Cada vez que representamos una lista en React usando el método de mapa , que es el más preferido, debemos proporcionar las claves . Si no proporcionamos una clave durante el renderizado, recibimos una advertencia en nuestra aplicación de reacción. Para eliminar esa advertencia y optimizar nuestro código proporcionamos una clave.
Las claves son algo que ayuda a reaccionar para identificar qué elementos han cambiado, se agregaron o se eliminaron. Se deben dar claves a los elementos dentro de la array para dar a los elementos una identidad estable mientras se procesan.
Cada vez que intentamos representar la lista, mantenemos más de un elemento de lista o una array de elementos de lista en la lista. Y para representarlo usamos el método del mapa sobre la array de elementos que estarán en la lista.
Propósito de las claves:
- Para proporcionar una identidad única a cada elemento de lista de las listas.
- Para eliminar la advertencia o el error que reaccionan, tire si no se usa la tecla.
- Se utiliza para identificar qué elementos han cambiado, actualizado o eliminado de las Listas.
- Es útil cuando un usuario modifica la lista.
- Ayuda a reaccionar para determinar qué componente se volverá a renderizar.
Creación de la aplicación React
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app example
Paso 2: después de crear la carpeta de su proyecto, es decir, ejemplo, muévase a ella con el siguiente comando:
cd example
Paso 3: cree componentes de carpeta dentro de la carpeta src del directorio del proyecto de reacción y dentro de la carpeta de componentes cree archivos List.jsx
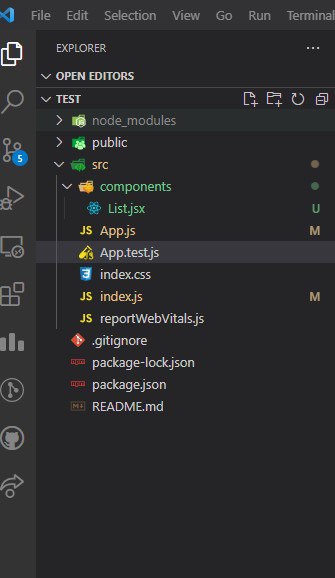
Estructura del proyecto: Se verá así.

Estructura de carpetas
Ejemplo 1: Ejemplo básico de representación de una lista. Escriba el siguiente código en el archivo index.js , App.js y List.jsx .
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
reportWebVitals();
App.js
import React from 'react';
import List from './components/List';
const numbers = [1, 2, 3, 4, 5];
function App() {
return (
<div className="App">
<List numbers={numbers} />
</div>
);
}
export default App;
List.js
import React from "react";
function List(props) {
const numbers = props.numbers;
const listItems = numbers.map((number,index) =>
<li>{number}</li>);
return (
<>
<div>List of numbers</div>
<ul>{listItems}</ul>
</>
);
}
export default List;
Paso para ejecutar la aplicación: Ejecute el siguiente comando desde el directorio raíz del proyecto.
npm start
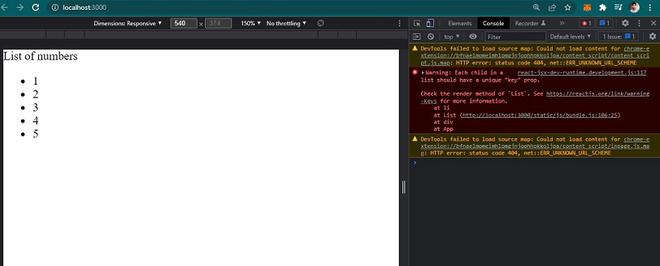
Salida: en el ejemplo anterior, recibimos la advertencia de que se debe proporcionar una clave cuando se ejecuta el código porque las claves deben proporcionarse en la lista como accesorio.

Lista sin clave
La forma más utilizada para elegir una clave es usar un índice que identifique de forma única un elemento de la lista entre sus hermanos. Agreguemos índice como clave en el código anterior.
Ejemplo 2: uso de atributos clave en la lista
List.jsx
import React from "react";
function List(props) {
const numbers = props.numbers;
const listItems = numbers.map((number,index) =>
<li key={index}>{number}</li>);
return (
<>
<div>List of numbers</div>
<ul>{listItems}</ul>
</>
);
}
export default List;
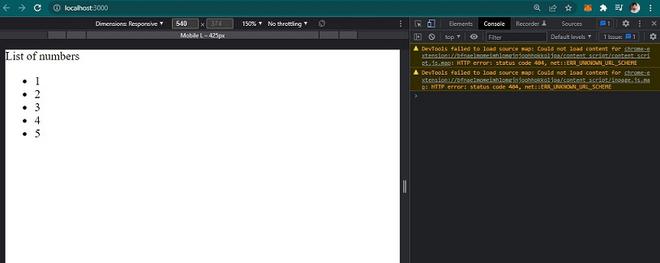
Salida: ahora, el código anterior no causará ningún error porque proporcionamos la clave en los elementos de la lista. En su mayoría, se recomienda usar la identificación única creada asociada con cada elemento en la array de elementos.

lista con clave
También podemos usar identificaciones únicas en lugar del índice porque es posible que el índice no funcione perfectamente, ya que cambiará cada vez que haya un cambio en los elementos de la lista. El uso de ID en el atributo clave es la mejor manera de proporcionar claves y mejorar el rendimiento. Si no elegimos asignar una clave explícita a los elementos de la lista, React usará de forma predeterminada los índices como claves.
El mejor método para crear una identificación única es crear un elemento de la lista como una string y proporcionar una clave si todos los elementos de la lista son únicos.
List.jsx
import React from "react";
function List(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
<li key={number.toString()}>{number}</li>);
return (
<>
<div>List of numbers</div>
<ul>{listItems}</ul>
</>
);
}
export default List;