Introducción: React-Bootstrap es un marco frontal que se diseñó teniendo en cuenta la reacción. Bootstrap fue reconstruido y renovado para React, por lo que se conoce como React-Bootstrap. Las alertas se utilizan para mostrar notificaciones en la pantalla. Según el escenario, la naturaleza y el tema de las alertas cambian.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale los módulos requeridos usando el siguiente comando:
npm install react-bootstrap bootstrap
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
App.js: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import react from "react";
import Alert from "react-bootstrap/Alert";
const App = () => {
return (
<div>
<Alert variant="success" style={{ width: "42rem" }}>
<Alert.Heading>
This is a success alert which has green background
</Alert.Heading>
</Alert>
<Alert variant="secondary" style={{ width: "42rem" }}>
<Alert.Heading>
This is a secondary alert which has grey background
</Alert.Heading>
</Alert>
<Alert variant="primary" style={{ width: "42rem" }}>
<Alert.Heading>
This is a primary alert which has blue background
</Alert.Heading>
</Alert>
<Alert variant="danger" style={{ width: "42rem" }}>
<Alert.Heading>
This is a danger alert which has red background
</Alert.Heading>
</Alert>
<Alert variant="warning" style={{ width: "42rem" }}>
<Alert.Heading>
This is a warning alert which has yellow background
</Alert.Heading>
</Alert>
<Alert variant="light" style={{ width: "42rem" }}>
<Alert.Heading>
This is a light alert which has white background
</Alert.Heading>
</Alert>
<Alert variant="dark" style={{ width: "42rem" }}>
<Alert.Heading>
This is a dark alert which has dark grey background
</Alert.Heading>
</Alert>
<Alert variant="info" style={{ width: "42rem" }}>
<Alert.Heading>
This is a info alert which has light blue background
</Alert.Heading>
</Alert>
</div>
);
};
export default App;
Ejecute el servidor usando el siguiente comando:
npm start
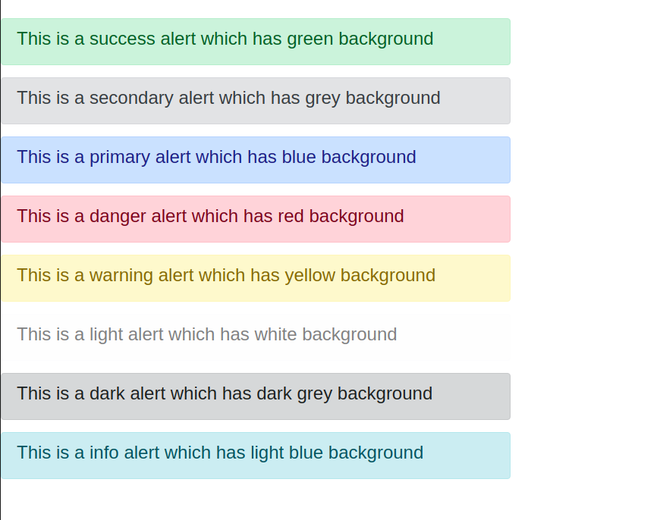
Producción:

Publicación traducida automáticamente
Artículo escrito por bunnyram19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA