En este artículo, aprenderemos cómo agregar un botón en bokeh. Ahora, Bokeh nos brinda una variedad de widgets que se pueden usar para varios propósitos. Uno de ellos es el botón. El botón es uno de los widgets del módulo bokeh.models que nos ayuda a crear un botón en nuestro cuaderno de Python. Veamos un ejemplo para entender mejor el concepto. Pero antes de eso, si está utilizando un dispositivo local para la implementación anterior, asegúrese de tener Python instalado en el dispositivo y luego ejecute este código en el símbolo del sistema para que las funcionalidades de bokeh funcionen correctamente en el editor de código.
pip install bokeh
Una vez finalizada la instalación, pasemos al código y aprendamos la implementación.
Ejemplo 1: Agregar un botón en Bokeh:
Acercarse:
En el siguiente código, además de importar show y button, estamos importando otro paquete en nuestro shell de python y ese es customJS. customJS proporciona al usuario comportamientos personalizados en respuesta al cambio de un evento en particular. Es una devolución de llamada de javascript que funciona en aplicaciones de servidor bokeh. En la implementación, usaremos js_on_click(handler) que configura un controlador de javascript para los clics de botón. Se activa cuando se hace clic en el botón creado y dentro del cual se usará customJS como controlador y el mensaje se imprimirá en la consola.
js_on_click(handler)
Código:
Python3
# importing show from bokeh.io
# to show the button
from bokeh.io import show
# importing button and customJS package
# from bokeh.models
from bokeh.models import Button, CustomJS
# Creating a button variable where
# we are specifying the properties of the
# button such as label on the button and
# the button type(Different color)
button = Button(label = "Click on the button",
button_type = "danger")
# js_on_click sets up a javascript handler
# for state changes and also when we
# are clicking on the button. a message
# is printed on the console
button.js_on_click(CustomJS(code = "console.log('button: You have clicked on the button!')"))
# showing the above button
show(button)
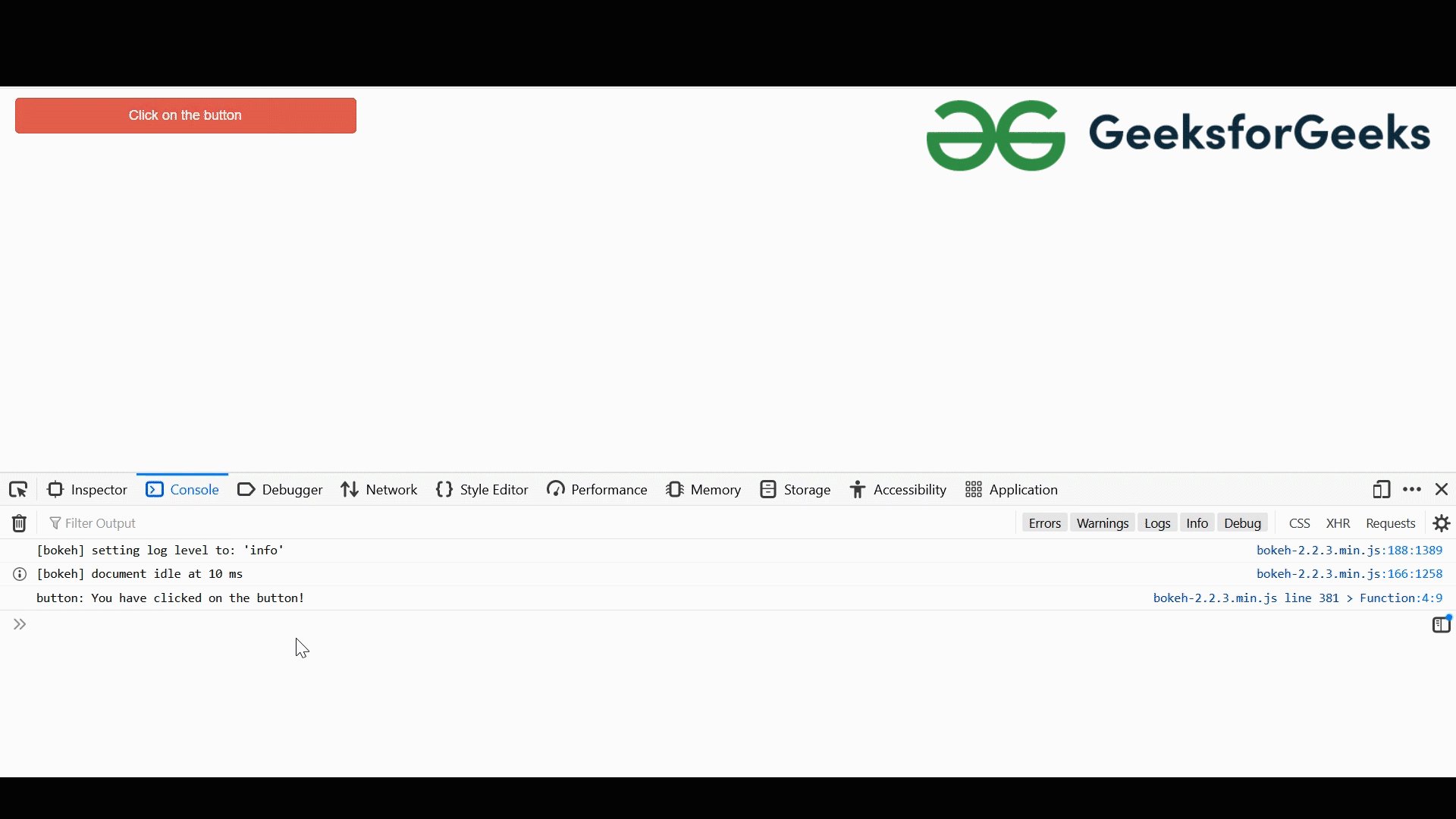
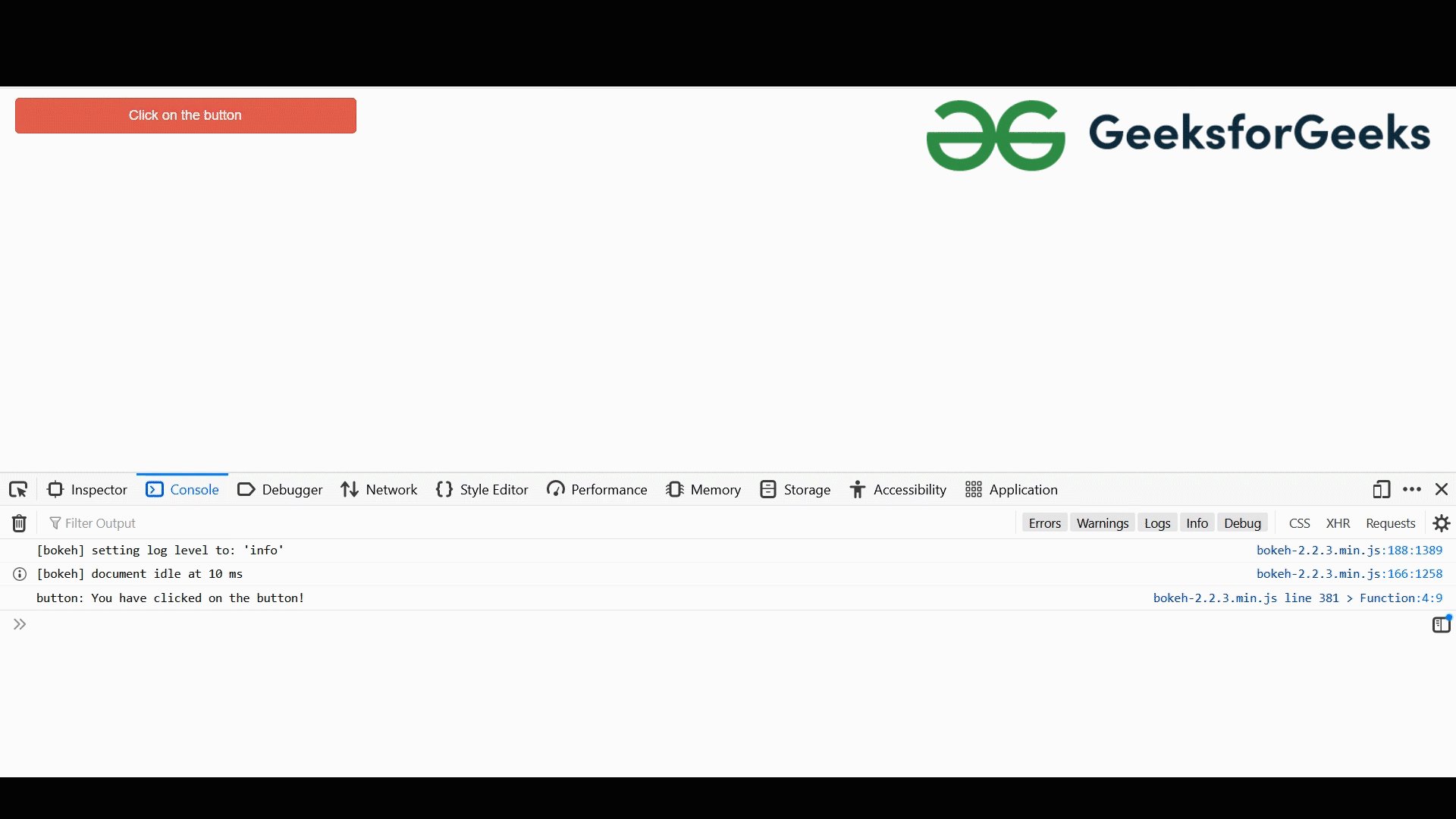
Producción:

Código Explicar:
Ahora, en el código, después de importar los paquetes y crear una variable (botón) dentro de la cual estamos especificando diferentes propiedades del botón, estamos usando el controlador js_on_click que se usa para hacer clic en el botón. Entonces, tan pronto como alguien hace clic en el botón, el controlador se activa y, después de eso, la devolución de llamada customJS se activa e imprime el mensaje en la consola, que se puede verificar usando «inspeccionar elemento» con el botón derecho del mouse.
Ahora, podemos agregar botones de diferentes colores, como advertencia (amarillo) , éxito (amarillo) , primario (azul) , etc.
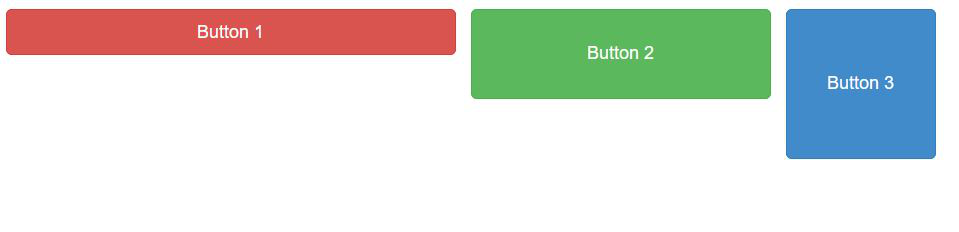
Ejemplo 2: Agregar varios botones en Bokeh.
Tomemos otro ejemplo en el que agregaremos varios botones, por filas y por columnas en nuestro diagrama. En el siguiente código, estamos importando un paquete desde el módulo bokeh.layouts que se conoce como fila , lo que nos ayuda a mostrar los botones en forma de fila.
Código:
Python
# importing show from bokeh.io from bokeh.io import show # importing Button from bokeh.models # module from bokeh.models import Button # importing row from bokeh.layouts module # so that buttons can be shown side by side from bokeh.layouts import row # Creating a list of buttons with defining different properties # in each of the buttons buttons = [Button(label="Button 1", button_type="danger"), Button(label='Button 2', button_type='success', width=200, height=60), Button(label='Button 3', button_type='primary', width=100, height=100)] # Showing all the buttons rowwise show(row(buttons))
Producción:
Código Explicar:
En el código anterior, después de importar todos los paquetes necesarios, usamos botones variables, que es una array o lista de 3 botones, cada uno con un tamaño, color y etiqueta diferentes. Después de usar show(row(buttons)) , e muestra todos los botones en forma de ‘fila’ .
Aparte de eso, también podemos mostrar todos los botones en formato de columna. Para eso, necesitamos importar el paquete de columnas desde bokeh.layouts , y en lugar de show(row(buttons)), necesitamos escribir show(column(buttons)) y todos los botones se imprimirán en forma de columna.