React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de notificación permite al usuario mostrar un mensaje de notificación globalmente. La notificación también se usa con una tostadora en aplicaciones basadas en reacciones.
<Notificación> Accesorios:
- cerrable: Es un valor booleano. Indica si mostrar o no mostrar el botón Eliminar.
- duración: Toma como valor un número. Retrasa la notificación de cierre automático.
- onClose: se activa una función de devolución de llamada nula después de eliminar el mensaje
- colocación: Define la posición del componente. Toma el valor ‘topStart’, ‘topCenter’, ‘topEnd’, ‘bottomStart’, ‘bottomCenter’, ‘bottomEnd’. Por defecto, es ‘topCenter’.
- tipo: Denota el tipo de notificación. Toma cualquiera de los valores ‘info’, ‘success’, ‘warning’ o ‘error’.
- niños*: Denota la descripción del cuadro de mensaje
Tostadora de notificación Métodos:
- toaster.push(): este método se utiliza para enviar un mensaje.
- toaster.remove(): Este método se utiliza para eliminar un mensaje por clave.
- toaster.clear(): este método se utiliza para borrar todos los mensajes.
Notificación ts: Colocación Props = ‘bottomStart’ | ‘inicio superior’ | ‘bottomCenter’ | ‘centro superior’ | ‘extremo inferior’ | ‘extremo superior’ ;
Sintaxis:
<Notification>
...
</Notification>
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará los accesorios y ganchos de notificación de React Suite .
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes tipos de notificación de React Suite.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Notification } from 'rsuite';
export default function App() {
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h3>React Suite Notification Props and Methods</h3>
<br /><br />
<div className="notification-container">
<Notification type="success" header="Success">
<p>This is a success notification .</p>
</Notification><br />
<Notification type="warning" header="warning">
<p>This is a warning notification .</p>
</Notification><br />
<Notification type="error" header="error">
<p>This is a error notification .</p>
</Notification><br />
<Notification type="info" header="Information">
<p>This is a info notification .</p>
</Notification>
</div>
</div>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Notificaciones
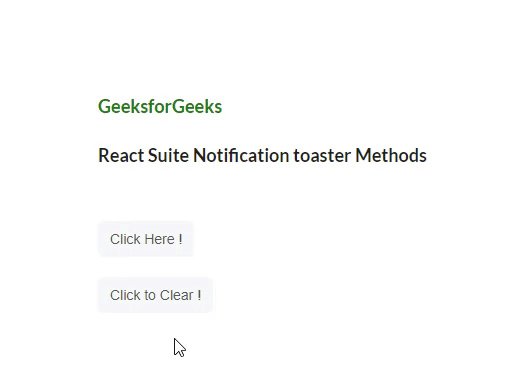
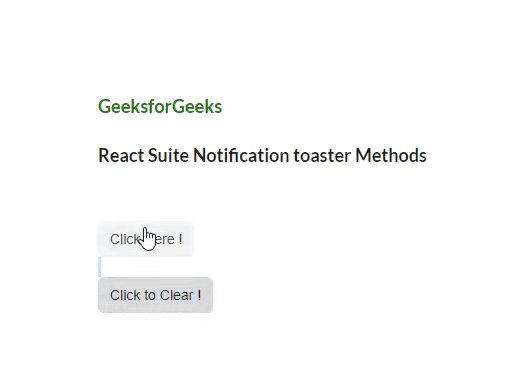
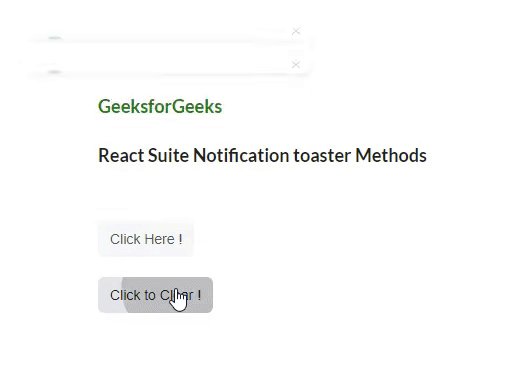
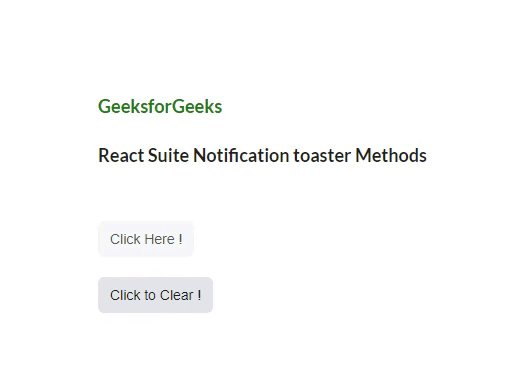
Ejemplo 2: Estamos creando una interfaz de usuario que muestra diferentes métodos Toaster.push() y Toaster.clear() de notificaciones de React Suite .
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Notification, Button } from 'rsuite';
import { useToaster } from 'rsuite/toaster';
export default function App() {
const toaster = useToaster();
return (
<div style={{ margin: 100 }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h3>React Suite Notification toaster Methods</h3>
<br /><br />
<Button onClick={() => toaster.push(
<Notification type={'success'}
header={'Success'} closable>
<h4> Hi ! Welcome to GeeksforGeeks</h4>
</Notification>, { placement: 'topStart' })}>
Click Here !
</Button><br /><br />
<Button onClick={() => toaster.clear()}>
Click to Clear !
</Button>
</div>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Notificaciones
Referencia: https://rsuitejs.com/components/notification/#props-amp-hooks
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA