Introducción e instalación de reactJs
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: Ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

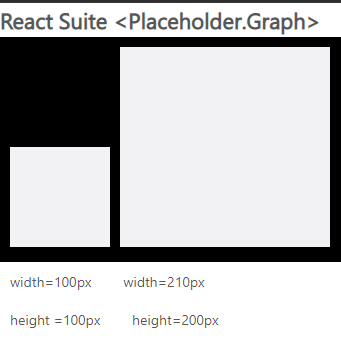
Ejemplo 1: En este ejemplo, nos fijaremos principalmente en la altura y el ancho de los accesorios. Somos dos componentes <Placeholder.Graph> que estamos importando desde «rsuite» en un div que tiene el color de fondo configurado como negro y algo de relleno agregado.
Estamos configurando diferentes valores para la altura y el ancho de los dos componentes <Placeholder.Graph>.
Luego, dentro de las etiquetas <p>, mencionamos la dimensión que hemos agregado a nuestros componentes.
Nota: para agregar los estilos predeterminados, estamos importando «rsuite/dist/rsuite.min.css».
- App.js: escriba el siguiente código en el archivo app.js:
Javascript
import { Placeholder } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h4>React Suite <Placeholder.Graph></h4>
<div style={{
backgroundColor: "black",
padding: "10px"
}}>
<Placeholder.Graph width="100px"
height={100} />
<span style={{ padding: "5px" }}></span>
<Placeholder.Graph width="210px"
height={200} />
</div>
<p style={{ padding: "10px 10px" }}>
width=100px width=210px
</p>
<p style={{ padding: "0px 10px" }}>
height =100px height=200px
</p>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

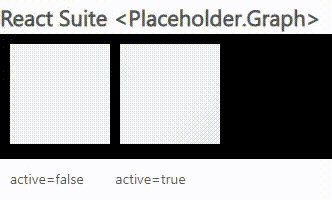
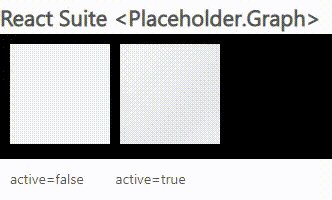
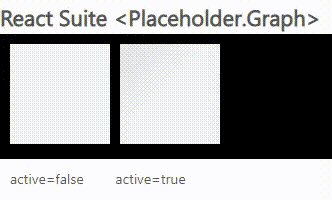
Ejemplo 2: En este ejemplo, trabajaremos en los accesorios activos que toman un valor booleano. El valor predeterminado es falso.
Estamos agregando dos <Placeholder.Graph> con la misma altura y ancho, pero en un caso, el accesorio activo se establece como falso y en otro, el accesorio se establece como verdadero.
Podemos ver el que tiene el conjunto activo como si se estuviera reproduciendo una verdadera animación, mientras que en otro caso está en blanco y no se está reproduciendo ninguna animación.
- App.js: escriba el siguiente código en el archivo app.js:
Javascript
import { Placeholder } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h4>React Suite <Placeholder.Graph></h4>
<div style={{
backgroundColor: "black",
padding: "10px"
}}>
<Placeholder.Graph active={false}
width="100px" height={100} />
<span style={{ padding: "5px" }}></span>
<Placeholder.Graph active={true}
width="100px" height={100} />
</div>
<p style={{ padding: "10px 10px" }}>
active=false active=true
</p>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://rsuitejs.com/components/placeholder/#code-lt-placeholder-graph-gt-code