React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente Cajón es un panel que se desliza desde el borde de la pantalla.
<Cajón> Accesorios:
- autoFocus : el Cajón se abre y se enfoca automáticamente por sí solo, y los lectores de pantalla pueden acceder a él cuando se establece en verdadero.
- telón de fondo : el cajón mostrará el fondo cuando se abra cuando se establezca en verdadero.
- backdropClassName : se utiliza para agregar un nombre de clase adicional opcional a .modal-backdrop.
- classPrefix : se utiliza para indicar el prefijo de la clase CSS del componente.
- enforceFocus : el Cajón evitará que el foco se vaya cuando se abra cuando se establezca en verdadero. Es un valor booleano.
- full : Se utiliza para habilitar la pantalla completa.
- teclado : Cerrará el cajón cuando se presione la tecla ESC. Es un valor booleano.
- onEnter : es una función de devolución de llamada que se activa antes de que el cajón entre en transición.
- onEntered : es una función de devolución de llamada que se activa después de que el Cajón finaliza la transición.
- onEntering : es una función de devolución de llamada que se activa cuando el Cajón comienza a entrar.
- onExit : es una función de devolución de llamada que se activa justo antes de que el Cajón salga.
- onExited : es una función de devolución de llamada que se activa después de que el Cajón finaliza la transición.
- onExiting : es una función de devolución de llamada que se activa cuando el Cajón comienza a salir.
- onClose : es una función de devolución de llamada que se activa cuando se oculta el cajón.
- onOpen : es una función de devolución de llamada que se activa cuando se muestra el cajón.
- colocación: Se utiliza para la colocación del Cajón.
- open : Se utiliza para mostrar Cajón. Es un valor booleano.
- tamaño : se utiliza para establecer el tamaño del cajón.
Cajón:Accesorios de colocación:
- Derecha : Abre el cajón desde el borde derecho de la pantalla.
- Izquierda : Abre el cajón desde el borde izquierdo de la pantalla.
- Superior : Abre el cajón desde el borde superior de la pantalla.
- Inferior : Abre el cajón desde el borde inferior de la pantalla.
Enfoque : Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite Drawer Props.
Creando proyecto React :
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2 : después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3 : Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto : después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo 1 : estamos creando una interfaz de usuario que muestra diferentes accesorios de cajón de React Suite .
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Drawer, Button } from 'rsuite';
export default function App() {
const [isDrawerOpen, setIsDrawerOpen] = React.useState(false)
const [placement, setDirection] = React.useState("left")
// Function to close drawer
const closeDrawer = () => {
setIsDrawerOpen(false);
}
// Function to toggle Drawer
const toggleDrawer = (direction) => {
setIsDrawerOpen(true);
setDirection(direction);
}
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite Drawer ts:Placement Props</h1>
<br></br>
<Button color="green" appearance="primary"
onClick={() => { toggleDrawer("top") }}>
Top
</Button>
<Button color="yellow" appearance="primary"
onClick={() => { toggleDrawer("bottom") }}>
Bottom
</Button>
<Button color="blue" appearance="primary"
onClick={() => { toggleDrawer("left") }}>
Left
</Button>
<Button color="cyan" appearance="primary"
onClick={() => { toggleDrawer("right") }}>
Right
</Button>
<Drawer
placement={placement}
open={isDrawerOpen}
onClose={() => closeDrawer()}
>
<Drawer.Header>
<Drawer.Title>
Sample Title for Drawer
</Drawer.Title>
</Drawer.Header>
<Drawer.Body>
Greetings from GeeksforGeeks!
</Drawer.Body>
</Drawer>
</div>
);
}
Paso para ejecutar la aplicación : ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto:
npm start
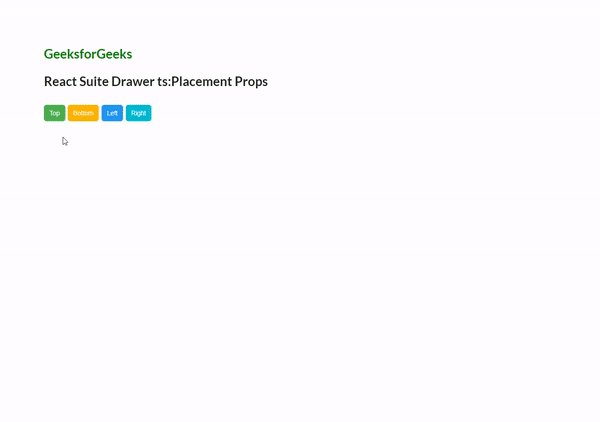
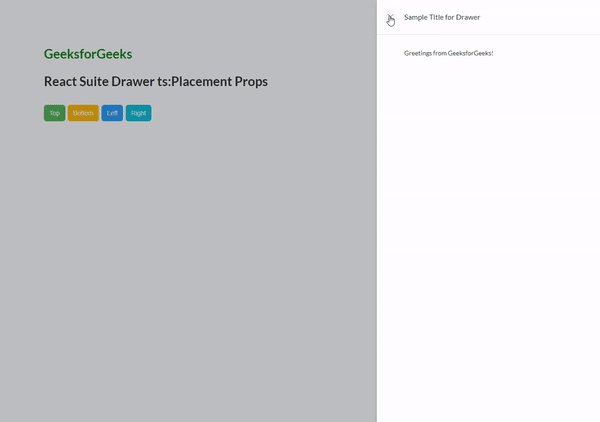
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

React Suite Cajones
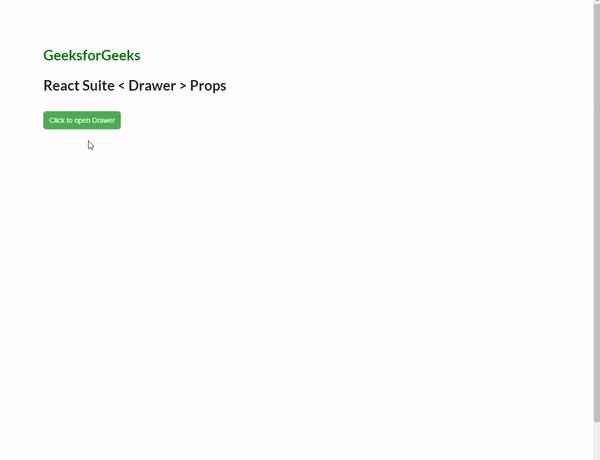
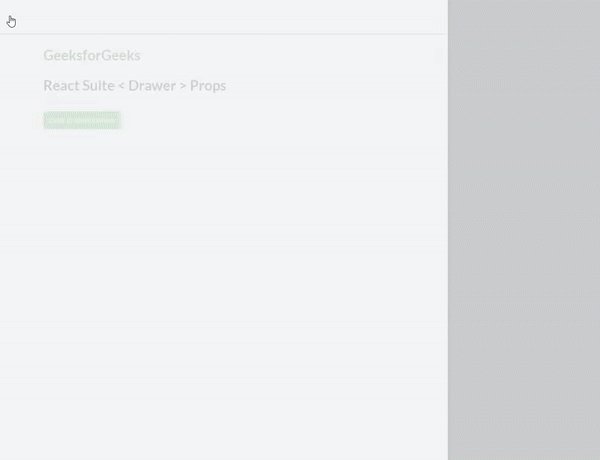
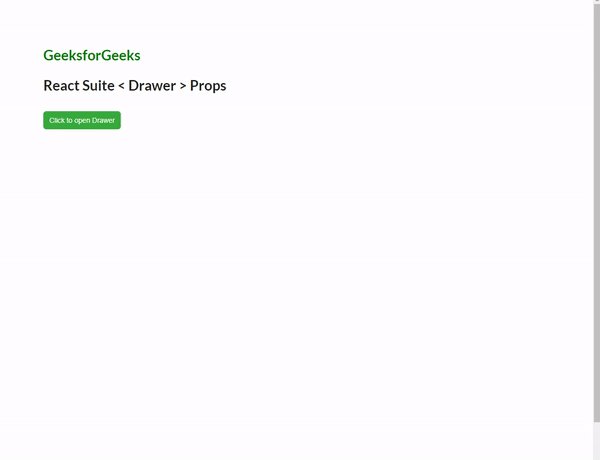
Ejemplo 2: estamos creando una interfaz de usuario que muestra diferentes cajones de pantalla completa de React Suite .
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Drawer, Button } from 'rsuite';
export default function App() {
const [isDrawerOpen, setIsDrawerOpen] = React.useState(false)
// Function to close drawer
const closeDrawer = () => {
setIsDrawerOpen(false);
}
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite < Drawer > Props</h1> <br></br>
<Button color="green" appearance="primary"
onClick={() => { setIsDrawerOpen(true); }}>
Click to open Drawer
</Button>
<Drawer
placement="left"
size="full"
open={isDrawerOpen}
onClose={() => closeDrawer()}
>
<Drawer.Header>
<Drawer.Title>
Sample Title for Drawer
</Drawer.Title>
</Drawer.Header>
<Drawer.Body>
Greetings from GeeksforGeeks!
</Drawer.Body>
</Drawer>
</div>
);
}
Salida : ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Cajón de pantalla completa
Referencia: https://rsuitejs.com/components/drawer/#props
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA