Angular Material proporciona componentes de diseño para Angular. Esto es construido y mantenido por Angular Team. Esto proporciona a los desarrolladores de Angular componentes y herramientas de interfaz de usuario comunes para ayudarlos a crear sus propios componentes personalizados. Nosotros, como usuarios, podemos integrar esto con nuestra aplicación Angular utilizando los paquetes npm proporcionados por ellos.
Angular Material también proporciona CDK para integrar patrones de interacción comunes.
Las listas de algunos componentes proporcionados son:
- Control de formulario
- Navegación
- Diseño
- Botón e indicadores
- Tabla de datos
- ventanas emergentes
- modales
PASOS PARA AGREGAR COMPONENTE MATERIAL A SU APLICACIÓN:
- instalar angular
- Crear un proyecto CLI angular
- Instale el paquete npm de material angular y agregue el angular/cdk correspondiente porque el material angular lo usa y depende de él:
npm install --save angular-material npm install --save @angular/cdk
- Este comando agregará el último paquete de versión de material de Angular al proyecto, así como ‘–save’ agregará la dependencia al archivo package.json.
Tenga en cuenta que si desea agregar una versión específica al usuario de Angular, use el siguiente comando:
npm install --save angular-material@version npm install --save @angular/cdk@version
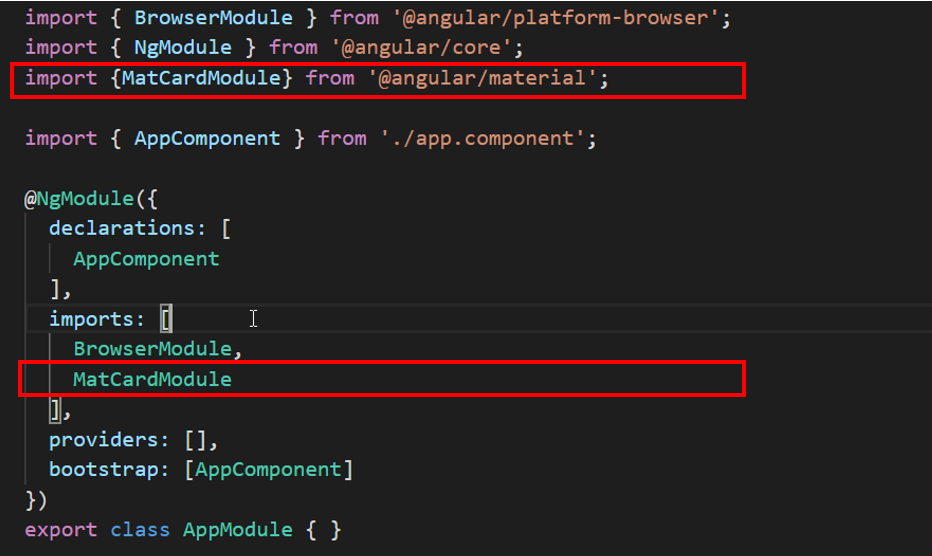
- Para usar cualquier componente, importe ese componente en el archivo app.module.ts
- Agregue la clase importada a la sección «importaciones» en su sección app.module.ts @NgModule
- Ahora, podemos comenzar a usarlo en nuestro proyecto.
Elija un selector específico para el componente de material.
Vaya al archivo app.component.html u otra plantilla del componente en el que desea agregar el componente de material, escriba el código de selección en él. - Guarde todos los archivos y luego inicie la aplicación usando:
ng serve
- Esto reducirá sus esfuerzos para implementar el componente desde la base.
EJEMPLO DE AGREGAR COMPONENTE DE TARJETA A SU PROYECTO ANGULAR:
- instalar angular
- Cree un nuevo proyecto Angular usando:
ng new GfGMaterialCardExample
- Se le harán 2 preguntas como se muestra a continuación:
- ¿Le gustaría agregar enrutamiento angular?
- ¿Qué formato de hoja de estilo le gustaría usar? (Utilice las teclas de dirección)
- Cambie el nivel del directorio, vaya a la carpeta del proyecto.
cd GfGMaterialCardExample
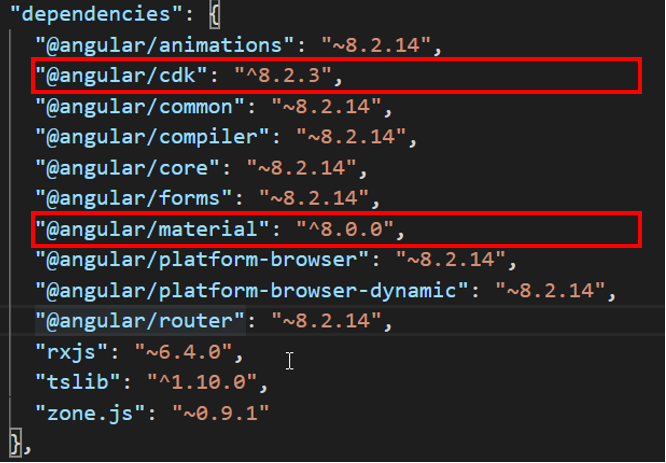
- Instale el paquete npm de Angular Material(@8.0.0 es compatible con Angular 8, agregue el componente Angular según la versión de Angular que esté utilizando), también instale Angular CDK:
npm install --save angular-material@8.0.0 npm install --save @angular/cdk@^8.2.3

- Agregue la importación de componentes de tarjeta al archivo app.module.ts como se muestra a continuación:

- Elimine todo el código estándar en el archivo app.component.html y agregue este código:
Geeks For Geeks - Angular Material Card Example
- Agregue el código CSS que desea aplicar en el archivo app.component.css:
mat-card {
color: green;
border:1px solid black;
}
- Inicie la aplicación usando el comando ng serve: