A menudo, para administrar el contenido de manera eficiente, usamos el editor WYSIWYG (Lo que ves es lo que obtienes) que almacena nuestro contenido en html y también es útil para cargar imágenes, crear enlaces, listas y funciona casi como el editor de WordPress. Construyendo Blog CMS (Sistema de Gestión de Contenidos) con Django
¿Cómo agregar el editor WYSIWYG (lo que ves es lo que obtienes) al proyecto Django?
1. Instalar nota de verano –
# installing wysiwyg editor pip3 install django-summernote
2. Agregue el editor a las aplicaciones instaladas en el archivo de configuración
Python3
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # adding in installed apps 'django_summernote', ]
3. Migrar el proyecto
# migrate django summernote python3 manage.py migrate
4.Personalizar la interfaz de administración –
Ahora personalizaremos la interfaz de administración de la aplicación. Para eso, abra el archivo admin.py y agregue el siguiente código
Python3
# importing admin and posts model
from django.contrib import admin
from .models import posts
from django_summernote.admin import SummernoteModelAdmin
# creating admin class
class blogadmin(SummernoteModelAdmin):
# displaying posts with title slug and created time
list_display = ('title', 'slug', 'status', 'created_on')
list_filter = ("status", )
search_fields = ['title', 'content']
# prepopulating slug from title
prepopulated_fields = {'slug': ('title', )}
summernote_fields = ('content', )
# registering admin class
admin.site.register(posts, blogadmin)
5. Agregar configuración de medios para nuestro editor
Abra su archivo de configuración de python y agregue estas líneas
Python3
# add it in settings.py MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media/') # allows to load iframe from same hostname X_FRAME_OPTIONS = 'SAMEORIGIN'
El editor funciona bien en producción, pero para el servidor de desarrollo no funcionará debido a la forma en que se cargan los archivos estáticos, por lo que para que funcione necesitamos agregar una condición en los proyectos django urls.py
Python3
# add condition in django urls file if settings.DEBUG: urlpatterns += static(settings.MEDIA_URL, document_root = settings.MEDIA_ROOT)
6. Personalización de la página de administración –
Django también ofrece la opción de personalizar la página de administración, haremos una personalización mínima al cambiar el nombre de django predeterminado a GeeksForGeeks. vaya al archivo urls.py en el proyecto django y agregue estas líneas
Python3
# customizing admin interface
admin.site.site_header = 'GeeksForGeeks'
admin.site.site_title = 'GeeksForGeeks'
admin.site.index_title = 'GeeksForGeeks Administration'
urlpatterns = [
......
# urls handling WYSIWYG editor
path('editor/', include('django_summernote.urls')),
......
]
Ahora ejecute el servidor e inicie sesión en el panel de administración con las credenciales de superusuario. Verás algo como en la imagen de abajo. Por lo tanto, hemos creado y personalizado una clase de administrador para crear, administrar y enumerar publicaciones para nuestro CMS con un inicio de sesión de administrador personalizado.
7. Capturas de pantalla de salida –

Inicio de sesión de administrador personalizado

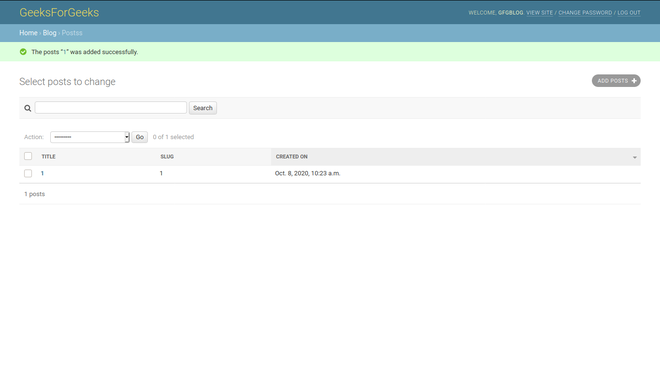
listado de publicaciones

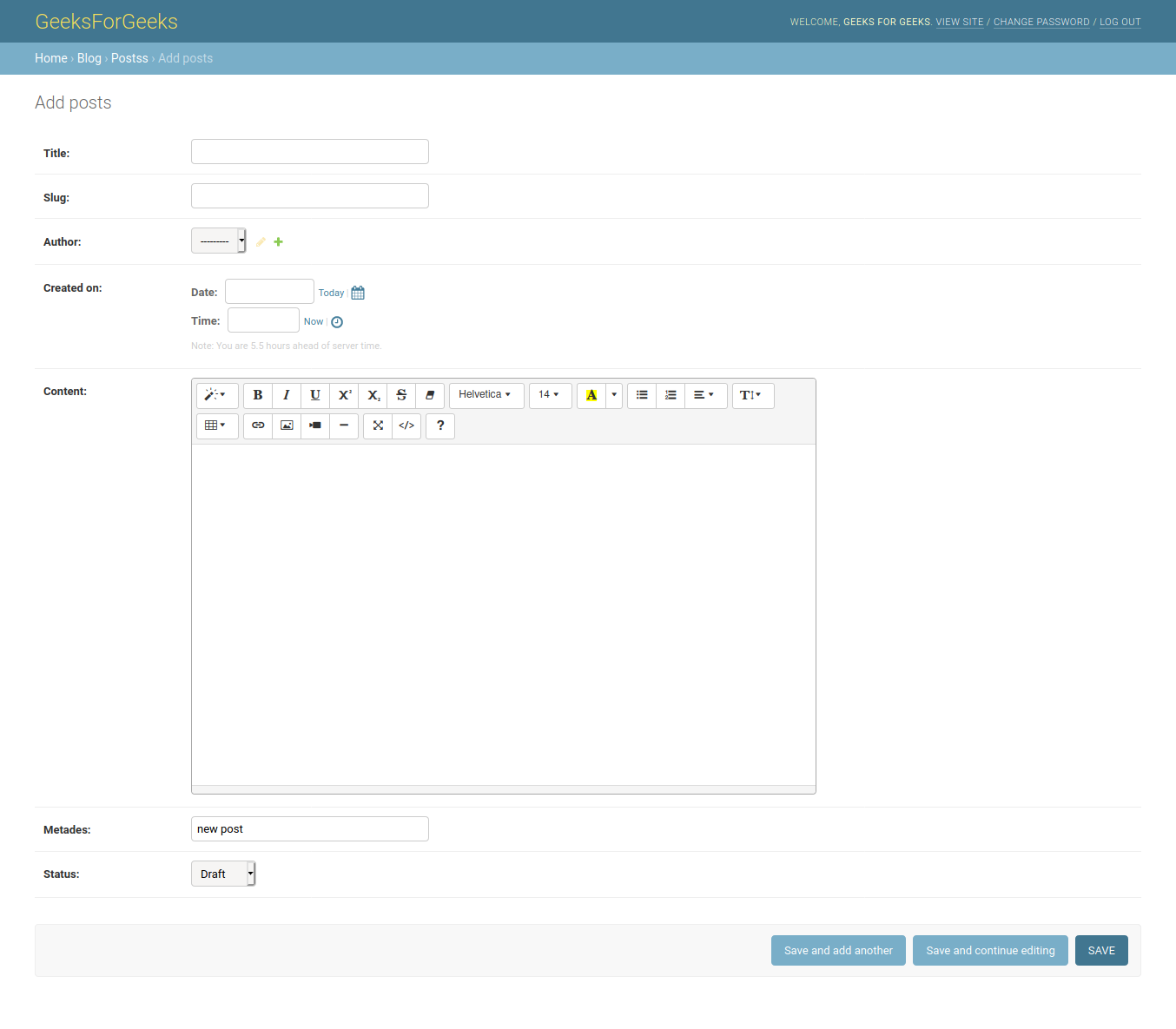
editor de publicaciones
Publicación traducida automáticamente
Artículo escrito por kushwanthreddy y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA