React Suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre React Suite Popover Whisper Props. El popover se usa para mostrar la información emergente que se activa en cualquier evento sobre la ventana principal. Los accesorios Whisper de popover se analizan a continuación.
Accesorios de susurro:
- contenedor: Esto se utiliza para configurar el contenedor de renderizado.
- controlId: se utiliza para establecer la identificación en <Overlay> y aria-describedby en <Whisper>.
- retardo: se utiliza para indicar el tiempo de retardo.
- delayClose: se utiliza para indicar el tiempo de retraso de cierre.
- delayOpen: Se utiliza para indicar el Tiempo de retardo de apertura.
- Enterable: se utiliza para verificar si el mouse puede ingresar a la capa flotante del popover cuando el valor del disparador se establece en hover.
- followCursor: se utiliza para permitir que el hablante siga el cursor.
- lleno: Se utiliza para indicar el contenido lleno del contenedor.
- onBlur: es una función de devolución de llamada que se activa al perder el foco.
- onClick: es una función de devolución de llamada que se activa en un evento de clic.
- onClose: es una función de devolución de llamada que se activa al cerrar el componente.
- onEnter: es una función de devolución de llamada que se activa antes de que se produzca la transición de la superposición.
- onEntered: es una función de devolución de llamada que se activa después de que la superposición finaliza la transición.
- onEntering: es una función de devolución de llamada que se activa cuando la superposición comienza a hacer la transición.
- onExit: es una función de devolución de llamada que se activa justo antes de que la superposición termine.
- onExited: es una función de devolución de llamada que se activa después de que la superposición finaliza la transición.
- onExiting: es una función de devolución de llamada que se activa cuando la superposición comienza a salir.
- onFocus: es una función de devolución de llamada para obtener el foco.
- onOpen: es una función de devolución de llamada que se activa cuando el componente abierto.
- colocación: Se utiliza para la colocación del componente.
- preventOverflow: se utiliza para evitar el desbordamiento de elementos flotantes.
- altavoz *: Se utiliza para mostrar el componente. Su tipo predeterminado es Tooltip | Popover | ReaccionarElemento.
- disparador: Se utiliza para los eventos desenstringntes.
Sintaxis:
<Whisper placement="top" trigger="click" speaker={
<Popover arrow={false}>...</Popover>
}>
...
</Whisper>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

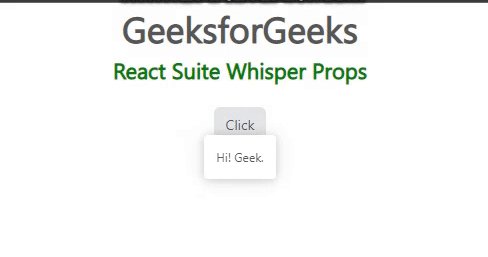
Ejemplo 1: El siguiente ejemplo demuestra la ubicación, el disparador y los accesorios del altavoz del susurro.
Javascript
import { Button, Popover, Whisper } from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Whisper Props</h4>
<div style={{ marginTop: 20, width: 800 }}>
<Whisper
placement="bottom"
trigger="click"
speaker={
<Popover arrow={false}>
Hi! Geek.</Popover>
}
>
<Button>Click</Button>
</Whisper>
</div>
</div>
</center>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

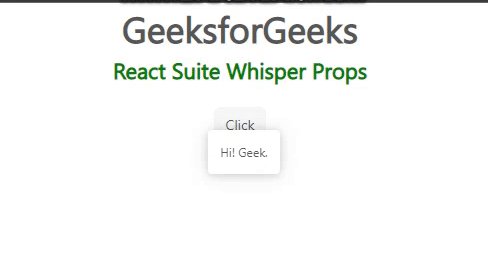
Ejemplo 2: El siguiente ejemplo demuestra los accesorios onClick y followCursor del susurro.
Javascript
import { Button, Popover, Whisper } from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Whisper Props</h4>
<div style={{ marginTop: 20, width: 800 }}>
<Whisper
placement="bottom"
trigger="click"
followCursor={true}
onClick={() => {
alert("onClick prop is called");
}
}
speaker={
<Popover arrow={false}>
Hi! Geek.</Popover>
}
>
<Button>Click</Button>
</Whisper>
</div>
</div>
</center>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://rsuitejs.com/components/popover/#code-lt-whisper-gt-code
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA