En este artículo, vamos a aprender cómo agregar elementos al final de una array en VueJS. Vue es un marco progresivo para construir interfaces de usuario. Los filtros son una funcionalidad proporcionada por los componentes de Vue que le permiten aplicar formato y transformaciones a cualquier parte de los datos dinámicos de su plantilla. La propiedad de filtro del componente es un objeto. Un filtro único es una función que acepta un valor y devuelve otro valor. El valor devuelto es el que realmente está impreso en la plantilla de Vue.js.
La adición de elementos al final de la array se puede realizar aplicando un filtro en la array requerida. Usamos los parámetros de descanso de la array para agregar una cantidad indefinida de elementos a la array. La sintaxis de propagación se utiliza para distribuir primero los elementos de la lista existente y luego agregar los elementos nuevos al final. Esto da como resultado una nueva array que contiene los elementos antiguos y, finalmente, los nuevos elementos requeridos.
No podemos llamar a un filtro vue en bucles de la forma tradicional. Tenemos que llamar al filtro Vue un método de filtros de objetos.
Sintaxis: para llamar a un filtro en vue loops.
$options.filters.addLast(data, other_parameters)
Ejemplo: en este ejemplo, recorremos la array y los mostramos como una lista de elementos. De manera similar, cuando tratamos de enumerar la lista de arreglos final después de agregar los nuevos elementos, debemos llamar al filtro requerido en el bucle Vue como se explicó anteriormente.
index.html
<html>
<head>
<script src="
https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">
</script>
</head>
<body>
<div id='parent'>
<p>
<strong>List : </strong>
<ol>
<li v-for='item in arr1'>
<strong>{{item}}</strong>
</li>
</ol>
<strong>Final List : </strong>
<ol>
<li v-for=
'item in $options.filters.addLast(arr1, ["Rice","Bread","Milk"])'>
<strong>{{ item }}</strong>
</li>
</ol>
</p>
</div>
<script src='app.js'></script>
</body>
</html>
app.js
const parent = new Vue({
el: '#parent',
data: {
arr1: ['Vegetables', 'Eggs', 'Fruits', 'Coffee']
},
filters: {
addLast: function (arr, item_arr) {
// Using the spread syntax to add the
// items to the end of the array
const final_list = [...arr, ...item_arr]
return final_list
}
}
})
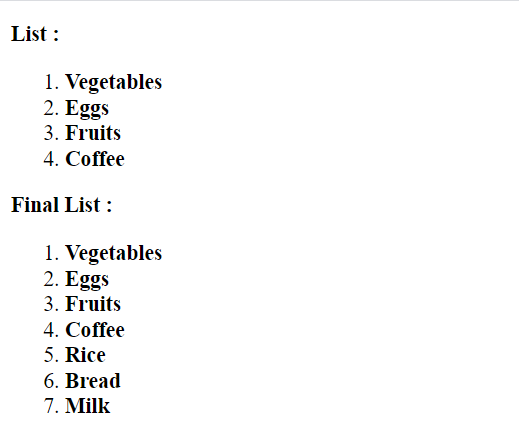
Producción:

Publicación traducida automáticamente
Artículo escrito por hunter__js y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA