React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
Para mostrar contenido específico de un determinado tema solo cuando el usuario realiza una determinada acción, Popover resulta útil. El componente Popover permite al usuario mostrar la información emergente que se activa en algún evento sobre la ventana principal. Para usar popover, usamos el susurro que nos proporciona eventos desenstringntes, que se usan para controlar la visualización de Popover en diferentes eventos.
Las propiedades disponibles de Popover <Popover> son:
- children : Se utiliza para denotar el contenido del componente.
- classPrefix : se utiliza para indicar el prefijo de la clase CSS del componente.
- title : Se utiliza para denotar el título del componente.
- flecha : Es un valor booleano. Se utiliza para indicar si se mostrará o no el indicador de flecha. Es cierto por defecto.
- visible : Es un valor booleano. Se utiliza para indicar si se mostrará o no el popver. Es cierto por defecto.
Enfoque : Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará los accesorios de React Suite Popover <Popover>.
Creación de un proyecto React: siga los pasos a continuación para crear una aplicación React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes accesorios de React Suite Popover <Popover>.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover } from 'rsuite';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h4>React Suite Popover < Popover >
Props</h4> <br></br>
<div style={{ height: 100, position: 'relative' }}>
<Popover title="Geeks for Geeks" visible>
<p>Learn . Code . Practice . </p>
<p>Prepare for an interview with millions
of articles and courses designed
by experts.</p>
</Popover>
</div>
</div>
);
}
Paso para ejecutar la aplicación : ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Ventana emergente de React Suite
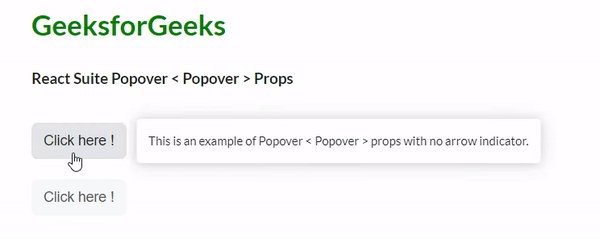
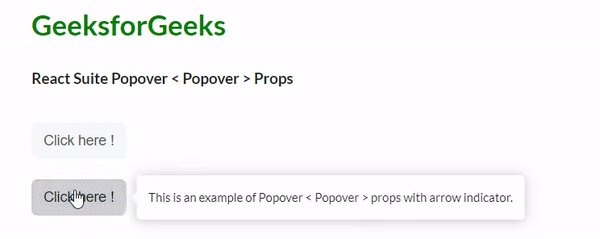
Ejemplo 2: estamos creando una interfaz de usuario que muestra los accesorios React Suite Popover <Popover> .
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Popover, Whisper, Button } from 'rsuite';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h4>React Suite Popover < Popover >
Props</h4> <br></br>
<Whisper
trigger="click"
speaker={<Popover arrow={false}>
This is an example of Popover <
Popover > props with no arrow
indicator. </Popover>}
>
<Button>Click here !</Button>
</Whisper>
<br /><br />
<Whisper
trigger="click"
speaker={<Popover arrow={true}>
This is an example of Popover <
Popover > props with arrow
indicator. </Popover>}
>
<Button>Click here !</Button>
</Whisper>
</div>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Popover con punta de flecha falsa y verdadera
Referencia: https://rsuitejs.com/components/popover/#code-lt-popover-gt-code
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA