El texto puede desbordarse de los widgets como contenedores, tarjetas, etc. El widget de texto tiene una propiedad de desbordamiento para manejar el texto desbordado en Android, IOS, WEB, aplicaciones de escritorio. La propiedad de desbordamiento tiene múltiples parámetros como clip, puntos suspensivos, desvanecimiento, visible, etc. Cada uno tiene diferentes funciones para manejar el texto. Entonces, en este artículo, cubriremos todos los parámetros de TextOverFlow.
Parámetros de TextOverFlow
Puntos suspensivos : use puntos suspensivos (. . .) para indicar que el texto está desbordado.
Code: Text(
'Wanted Text',
overflow: TextOverflow.ellipsis,
),
Desvanecimiento : el texto desbordado se muestra como transparente.
Code: Text(
'Wanted Text',
overflow: TextOverflow.ellipsis,
),
Visible : renderizar texto fuera del contenedor.
Code: Text(
'Wanted Text',
overflow: TextOverflow.visible,
),
Recortar : Recorta el texto desbordado para arreglar su contenedor.
Code: Text(
'Wanted Text',
overflow: TextOverflow.ellipsis,
),
Siguiendo la implementación a continuación:
Cree un proyecto e importe el paquete de materiales .
Dart
import 'package:flutter/material.dart';
Ahora, en la función void main() , llame al método runApp() y llame a la clase TextHome() .
Dart
void main(){
runApp(TextHome());
}
Ahora cree una nueva clase llamada TextHome( ). Esta será una clase sin estado porque nuestra aplicación no cambia su estado en tiempo de ejecución. Y devuelve MaterialApp().
Dart
class TextHome extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp();
}
En el cuerpo de propiedades del andamio , cree un widget de columna. Cree un widget de contenedor con la propiedad secundaria Text() . En la propiedad de desbordamiento , dé puntos suspensivos .
Dart
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('textOverFlow Example')
),
body: Column(
children :[
Container(
padding: EdgeInsets.fromLTRB(20, 20, 20, 0),
child :Text(
"This is example of textoverflow ecllipsis, In the end there are the dots",
style: TextStyle(fontSize: 22),
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.center,
)),
])
)
);
}
Puede hacerlo para todos los demás simplemente cambiando los parámetros de TextOverflow. La clase Final TextHome será así para todos los parámetros de desbordamiento.
Dart
import 'package:flutter/material.dart';
void main() {
runApp(const TextHome());
}
class TextHome extends StatelessWidget {
const TextHome({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text("TextOverflow"),
),
body: Column(
children: [
Text("Ellipsis Example"),
Container(
padding: const EdgeInsets.all(10),
child: const Text(
"This is the example of TextOverflow ellipsis, In the end there are the dots",
overflow: TextOverflow.ellipsis,
),
),
Divider(),
Text("fade Example"),
Container(
width: 500,
height: 50,
padding: const EdgeInsets.all(10),
child: const Text(
"This is the example of TextOverflow fade, In the end text is faded",
overflow: TextOverflow.fade,
),
),
Divider(),
Text("clip Example"),
Container(
width: 500,
height: 55,
padding: const EdgeInsets.all(10),
child: const Text(
"This is the example of TextOverflow clip, This will clip the text",
overflow: TextOverflow.clip,
),
),
Divider(),
Text("visible Example"),
Container(
width: 500,
height: 50,
padding: const EdgeInsets.all(10),
child: const Text(
"This is the example of TextOverflow visible, Text is visible",
overflow: TextOverflow.visible,
),
),
],
),
),
);
}
}
Explicación:
- Main es el método principal que se ejecuta en un programa cargado.
- Cuando se carga, Class TextHome se ejecuta.
- Class TextHome es un widget sin estado, ya que solo necesitamos mostrar el texto desbordado.
- Como Flutter se basa en widgets, tenemos que crear uno.
- Una MaterialApp nos permite configurar el título y el tema.
- Tomando MaterialApp como Andamio de Hogar.
- Scaffold nos permite configurar AapBar y el cuerpo de la página.
- Como AapBar se toma un título.
- Como cuerpo, lleva una columna.
- Columna Tomando un widget de contenedor.
- El contenedor toma un texto secundario que vamos a aplicar el desbordamiento.
- El texto primero toma el valor que vamos a mostrar y luego aplica el desbordamiento.
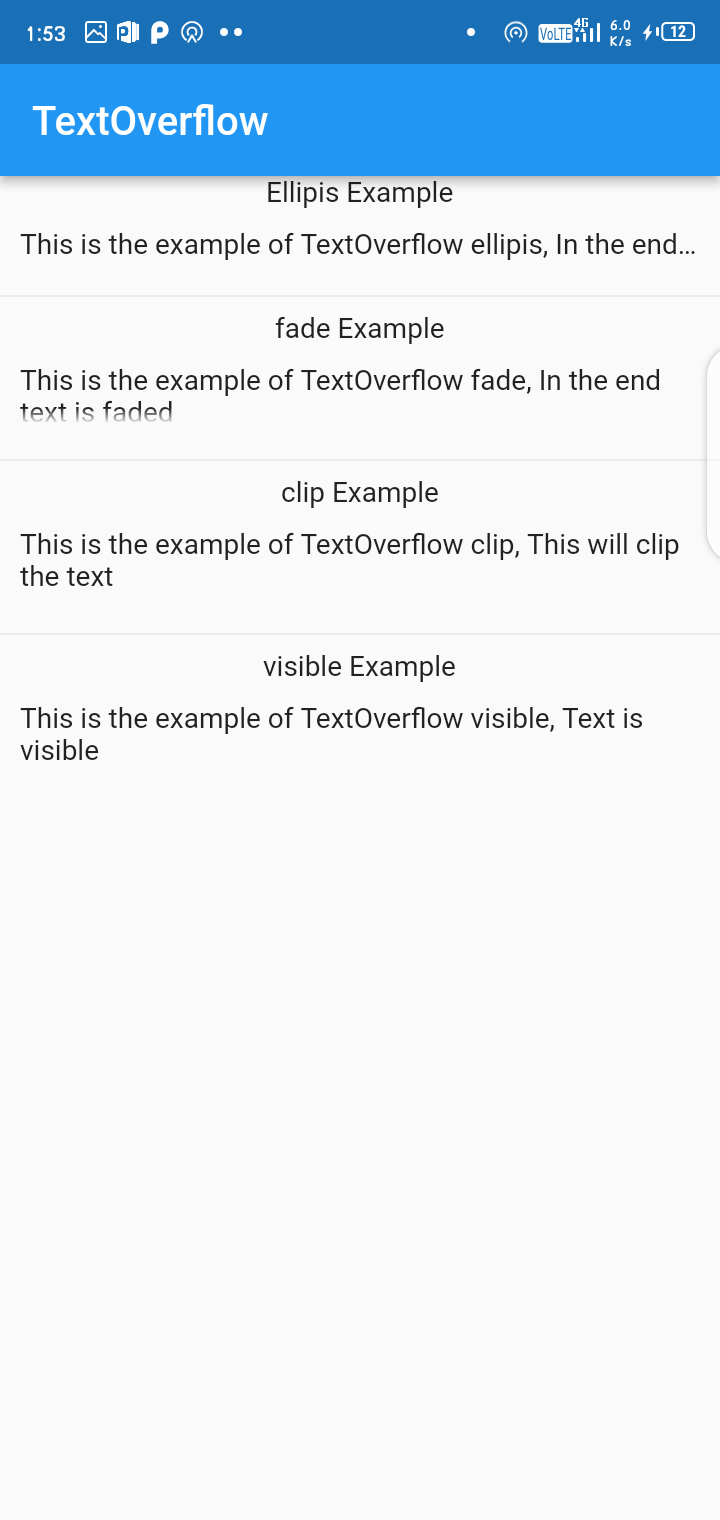
Producción: