Bokeh es una biblioteca interactiva de visualización de datos de Python. Se puede utilizar para crear gráficos interactivos, tableros y aplicaciones de datos. Los widgets no son más que elementos visuales adicionales que puede agregar a sus gráficos para controlar de forma interactiva su documento Bokeh. Hay varios tipos de widgets, como botón, div, control giratorio, control deslizante, etc. En este artículo, aprenderemos sobre el control deslizante en bokeh.
Control deslizante
El control deslizante Bokeh se puede configurar con valores iniciales y finales, un tamaño de paso, un valor inicial y un título. Básicamente, debe importar el widget Slider de bokeh.models.
Sintaxis:
de bokeh.models import CustomJS, Slider
La función Slider() se puede utilizar para crear un control deslizante.
Sintaxis:
Control deslizante (inicio = 0, fin = 10, valor = 1, paso = .1, título = «Cosas»)
Parámetro:
- start : Representa el valor inicial de los controles deslizantes.
- end : representa el valor final de los controles deslizantes.
- value: Representa el valor actual del slider.
- paso : Representa el intervalo por el que se mueve el deslizador.
- title: Representa el título del control deslizante.
Ahora agregue la funcionalidad de devolución de llamada usando CustomJS, que se llama cuando ocurre el evento on_change.
Sintaxis:
js_on_change(“valor”, CustomJS(código=”””…. “””))
js_on_change es una función de devolución de llamada que se llama cuando se produce el evento slider on_change. y customJS(code=””” “””) representa el código que se ejecutará una vez que ocurra el evento. Ahora llame a la función de devolución de llamada usando el objeto deslizante y cree un diseño de todos los elementos que desea mostrar en el navegador.
Ejemplo: Crear un control deslizante usando bokeh
Python
from bokeh.layouts import column
from bokeh.models import ColumnDataSource, Slider, CustomJS
from bokeh.plotting import figure, output_file, show
import numpy as np
x = np.linspace(0, 10, 500)
y = np.sin(x)
source = ColumnDataSource(data=dict(x=x, y=y))
# Create plots and widgets
plot = figure()
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.5)
# Create Slider object
slider = Slider(start=0, end=6, value=2,
step=0.2, title='Number of points')
# Adding callback code
callback = CustomJS(args=dict(source=source, val=slider),
code="""
const data = source.data;
const freq = val.value;
const x = data['x'];
const y = data['y'];
for (var i = 0; i < x.length; i++) {
y[i] = Math.sin(freq*x[i]);
}
source.change.emit();
""")
slider.js_on_change('value', callback)
# Arrange plots and widgets in layouts
layout = column(slider, plot)
output_file('exam.html')
show(layout)
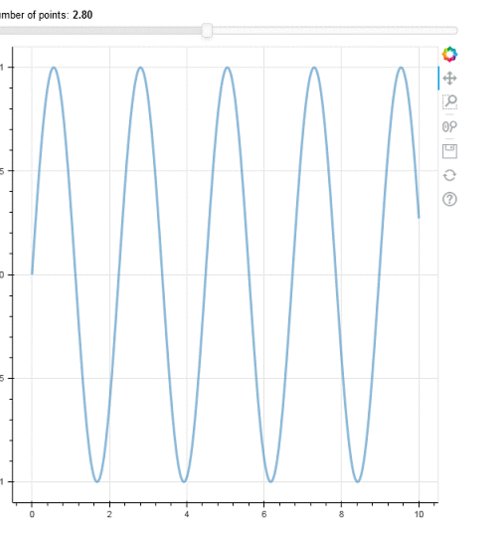
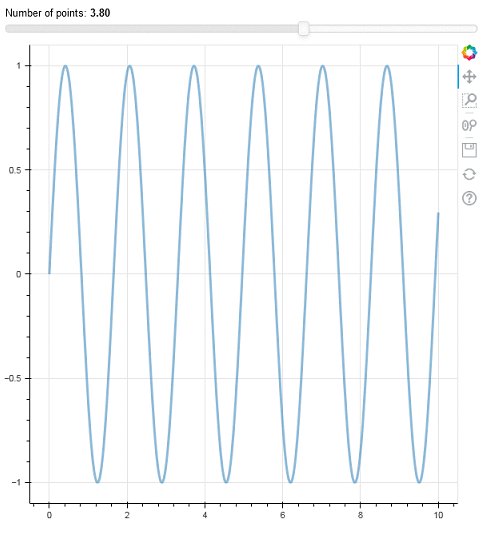
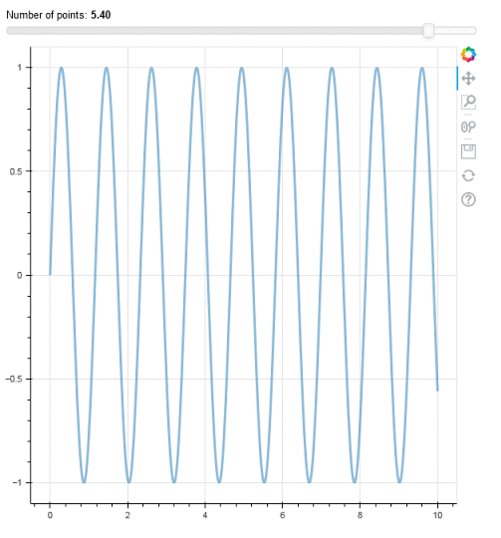
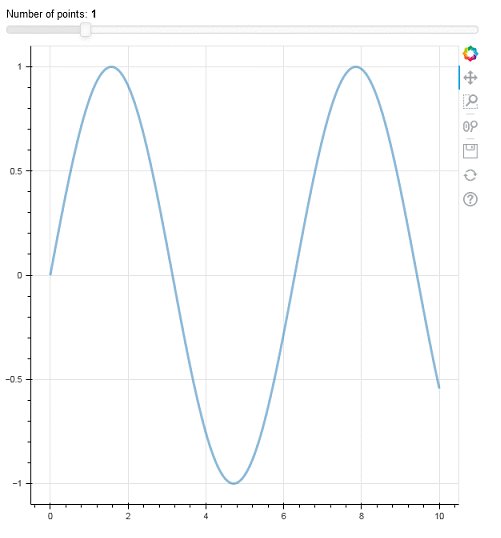
Producción:

Publicación traducida automáticamente
Artículo escrito por namaldesign y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA